Hello,
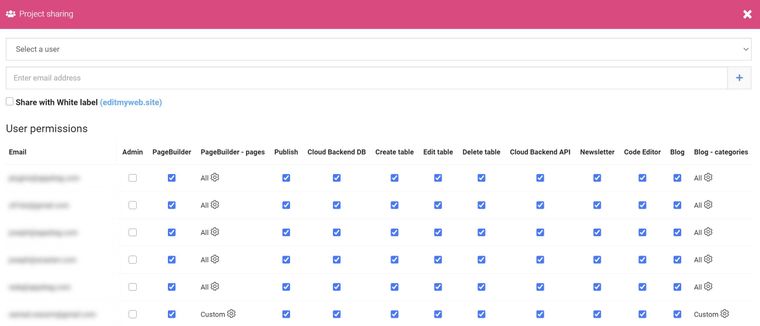
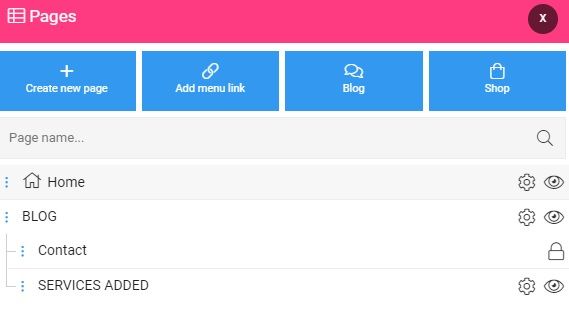
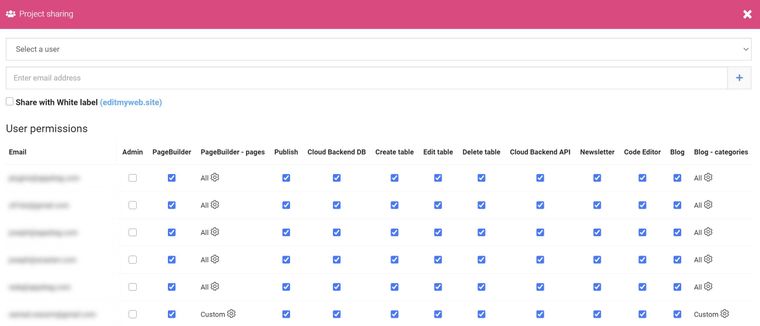
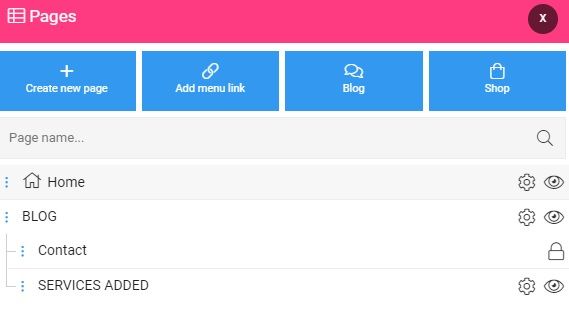
You can now share projects to specific pages, blog and shop categories.
More info here :
https://changelog.appdrag.com/features/new-permissions-for-project-sharing


Hello,
You can now share projects to specific pages, blog and shop categories.
More info here :
https://changelog.appdrag.com/features/new-permissions-for-project-sharing


+1 We agree, added to the list! 
Hello,
From an AppDrag point of view what I would do is :
You can now reorder your buttons in a buttons container
https://changelog.appdrag.com/features/multiple-buttons-reorder
Is this a conspiracy?

@ThomasD said in Hidden input fields?:
s there any built in way to have input fields hidden on the front-end but shown in the admin site editor?
Hello,
There's a non builtin way but very easy to do.
Add a class throught the identification brush named "hidden-live"
Then drop a CSS embed code and inside do this
body:not(.pagebuilder-edition) .hidden-live {
display:none;
}
As in the pagebuilder, the body has the class "pagebuilder-edition" you can differentiate it with this simple css.
Hi,
As requested, this feature is now live.
More info here :
https://changelog.appdrag.com/features/asset-manager-folders
Hello,
You can now add a category to your Cloud API Functions, by doing this they will be available in the list of your templates when you create a new function. (They will be available in all your projects and shared projects)
https://changelog.appdrag.com/features/reuse-cloud-api-functions-as-templates
@Daniel-Mulroy yes, @Joseph-Benguira meant Request Per Minutes. It hurts for the king of high RPS infrastructures to switch to speak about RPM instead of RPS 
Hi,
Links with an empty anchor which previously lead to :
details.html?anchor=&id=1001686
Now lead to :
details.html?id=1001686
@thomasd Hello, it would be easier with a link to your page than the link to AppDrag library. What is the code you use to demonstrate it?
@katya-nakache hi, it seems good to me. How much time did you wait before check ? DNS propagation isn't instant.
@mj-lamouret well the same should fit, but set it up with a different ratio and remove the padding from your section to have some space no?
@ed-low you can add a Javascript Embed Code => inside you ready you URL parameter and then call the native AppDrag Function showUserInterface() that will open the screen you screenshot.
@christopher-rodriguez hello, I don't think we will integrate it. Maybe you can check how to integrate it on any website and do the custom integration on your website?
@mj-lamouret yes it seems normal to me to keep the ratio and fill between the padding of your page.
A simple trick is to have a second slideshow only visible on mobile while the existing will only be visible on desktop and tablet landscape. It gives you more control on aspect ratio.
@mj-lamouret hi, maybe you can share the appearance you have on mobile devices? On my end it looks correctly.
@thomasd hello,
@kevin-jourdan hi, what is the issue you have from AppDrag exactly?
Your Google analytics with the .html extension can be because :
From what I see, AppDrag link your pages without the .html extension and the canonical URL doesn't contain the .html extension.
@mohan-mishra are you looking for the way to connect a domain bought from your AWS account?
You can find useful information here https://support.appdrag.com/cat/Domains