REMINDER
Styling single blog posts feature image not possible?
-
hey there @Daniel-Mulroy thanks for getting back to me on this
 unfortunately you lost me
unfortunately you lost me  ...so in order to resize the feature image from the blog I can use the jquery block?
...so in order to resize the feature image from the blog I can use the jquery block? -
Hey Linda,
Can you share a screenshot of what you currently have and detail what you would like to do?
-
@Wassim Hi Wassim

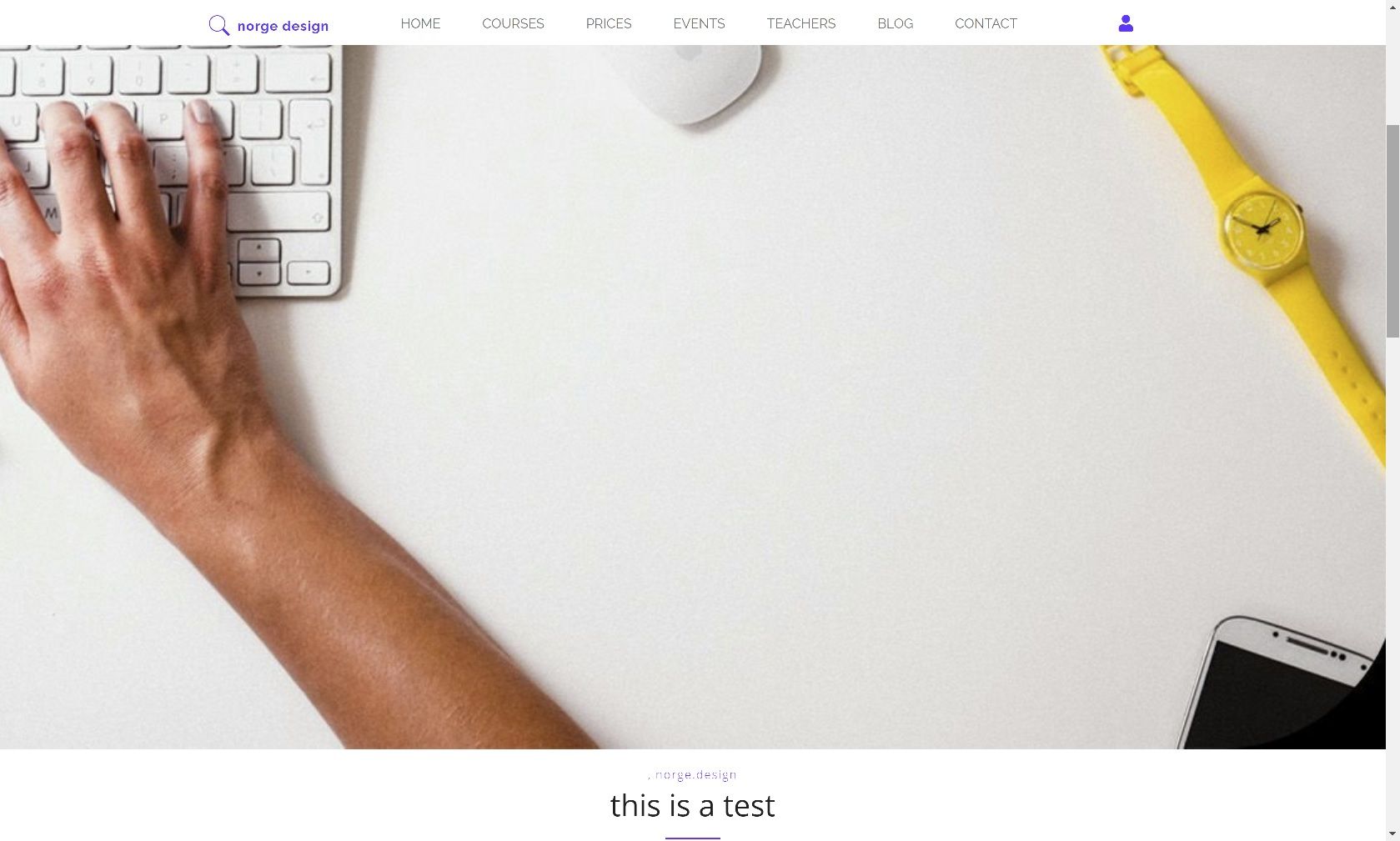
so I am getting contained images, please find screenshot attached and what I would like to do is 100vh x100vm - the image takes up the full viewport on every device. In the Mode section of the editor I set the image to cover and it would be super cool if you guys could perhaps add a slider for VH VM in there? I cannot seem to be able to attach a screenshot here so here is the link
http://community-ec7307.appdrag.site/preview/blog/7-this-is-a-test.html?from-preview=1&from=appdrag-blog-detail-article-config×tamp=1609234998993 -
@Linda-MacDonald said in Styling single blog posts feature image not possible?:
so I am getting contained images, please find screenshot attached and what I would like to do is 100vh x100vm - the image takes up the full viewport on every device. In the Mode section of the editor I set the image to cover and it would be super cool if you guys could perhaps add a slider for VH VM in there? I cannot seem to be able to attach a screenshot here so here is the link
Hi,
I just tried with the chrome inspector but is it something like that that you would like to have ?

-
@Wassim aaaaaaw yeah, pray tell which good magic you came up with this time to get it to work???????
 and might I be able to use VH and VW values? when you use this instead of px the image scales nicely according to different devices...if using px you typically get cut-off images - half of someones head goes missing on mobile
and might I be able to use VH and VW values? when you use this instead of px the image scales nicely according to different devices...if using px you typically get cut-off images - half of someones head goes missing on mobile
-
Hi,
To do that you would need to :- define your section as fullwidth (Position > Fullwidth)
- add a class to your image let's say 'fullscreen-images' (Advanced > Class)
- add a CSS code source onto your page, and in the style define :
.fullscreen-images { width:100vw; height:100vh; } -
@Wassim ahh I thought I had it but I cannot seem to get the edits to stick. I have set a new class in the "identification advanced" and I can see my css taking effect immediately, but no matter how many times I save it doesn't stick . when I go to preview, it changes back to contained. could you please let me know if I should do this differently?
UPDATE:
ok this was my bad - there was some column padding that I overlooked
but also for it to wotk we need to target the section itself not the image
-
You should add the class to the image yes. Please update it in this way and I'll check with you what doesn't work as expected.
-
@Wassim hi again

I can get it to go full width but not full height. I think it's because the feature image has some sort of custom padding. If I take that away the image disappears. would you mind publishing a full width blog article so we can all use it? Problem is also that its not possible to target the image without affecting the text too which doesn't look so hot
thanks in advance Linda
-
Hi, do you have the link to your page (the previous link doesn't work anymore)? I will write you the exact css to perform it.