hey there folks 
Would be awesome with PWA option for the pagebuilder too
hey there folks 
Would be awesome with PWA option for the pagebuilder too





 just logged in to see a pwa button on my dashboard ...so in one word to sum up my excitement WWIIIIIIIWAWUWAAAAAAAA hihi
just logged in to see a pwa button on my dashboard ...so in one word to sum up my excitement WWIIIIIIIWAWUWAAAAAAAA hihi  this is amazing
this is amazing 
@Wassim so awesome that PWA is being added to the list  A lot of confusion out there about what it actually entails though: To be a true PWA it of course has to be downloadable to homescreens. One thing about that though is that you only get one shot - if the user hits "ignore" then they won't be prompted again, so it would be awesome if the prompt could be a button which the user can click when or if they want to download it. Secondly and surprisingly ignored by many devs who claim that their app is pwa is offline capabilities. That's where the serviceworker comes into play. Usually when you read or learn about PWA they speak of 3 pillars and offline capabilities is one of the pillars:
A lot of confusion out there about what it actually entails though: To be a true PWA it of course has to be downloadable to homescreens. One thing about that though is that you only get one shot - if the user hits "ignore" then they won't be prompted again, so it would be awesome if the prompt could be a button which the user can click when or if they want to download it. Secondly and surprisingly ignored by many devs who claim that their app is pwa is offline capabilities. That's where the serviceworker comes into play. Usually when you read or learn about PWA they speak of 3 pillars and offline capabilities is one of the pillars:

https://developers.google.com/web/ilt/pwa/introduction-to-progressive-web-app-architectures
just thought I would mention this  I will be soooooo looking forward to the feature, it will blow client's minds
I will be soooooo looking forward to the feature, it will blow client's minds
Hey there @Lora-Alexander .)
I read that google did a core update in December which could affect ranking so might be this what you are experiencing? As a first step I would go through the page titles (see the last paragraph in my answer)  If you have something like "the best" or "the most valuable" in your titles, anywhere, then this is now frowned upon by Google. I know this is so frustrating and they spring these kinds of updates on all of us out of the blue, but perhaps minor updates to your titles might do the trick
If you have something like "the best" or "the most valuable" in your titles, anywhere, then this is now frowned upon by Google. I know this is so frustrating and they spring these kinds of updates on all of us out of the blue, but perhaps minor updates to your titles might do the trick 
On December 3rd, Google’s Search Liaison wrote on Twitter:
“Later today, we are releasing a broad core algorithm update, as we do several times per year. It is called the December 2020 Core Update.”
First, Google has continued to stress the importance of the E-A-T principle. Specifically, that content has Expertise, Authoritativeness, and Trustworthiness.
• Expertise: Are you or the author of your content an expert on what you are writing about? If so, make sure you signal this to Google and your readers. Include links to LinkedIn or a bio, mention why you are qualified to write about this topic. Where possible show real facts, numbers, and or data and link to the source. Also, ensure that your writing is top notch and is long enough to fully educate the visitor on the topic. Thin/short articles, especially those lacking Expertise signals, are likely to be viewed unfavorably by Google after this update.
• Authoritativeness: Is your website relevant and an authoritative voice about the topic you are ranking for? For instance, a dentist’s website with an article about “used cars” is not going to be as authoritative as a car dealer’s article about “used cars”. Your authority comes from how Google sees your website. Do you have a lot of high-quality backlinks from other authoritative websites in the space/industry that you are trying to rank for? It is unlikely a dentist would have a lot of car websites linking to his website, while a car dealership probably is mentioned in numerous car forums and directories.
• Trustworthiness: Is your website and/or checkout process secure? Do you have hidden text or links? Does it appear that your website is much more interested in collecting a person’s name and email over providing any real substantive value to them as a visitor. We’ve all seen these types of websites where there are tons of ads and banners and pop-ups but not much real value. Make sure you are not overdoing it and instead focus on providing maximum value and 100% trustworthiness.
Last, Google seems to be getting tougher on page title’s appearing in search results that are overly exaggerated. For instance, if you Google “best plumber” and your title tag shows up in the search results as “World’s best plumber! Guaranteed the #1 cheapest and fastest!” you may be asking for trouble. Google won’t let its advertisers use text like that in ad titles, so it makes sense they won’t want every plumber in town calling themselves the “World’s best plumber”. Lead with facts and then support what you say in your content. Exaggeration appears to be a new negative when it comes to rankings.
@Wassim perhaps the team can plot in a little note on the appdrag SEO section so that people avoid getting into trouble with google for writing a title that is in conflict with their recent focus on title-writing? In May 2021 this change will be in full force so might as well get ahead of the curve 
@ThomasD you read my mind  I second vuejs. Svelte is cool but it's difficult to find info because it doesn'¨t have a large community. Reactjs is also interesting but more difficult to learn than vuejs and since vue3 there are some pretty interesting upgrades to it
I second vuejs. Svelte is cool but it's difficult to find info because it doesn'¨t have a large community. Reactjs is also interesting but more difficult to learn than vuejs and since vue3 there are some pretty interesting upgrades to it 
Hey there Nico - one way to explain the difference is: with margin you move objects into place and with padding you squeece objects into place. Let's say you want to move a box from left to right or move the box slightly lower or higher on the page that necessitates that you adjust the margin, e.g. you want your box higher up on the page use minus values (-46 lets say) if you use + values (46) then you move the box down the page. Padding is very similar but rather than a clean move you are squeezing one or all edges of your box to fit into a certain place on your page which also makes your box/object to become smaller or larger - margins don't affect the actual size of an object...make sense? here is a good resource if you are unsure  https://www.w3schools.com/css/css_boxmodel.asp
https://www.w3schools.com/css/css_boxmodel.asp
It would be awesome if there were some extra layout tools available in pagebuilder, e.g. the ability to add a custom amount of columns to a section and switching help-guides on and off so that we can organize the page-layout to our liking  it would also be cool if we could manipulate the containers/sections e.g. to be contained or full screen and have some positioning available: relative, absolute, sticky, static
it would also be cool if we could manipulate the containers/sections e.g. to be contained or full screen and have some positioning available: relative, absolute, sticky, static 
@Maciej-Bienkowski congrats on the site you did a good job ️
️ ️ Here is my advise with regards to colour choice. I would perhaps choose one colour and use it e.g on buttons and the rest in Black and White. Then the colour pops out of the page and allows you to accentuate certain important things on your Page e. g. a call to action. Here's a fun and free resource for playing around with colours: color.adobe.com
️ Here is my advise with regards to colour choice. I would perhaps choose one colour and use it e.g on buttons and the rest in Black and White. Then the colour pops out of the page and allows you to accentuate certain important things on your Page e. g. a call to action. Here's a fun and free resource for playing around with colours: color.adobe.com
Good luck with your te 
 [link text](
[link text](
@Wassim hey there Wassim  received the files, thanks a mil and will check them through and send back to you guys
received the files, thanks a mil and will check them through and send back to you guys 
Some much-deserved kudos to the Appdrag team. I REALLY appreciate the integrated image editor in the page-builder  it saves OODLES of time editing images etc...nicely done!!!!!
it saves OODLES of time editing images etc...nicely done!!!!!
@Wassim it's working!! :=) I had a http connection so changed it to https because otherwise it doesn't work and its all good  do you know how we might create a download button or something so that it becomes more evident that the site is pwa?
do you know how we might create a download button or something so that it becomes more evident that the site is pwa?
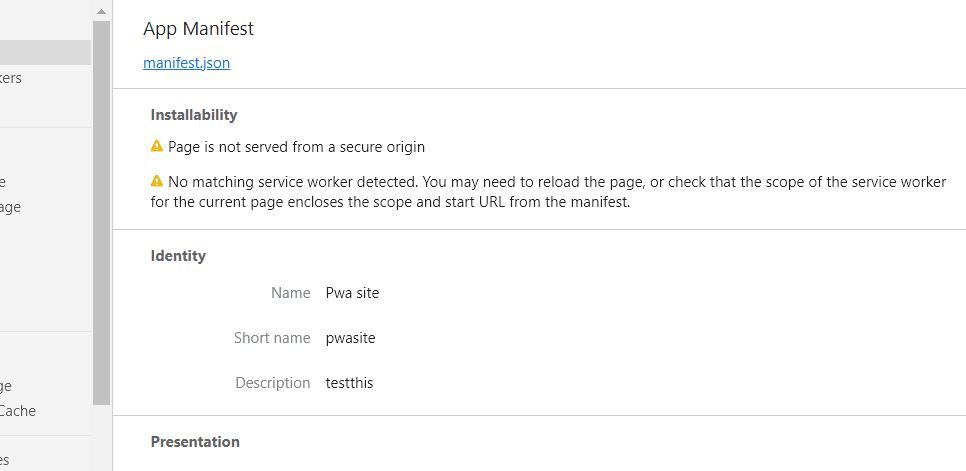
@Wassim I went back and fixed the orientation and set the display to standalone but now it's saying that the service worker cannot be detected
 image url))
image url))
@Wassim the service worker is there but not the manifest.json file seems to be missing.
@Wassim do I just invite you via the backend to check?
Hey there Wassim 
I uploaded my icons to size and checked if I could download my site, but it is missing the app manifest file
see reference here
https://web.dev/add-manifest/#:~:text=The web app manifest is,when the app is launched.
@Wassim  I just used the margins settings in the builder with the css brush...weird because at first I could get it to work, but this keeps coming back, it's like it won't stick
I just used the margins settings in the builder with the css brush...weird because at first I could get it to work, but this keeps coming back, it's like it won't stick
hey there @Wassim  any news on how I might fix this issue?
any news on how I might fix this issue?
@Wassim I thought so, have just read that google page speeds is giving faulty results accross the board and my site is very fast so I just couldnt understand  sweet if you guys could let us know when the update is in place, and I'll get rid of the fonts in the meantime
sweet if you guys could let us know when the update is in place, and I'll get rid of the fonts in the meantime  thanks
thanks