REMINDER
the PWA does not have a webmanifest file so PWA is not activated
-
Hey there Wassim

I uploaded my icons to size and checked if I could download my site, but it is missing the app manifest file
see reference here
https://web.dev/add-manifest/#:~:text=The web app manifest is,when the app is launched. -
Hi,
We add the manifest, please provide the link to your project to check why it's not there -
@Wassim do I just invite you via the backend to check?
-
@Wassim the service worker is there but not the manifest.json file seems to be missing.
-
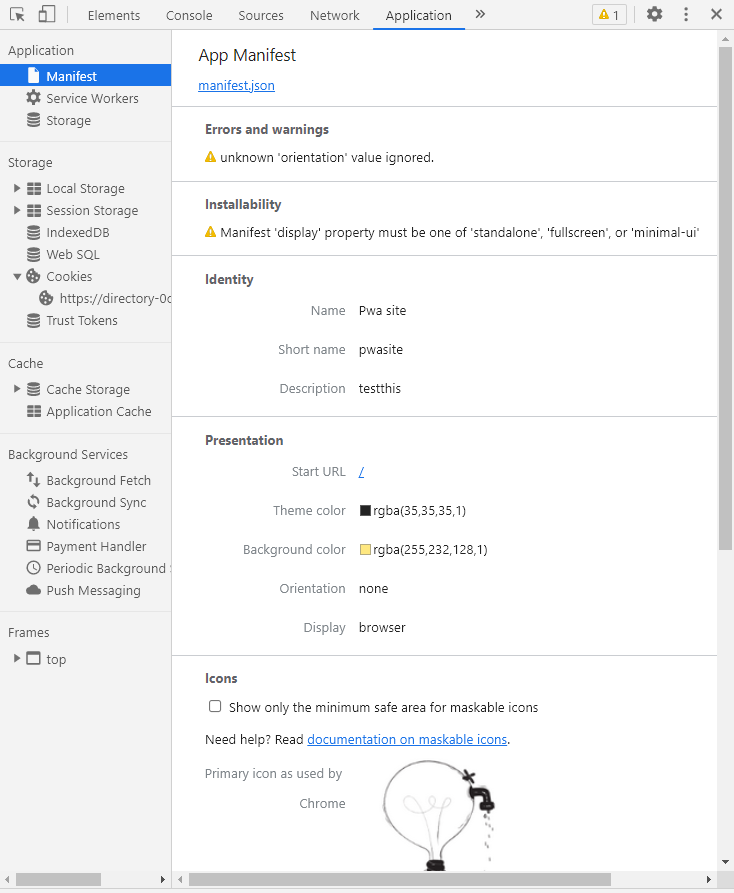
Thanks, just open the inspector and go to application > manifest and you can see your issue is with the display property that you set to browser.

-
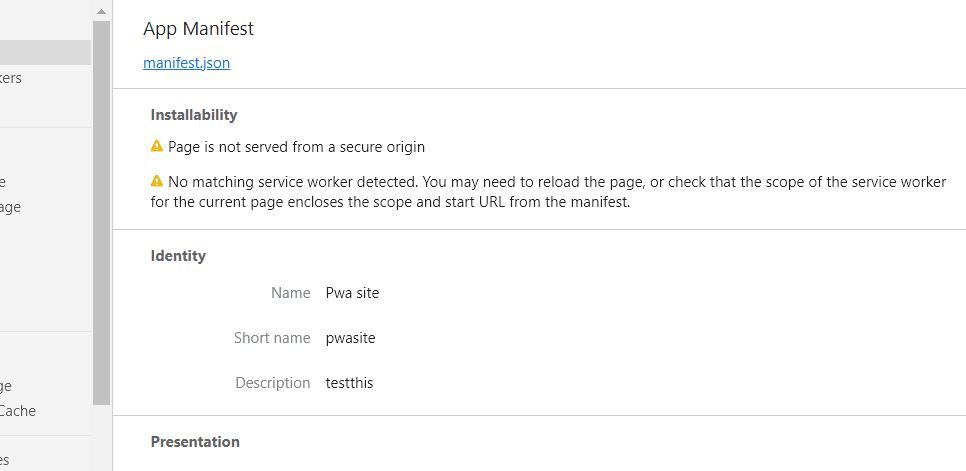
@Wassim I went back and fixed the orientation and set the display to standalone but now it's saying that the service worker cannot be detected
 image url))
image url)) -
@Wassim it's working!! :=) I had a http connection so changed it to https because otherwise it doesn't work and its all good
 do you know how we might create a download button or something so that it becomes more evident that the site is pwa?
do you know how we might create a download button or something so that it becomes more evident that the site is pwa? -
@Linda-MacDonald by default it automatically appears the first time your user visit it on mobile.
Here is an advanced solution if you want to show a custom add button :
https://stackoverflow.com/questions/50332119/is-it-possible-to-make-an-in-app-button-that-triggers-the-pwa-add-to-home-screeBut you might need to add PWA by yourself to do it.