REMINDER
Header Overlay
-
Hi!
Just want to ask if anyone was able to have their header overlay with their Hero Image?

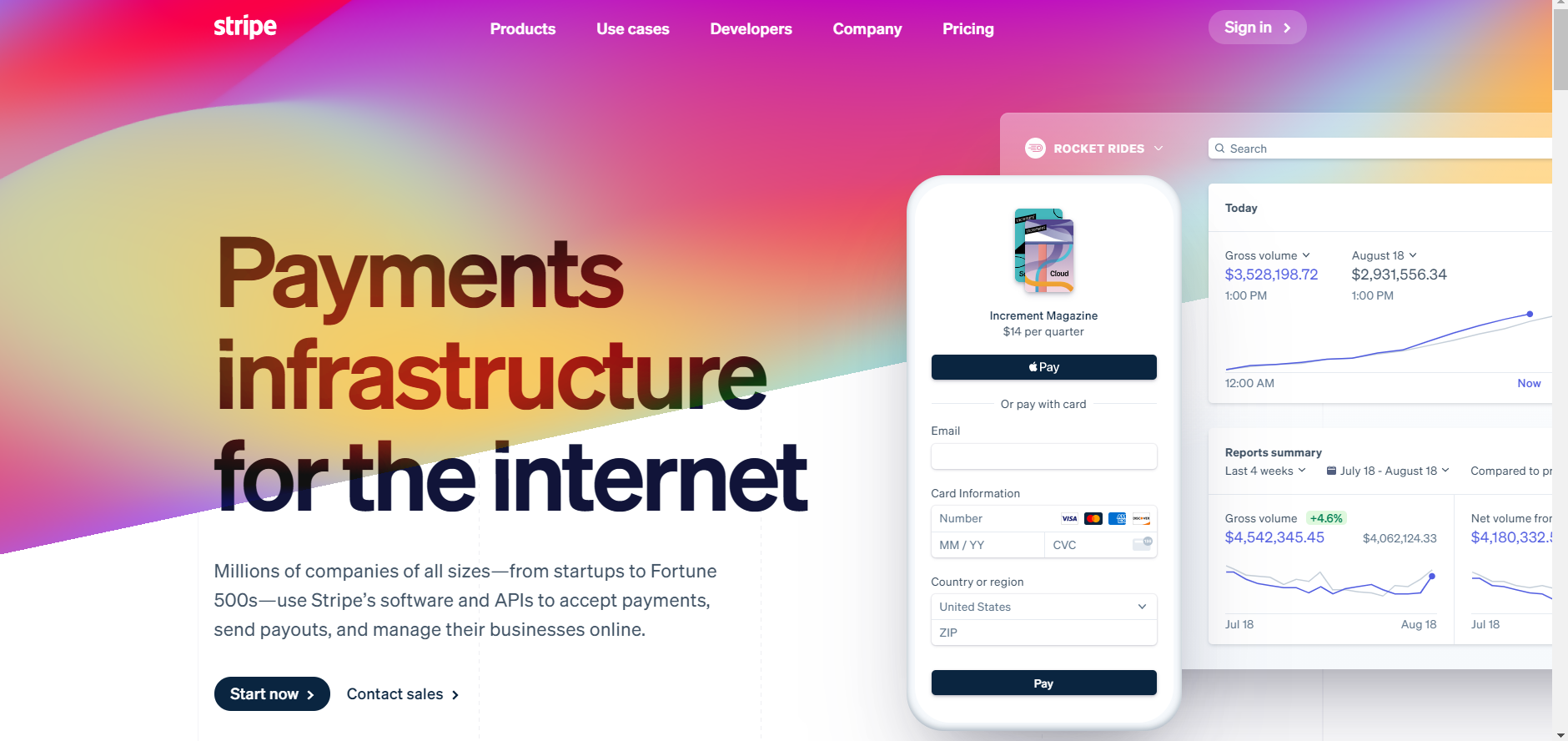
This is Stripe's website. I'd like to hear your thoughts on how you were able to merge the "header" with the hero image, essentially overlapping the two.
-
Hello,
From an AppDrag point of view what I would do is :
- a first section with the logo + menu
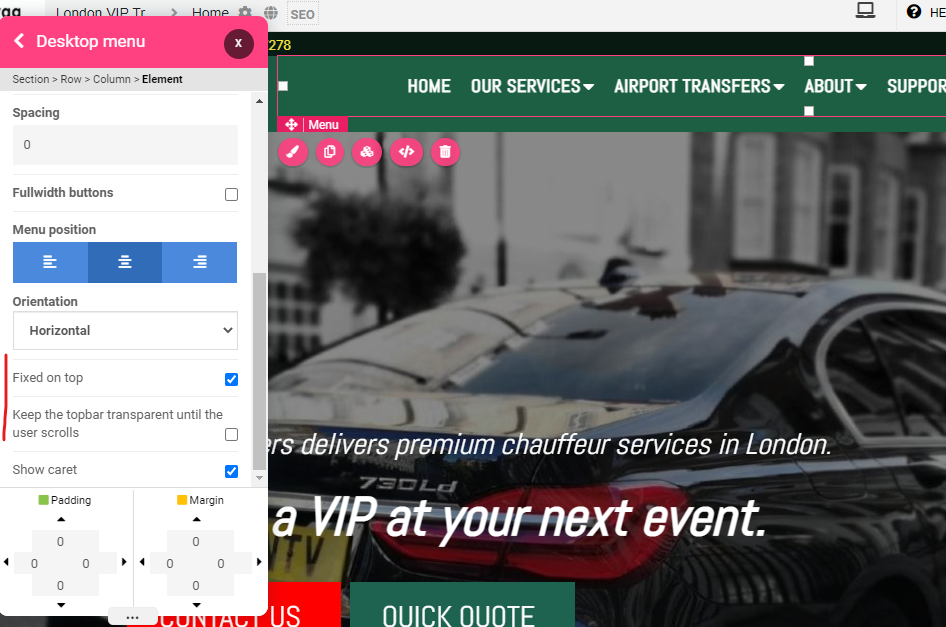
- in this menu => edit => desktop design => check "keep the topbar transparent until the user scrolls" and ""Fixed on Top"
- build a second section that contains the "gradient" background image
- on this section => edit => separator => bottom => and add the white diagonal
- then add in this section the title + text + buttons on the left and the image on the right
-
Hi, Wassim!
Thank goodness. Was able to make it work!
You're a legend, man.
Have a great day!
-
Although, in my case, I have to "Fix it on Top". Still, it works

-
Hi,
You're welcome

Right it's required in addition to the "keep transparent on scroll", I will edit my answer for other users thank you
-
@Wassim could you do me a favour and add a screenshot for the step "in this menu => edit => desktop design => check "keep the topbar transparent until the user scrolls" and ""Fixed on Top"
I know that I have seen that option somewhere but half an hour of clicking around, I cant find it.
-
@Academy-for-Certification-Training-Ltd

Click on your menu --> then brush icon --> menu --> desktop design (as in the picture)
-
@Maciej-Bienkowski Thank you so much for taking the time to do this.