REMINDER
How do I set url parameters when a user clicks a menu option
-
Hello team,
Appdrag has a pretty convenient tool that allows me to set URL parameters when a user clicks a link (edit>link>urlparameters). Is there a similar option for menu links? For example, every time a user clicks "dashboard" from the menu I pass their email into the URL parameters.
Alternatively, is there a way to run a specific piece of javascript when a user clicks a particular menu link?
Thanks
-
Hello,
You can set it manually with custom menu items
But I think what you're trying to do is not the best option.
You should store the user email in the local storage, and check it on your page instead. Looking in the URL parameter can became insane to handle from direct links and shared links etc -
Thank you Wassim,
9 out of 10 times I just store the data in local storage, but one of my pages uses an embedded form script that allows information(user's name and email) to be passed to it by reading URL parameters but doesn't allow me to pass data to it by altering the form's HTML properties.
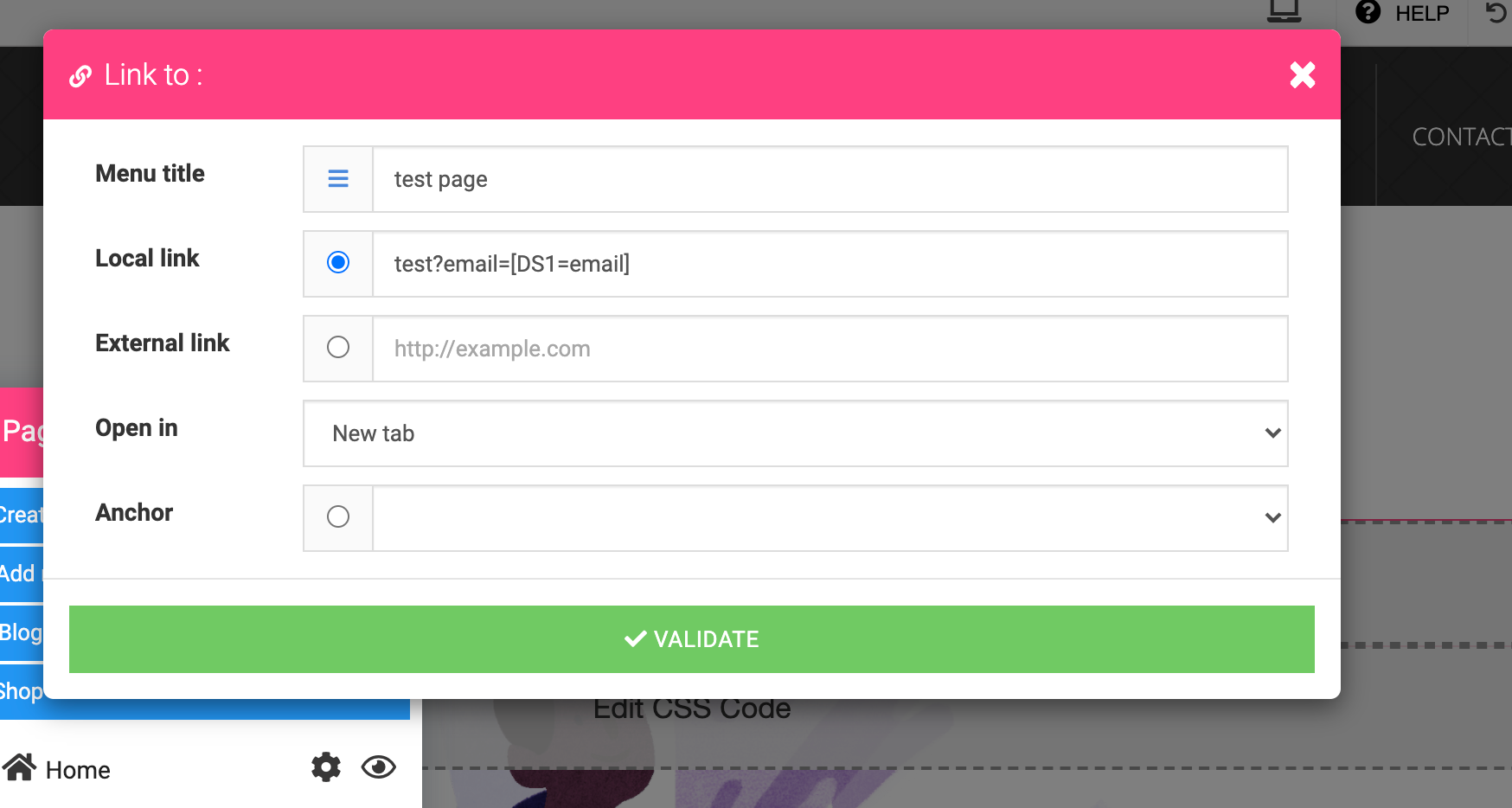
Would I be able to pass dynamic data this way through a setup similar to the image attached?

-
@Konrad-Hylton said in How do I set url parameters when a user clicks a menu option:
9 out of 10 times I just store the data in local storage, but one of my pages uses an embedded form script that allows information(user's name and email) to be passed to it by reading URL parameters but doesn't allow me to pass data to it by altering the form's HTML properties.
Yes this way should work, but unless you use URL Rewriting it's more test.html?email=[DS1=email]
-
Nice use case @Konrad-Hylton !