REMINDER
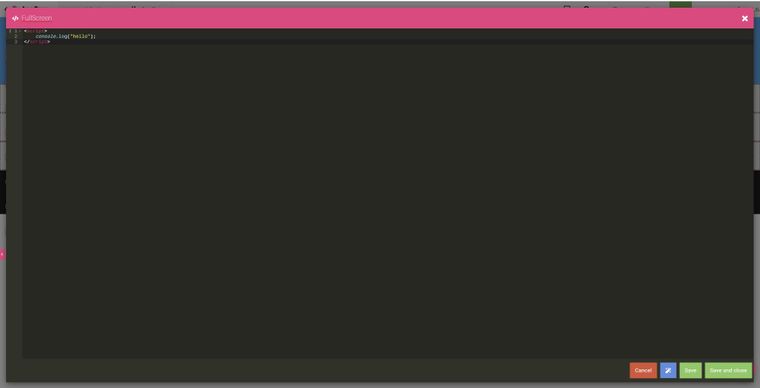
Full page for source code snippets in the page builder
-
When I'm adding some code in the page builder the tiny square just doesn't cut it. It would be nice to be able to expand it to a full page view. An inability to do so really hinders the workflow
-
Hey Konrad,
We have the Code Editor for full page edition of source code, but yes we will discuss this option since it's quite simple to add on our side

-
@Joseph-Benguira Yup. The only issue with the code editor is that navigating there slows down the process a bit, making everything a bit less agile.
-
+1, I'd love to full screen the code editor popup

-
We can add fullscreen mode soon.
I'd like to have your feedback about something we have in mind, when you have a page with multiples code embed blocks it can be frustrating to save & close, then open another etc, etc...
Would you like to have a sidebar on the left with the list of all embed codes on your page and be able to switch from one to another? -
Maybe the full-screen mode can have all the code blocks in separate 'chunks'?
So, when you scroll up and down, you can easily switch between different code chunks? (Maybe yes, a sidebar on the left like the VS Code file picker.... or on the right like the code preview?)
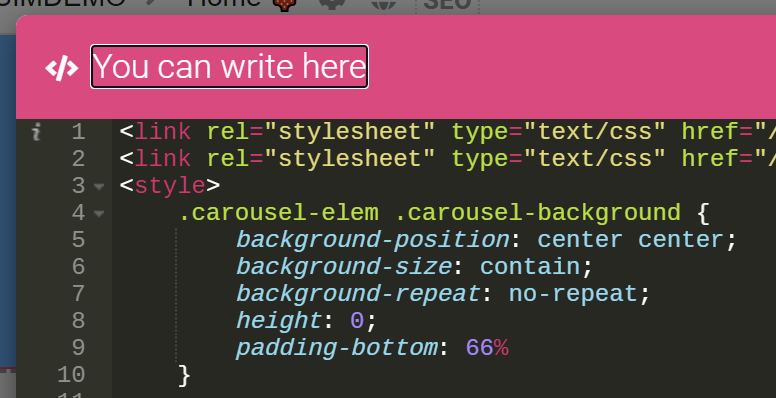
I'd like to add the ability to rename the code chunks in the GUI instead of doing it in the code itself...
And finally, it would be important that the find and replace option was well supported / understood how it worked between code chunks.
GREAT idea!
-
@Daniel-Mulroy you can already edit your code block name here :

-
@Konrad-Hylton we changed embed source code edition to fullscreen view