When I'm adding some code in the page builder the tiny square just doesn't cut it. It would be nice to be able to expand it to a full page view. An inability to do so really hinders the workflow
Best posts made by Konrad Hylton
-
Full page for source code snippets in the page builderposted in Features requests
-
RE: Dynamically inserting The price for paypal and Stripe paymentsposted in Cloud CMS (Pagebuilder
I found a solution.
This can easily be done by copying the source code into an HTML block and then inserting the elements from there. I'm leaving this up in case someone else has a similar issue.
-
RE: Full page for source code snippets in the page builderposted in Features requests
@Joseph-Benguira Yup. The only issue with the code editor is that navigating there slows down the process a bit, making everything a bit less agile.
Latest posts made by Konrad Hylton
-
Tooltips and Modalsposted in Features requests
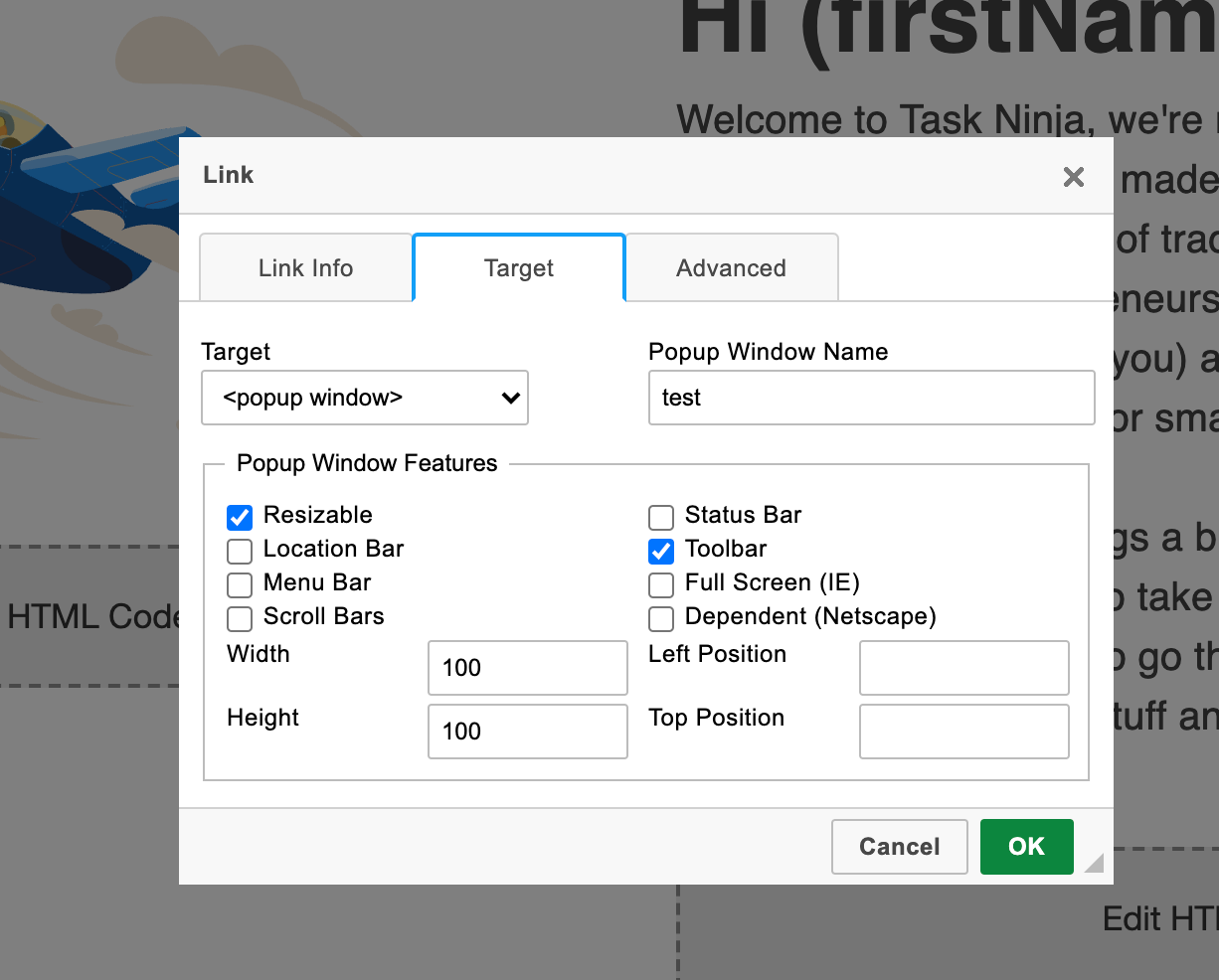
It'd be great if the page builder allowed you to easily add Tooltips and Modals to your page. Please let me know if this is already a feature. I've been playing around with the text "link" box but I don't think it creates either modals or tooltips that activate by hover.

-
RE: How do I set url parameters when a user clicks a menu optionposted in Cloud CMS (Pagebuilder
Thank you Wassim,
9 out of 10 times I just store the data in local storage, but one of my pages uses an embedded form script that allows information(user's name and email) to be passed to it by reading URL parameters but doesn't allow me to pass data to it by altering the form's HTML properties.
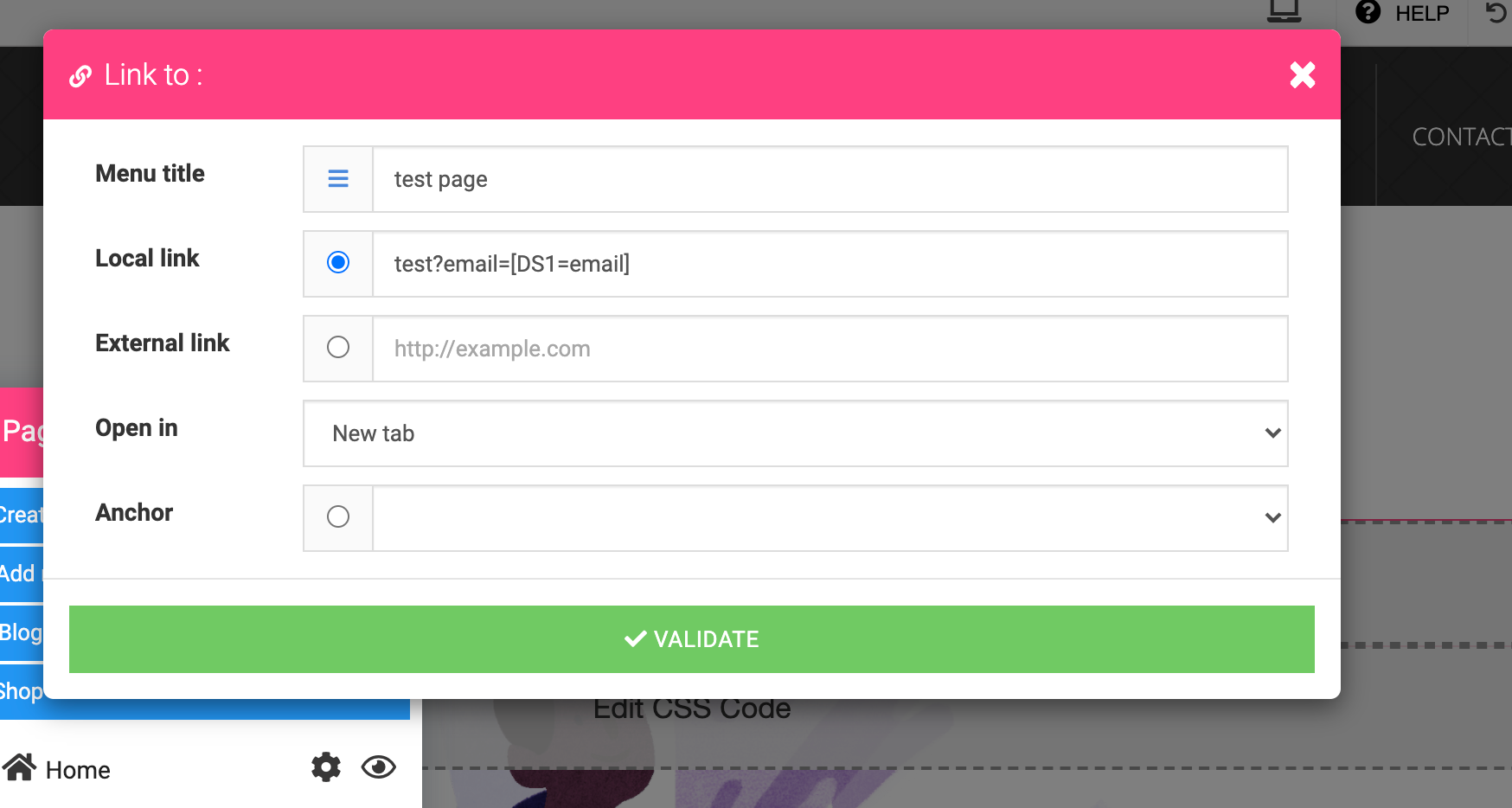
Would I be able to pass dynamic data this way through a setup similar to the image attached?

-
How do I set url parameters when a user clicks a menu optionposted in Cloud CMS (Pagebuilder
Hello team,
Appdrag has a pretty convenient tool that allows me to set URL parameters when a user clicks a link (edit>link>urlparameters). Is there a similar option for menu links? For example, every time a user clicks "dashboard" from the menu I pass their email into the URL parameters.
Alternatively, is there a way to run a specific piece of javascript when a user clicks a particular menu link?
Thanks
-
RE: Full page for source code snippets in the page builderposted in Features requests
@Joseph-Benguira Yup. The only issue with the code editor is that navigating there slows down the process a bit, making everything a bit less agile.
-
Full page for source code snippets in the page builderposted in Features requests
When I'm adding some code in the page builder the tiny square just doesn't cut it. It would be nice to be able to expand it to a full page view. An inability to do so really hinders the workflow
-
Red icon for status in domain pageposted in Domains & Emails
I see a red orb instead of a green orb in my domain status section. I do not know what caused this or how to troubleshoot what if anything has gone wrong.

-
RE: Dynamically inserting The price for paypal and Stripe paymentsposted in Cloud CMS (Pagebuilder
I found a solution.
This can easily be done by copying the source code into an HTML block and then inserting the elements from there. I'm leaving this up in case someone else has a similar issue.
-
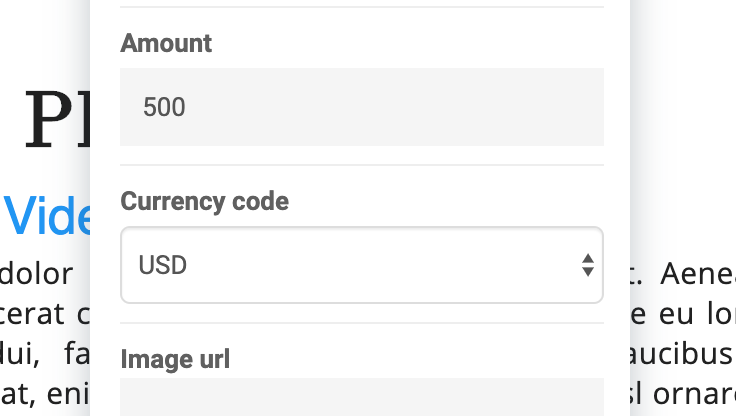
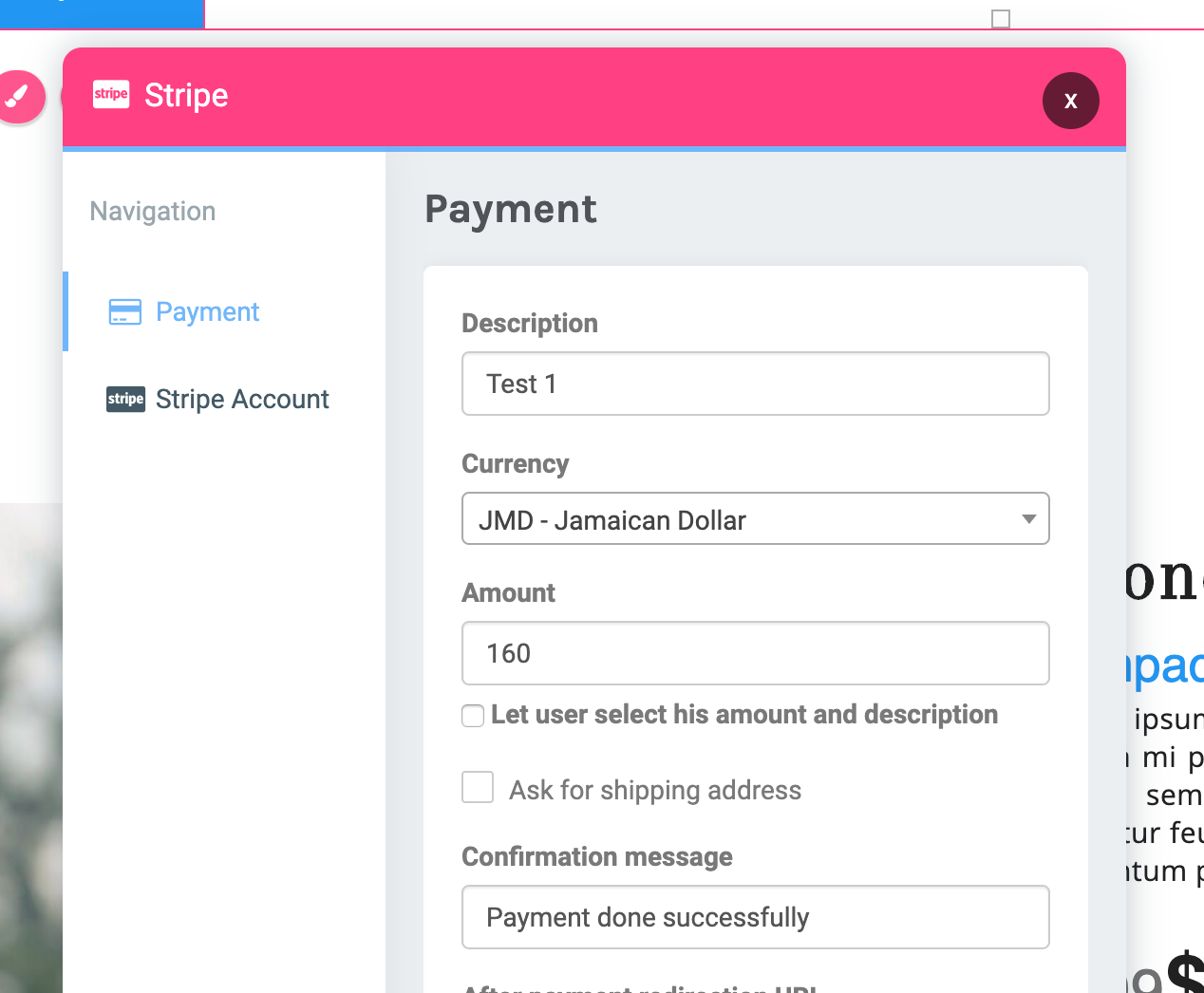
Dynamically inserting The price for paypal and Stripe paymentsposted in Cloud CMS (Pagebuilder
Hey AppDrag Team,
Is there a way to dynamically insert the amount for a product into a Stripe or Paypal payment from the front end? The amount for each payment is different, I have rhis amount saved in the database and I want to insert that amount into both the stripe and paypal buttons.


Thanks
-
RE: Can I leverage socket.io via the API Builder or Page builder?posted in Cloud Backend (Cloud DB
@Joseph-Benguira Thanks, Joseph! I'll look into those links and play around with them in the meanwhile.