Hi Katya,
A little tips to improve ux when you display phone numbers.
Clicking on the phone number can directly open the phone call option :
-
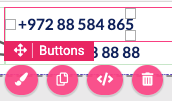
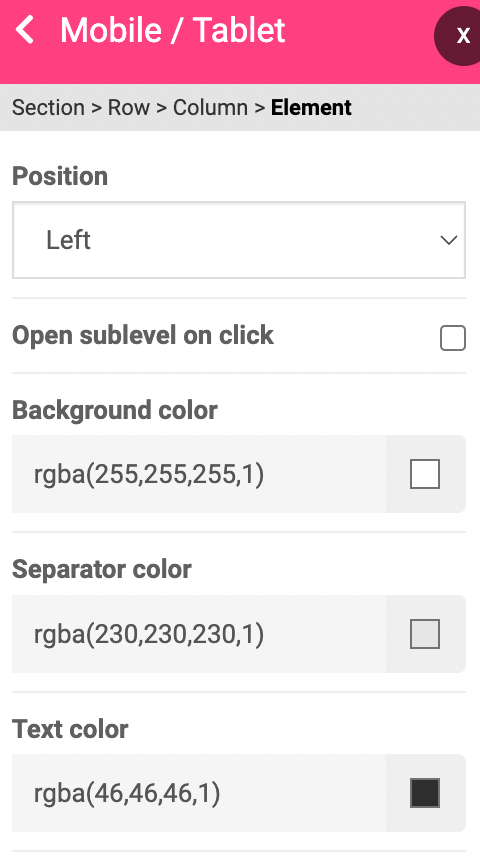
Create a button to display your number :

-
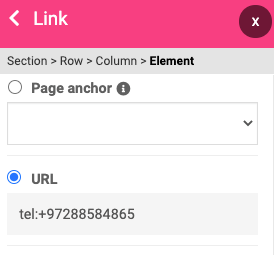
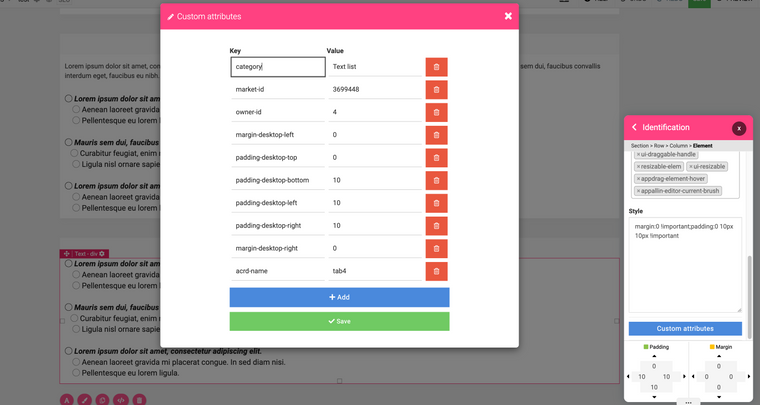
In the 'Link' option, write your number like this :

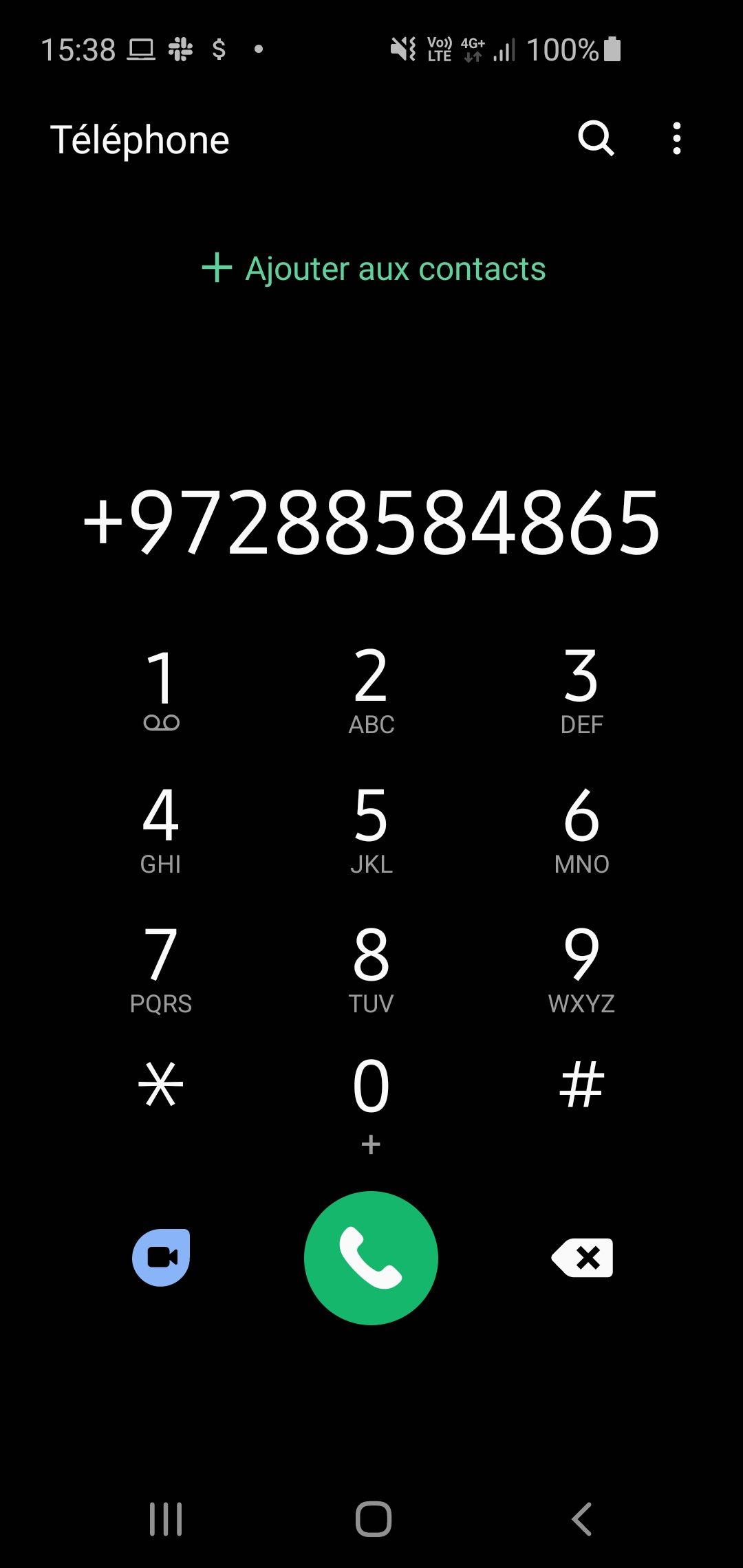
And so when the user clicks on the number the application is automatically triggered:


 .
.











 ,
,