REMINDER
Search and Results
-
Hi there,
I'm new to AppDrag and I'm trying to create a simple search with results view page. I've create the API function and am now trying to built a simple page. I've set up the datasource binding and button action.
Obviously I'm overseeing something as I do not get any results.
Does anybody have any suggestions on what I might be doing wrong and/or how to tackel this?
Thanks in advance and best regards - Dick
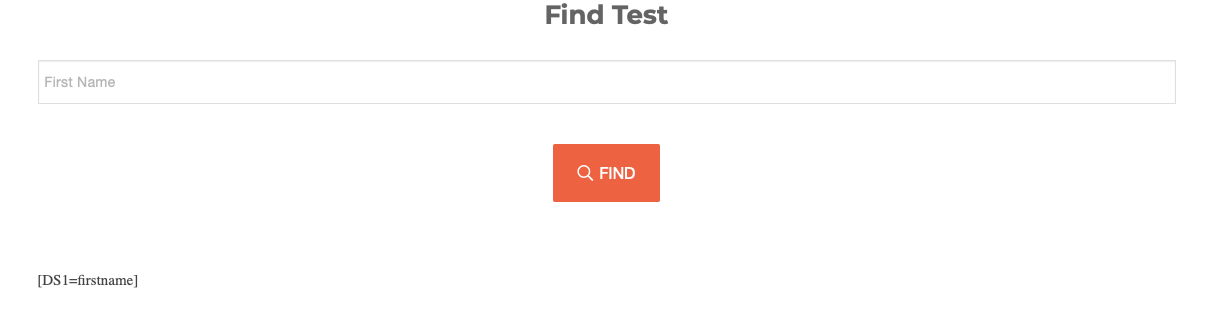
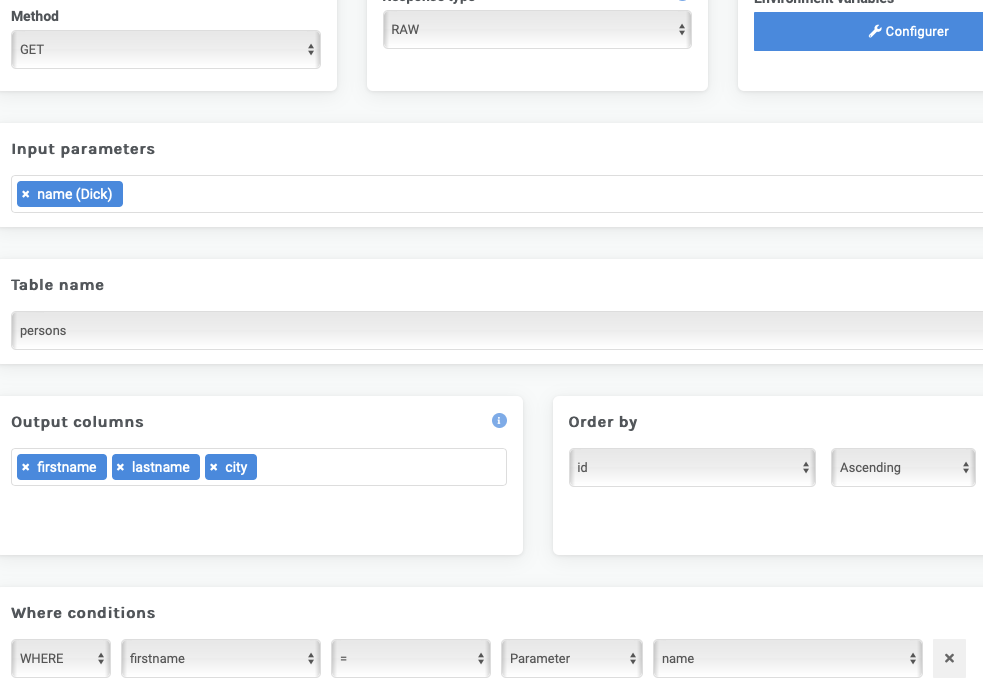
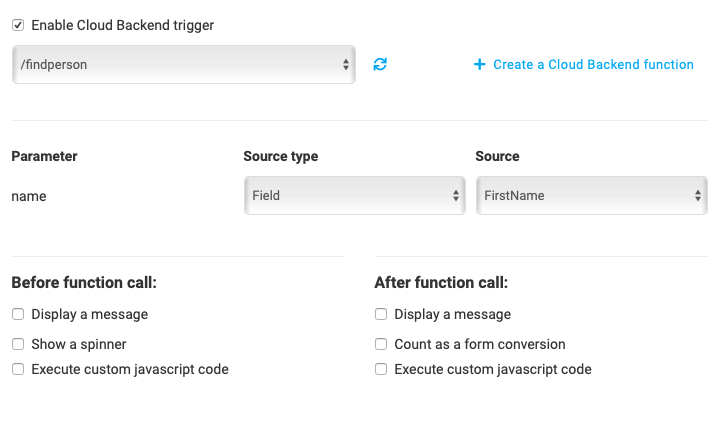
P.s.: screenshots of api function and page ...



-
Hi, can you share a link so we can see your frontend implementation?
-
Hello,
Have you followed the steps to create the visual elements on PageBuilder?
https://support.appdrag.com/blog/58-Dynamic-Data-Sources.html?category=13
or
https://academy.appdrag.com/FullStack-with-cloud-backend-Episode-5.htmlOnce you have the datasource binding and the button action, you still have to create the elements on the page that will contain / represent the results. I can't be sure without more information, but that may be what you're missing!
-
@wassim https://ecxs-225c83.appdrag.site/My-Account.html
I hope you don't mind the mess ... I'm just playing around with the sample templates to test a few things out. And searching a database an displaying the results is essential for me. Thanks in advance.
-
@Daniel-Mulroy Hi Daniel, thanks for the tips. However, neither one of them shows an example of a find/search field with a button that finds the records and displays them in some kind of list/table ...
-
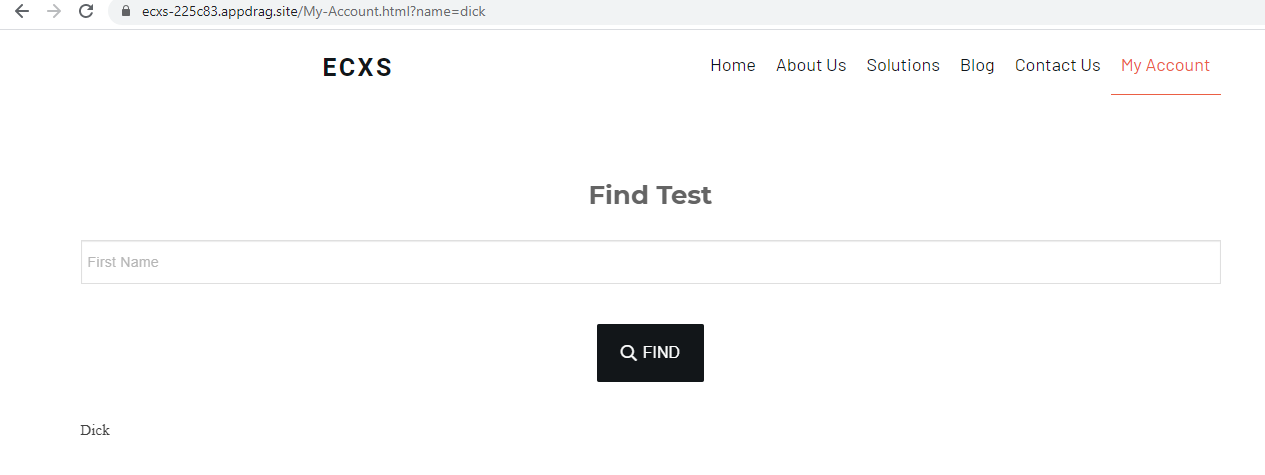
@Dick-Honing it seems your function is working because when I search Dick, it appears in the results.
If we go to your page directly with the good URL, it works too (https://ecxs-225c83.appdrag.site/My-Account.html?name=dick)

I see you're trying to use CloudBackend actions but it's more for form submission. Here you just want on the click of your button to redirect to this page with the query string parameter ?name=FirstNameValue
-
If your lists are of reasonable size (< 0.5MB) I'd suggest using javascript for search, or you'll run out of back-end function time faster than you'd expect.
-
@wassim Hi Wassim, thanks for you advise. Can you please tell me how I can get the value of input field FirstName in the URL?

-
You must do some Javascript to do it this way
-
@ThomasD Hi Thomas, thanks for the tip! Do you know where I can find examples of such a javascript search?
-
There are many, see this one for a simple-to-use one:
https://lucaong.github.io/minisearch/You need to use the back-end to build the index and save it to a file.
Then a new function to return the Index file to the browser, load that into minisearch and do the search in an input.
-
@wassim Is it not possible to do a simple search and results page via AppDrag's page builder?
-
@Dick-Honing Can't search normal .html pages in Appdrag, you'd need an external indexing service like https://www.algolia.com/
-
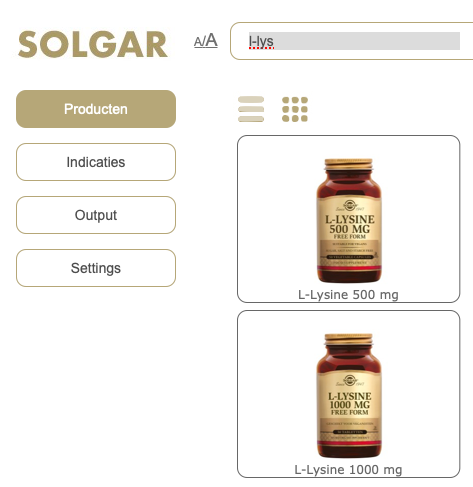
@ThomasD Hi Thomas, I do not want to search the html pages, but let the user enter a value in a text (input) field, click a button (Search/Find) which calls my API Function. Then I want to display the found records in a list on that same page. See for example this screenshot of something I built in FileMaker and now want to reproduce this in AppDrag.

-
I can confirm you will need custom javascript code to call your API endpoint and generate results to be added on the page
without page reloadAnother option might be Dynamic Datasource, please check this video tutorial: https://academy.appdrag.com/FullStack-with-cloud-backend-Episode-5.html
But I believe first option with javascript is really what you are looking for
-
Hi Dick,
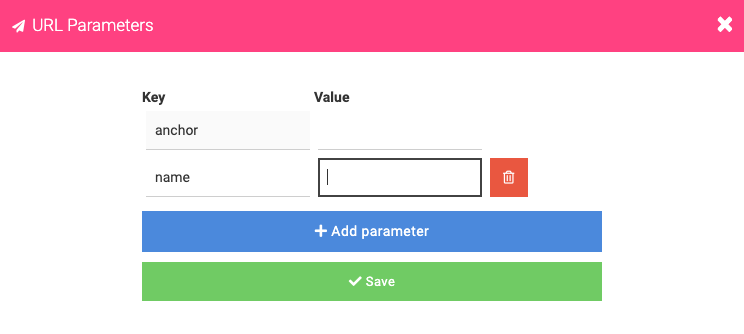
I replied in your other thread about javascript for URL parameters.
I just wanted to check, have you considered/tried using AppDrag's shop? It has a built-in search feature for this purpose


-
@Dick-Honing @Daniel-Mulroy @Joseph-Benguira @Wassim @ThomasD I don't know if this helps any but I am always on the lookout for cool search functionality and stumbled upon a really cool one yesterday - it gives you real-time search, i.e. search results as you type. It's platform agnostic so you can use it with any flavour of javascript and open source (free to use)
 it's called minisearch and can be found on github - if you scroll down on their github page they even have a cdn link so making it more userfriendly for non-tech use. Just thought I'd mention
it's called minisearch and can be found on github - if you scroll down on their github page they even have a cdn link so making it more userfriendly for non-tech use. Just thought I'd mention -
@Linda-MacDonald said in Search and Results:
minisearch
https://github.com/lucaong/minisearch
https://lucaong.github.io/minisearch/examples/I've checked it and it seems great, similar to algolia but a bit simpler and free
