@jbenguira sorry but could you elaborate a bit more? Where do I put this custom javascript? I would like to use a URL to trigger the user login drawer to open. I can't seem to access any js files in the AppDrag code editor, although the function seems to be in an appdrag.js file when viewed in the browser debugger.


Posts made by Ed Low
-
RE: URL to trigger an event in AppDragposted in Cloud CMS (Pagebuilder
-
URL to trigger an event in AppDragposted in Cloud CMS (Pagebuilder
I need a url that will trigger an event in appdrag such as opening the drawer of the user registration/login. Is this possible?

-
Can we modify the email sent to customers or the page displayed after they purchase a product?posted in Cloud CMS (Pagebuilder

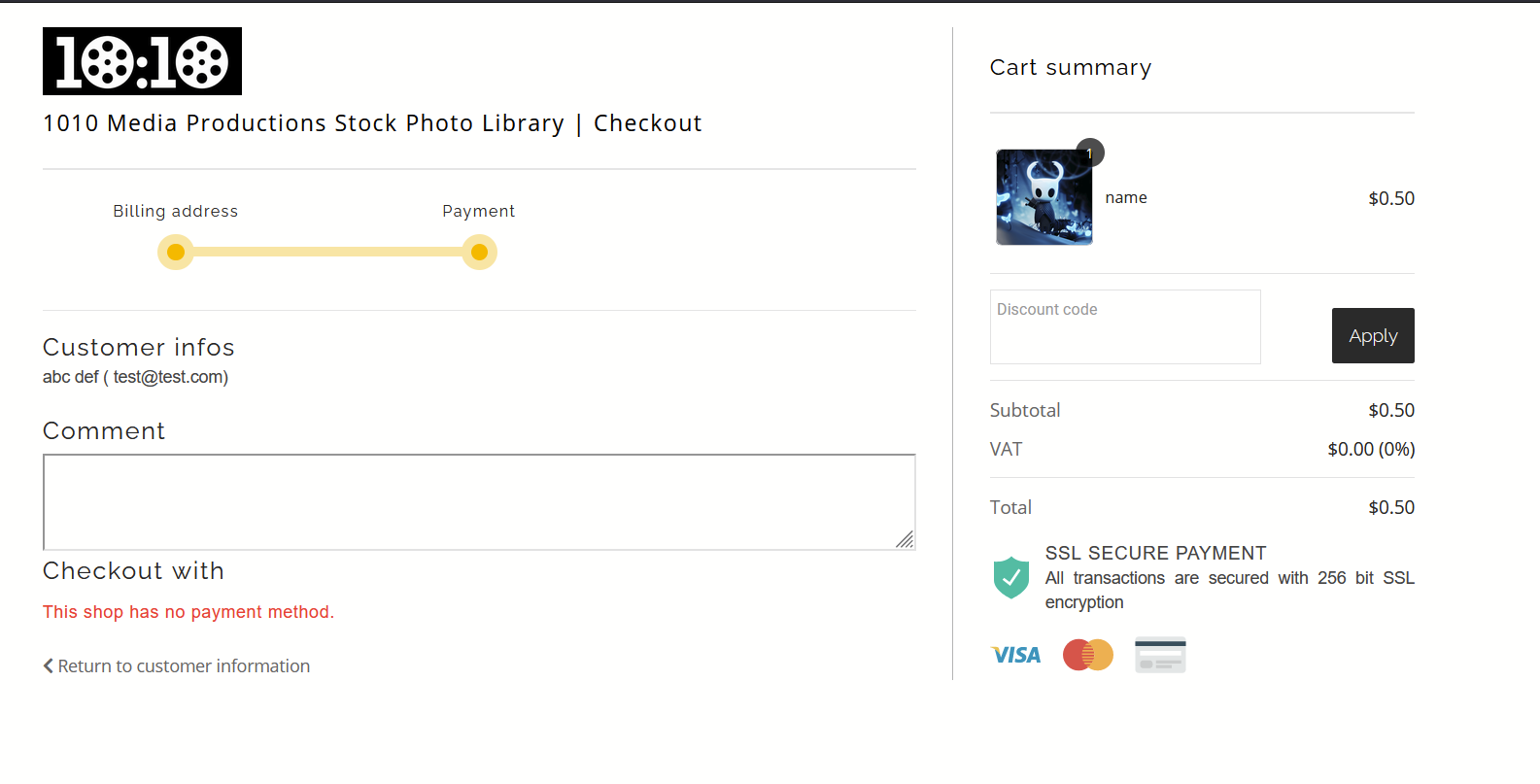
currently this is the page displayed
and this is the email received by the customer -
RE: No payment methodposted in Cloud CMS (Pagebuilder
@wassim Thanks, I didn't realise. I've added it



But still shows no payment available
-
RE: Shop to sell digital photosposted in Cloud CMS (Pagebuilder
@wassim Is there a tutorial for this?
-
RE: No payment methodposted in Cloud CMS (Pagebuilder
@wassim this happened to me too. Linke to website https://www.1010media.sg
-
RE: How do I write my own SQL query that takes the form inputs as parameters?posted in Cloud CMS (Pagebuilder
@ed-low
Also, is there a way to connect these tag values to a databsae of tag values? And if the tag is not found, one is automatically inserted?
-
RE: Shop to sell digital photosposted in Cloud CMS (Pagebuilder
@wassim But how can the shop fetch the digital products' information from my own Cloud DB in the first place? Or do I have to upload the digital product in 2 separate places: The shop product list and my own cloud DB?
-
RE: How do I write my own SQL query that takes the form inputs as parameters?posted in Cloud CMS (Pagebuilder
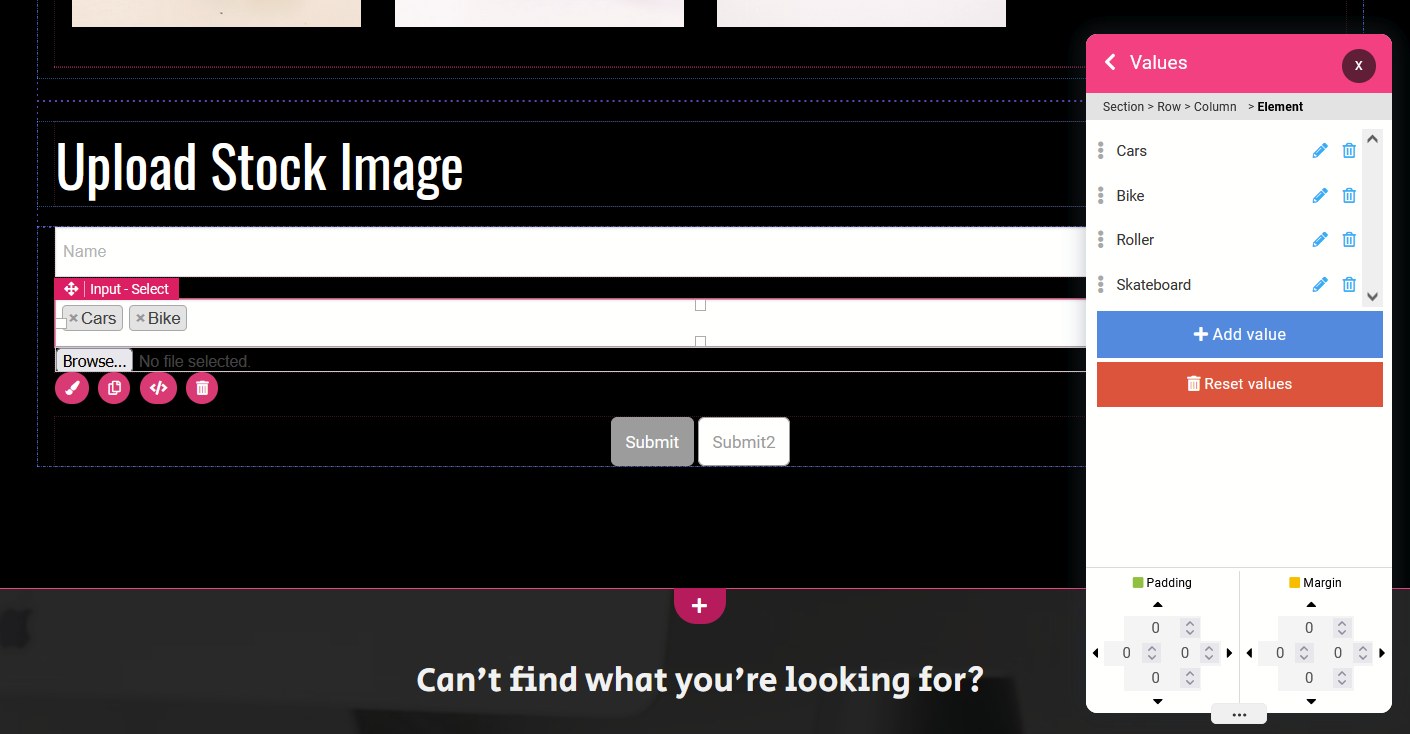
@wassim Thanks for the reply. I've looked at this and tried to use the tags input but it was limited. I want the user to be able to create their own tag and the tags to be individually separated and inserted into my table.
That would require some javascript and taking the value of the input itself right?
For example if the tags input value is "cat, dog, ostrich, building". I want to be able to insert the 4 values as new rows into my tags table if these tags are new. -
RE: Shop to sell digital photosposted in Cloud CMS (Pagebuilder
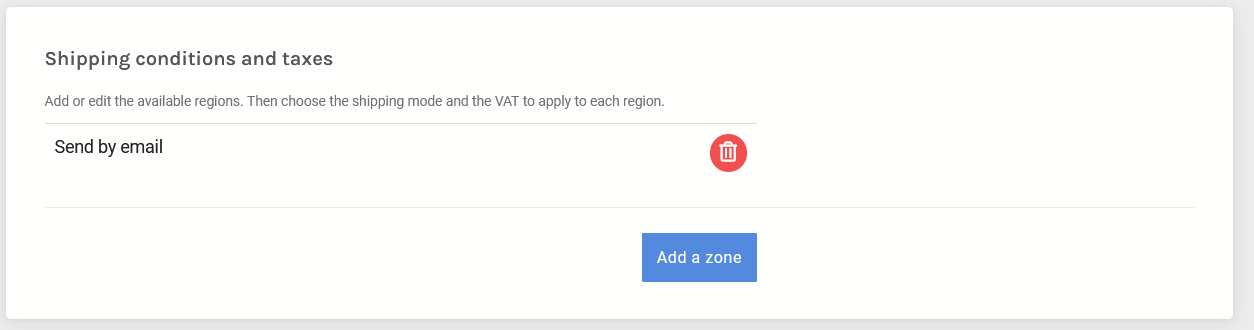
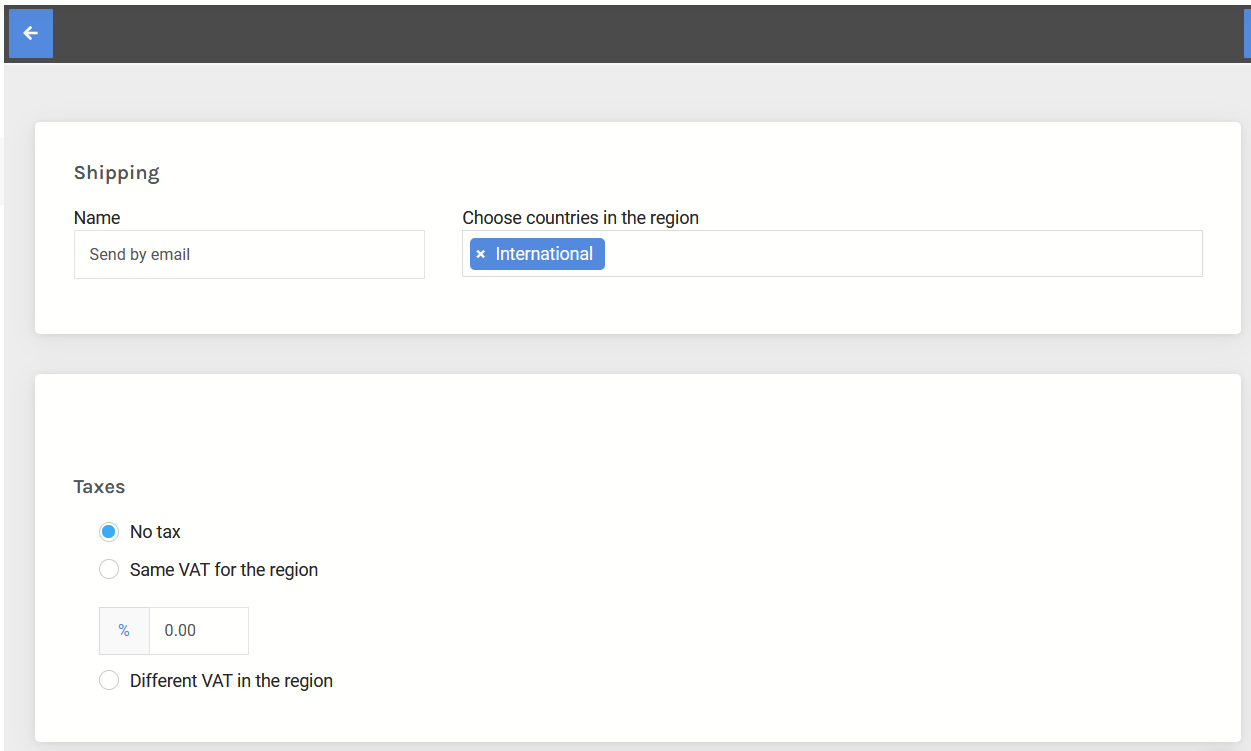
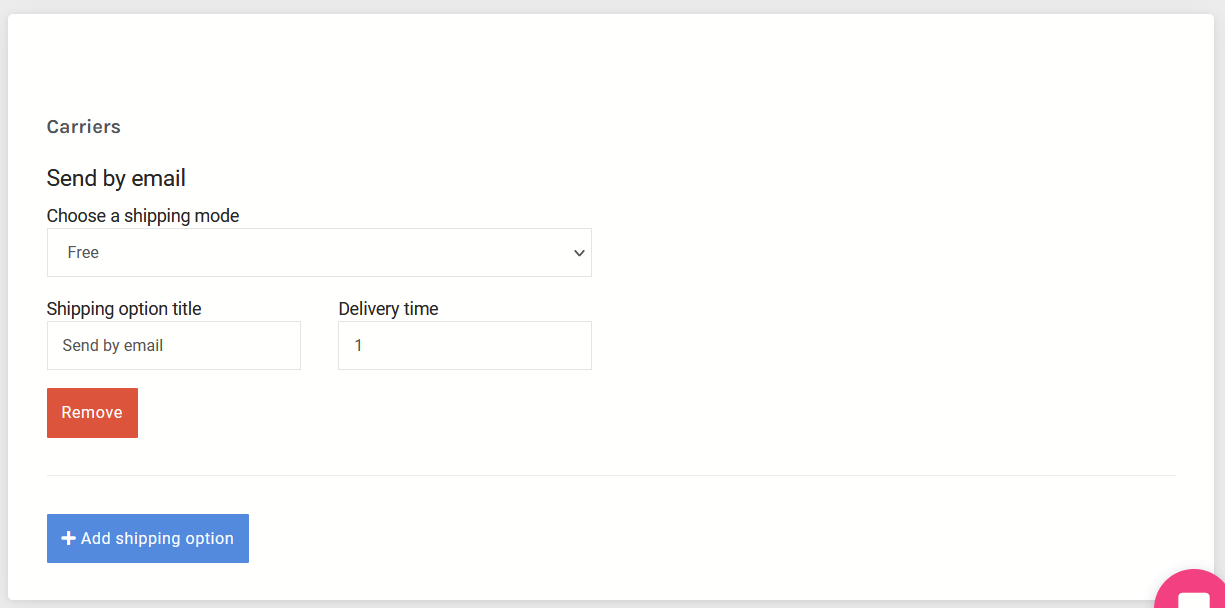
So I found this short tutorial
https://support.appdrag.com/doc/Sell-and-send-digital-productHowever, I am confused as to how the ebook database created can be linked to the shop. Can someone help with this?
-
How do I write my own SQL query that takes the form inputs as parameters?posted in Cloud CMS (Pagebuilder
I've tried using
document.getElementsByName("[name of input]")but it is unable to get the input value
I'm also not sure what to do even if I do get the input value. Like how do I pass it into the cloud backend?
The reason for writing my own SQL query is because I need to insert form input values into 2 separate tables.
-
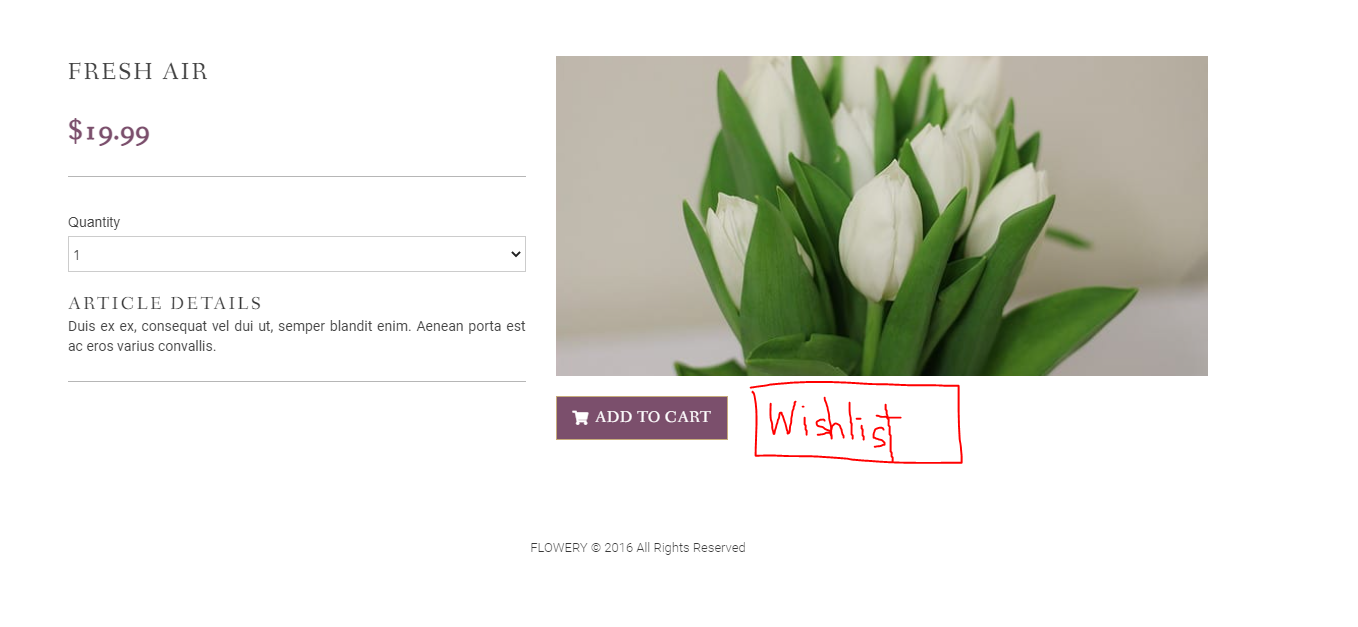
How to add a wishlist button for my productposted in General Discussion

May I know whether it is possible to add a wishlist/favorite button for my product in shop?
-
Shop to sell digital photosposted in Cloud CMS (Pagebuilder
How do I set up a shop to sell digital photos, through a download link unlocked once payment is complete? The current shop implementation from AppDrag is for physical products but I was wondering if there was a way to tweak this for my needs?
-
How to Export/Migrate Registered User Information from SHOP?posted in General Discussion
May I check with you how to export/migrate registered customer/user information from shop database?
-
RE: How to access database for your customers, products and orders? (Shop Dashboard)posted in General Discussion
@Joseph-Benguira Okay, I see. Thanks! May i know whether it is possible to export all my customer information using Shop API?
-
How to access database for your customers, products and orders? (Shop Dashboard)posted in General Discussion
May I know is it possible to access the customer/products/orders database and backup the data?
-
RE: Form redirectposted in How-to
I manged to get it work with the simple steps you provided. Thank you very much!
-
Form redirectposted in How-to
Hello, I have a short form section on my web page where I would like to redirect the user to a specific URL upon clicking the submit button. The form has only 1 question, with the answers in <select><option> format. Once the customer decides on what option they want to choose and click submit, the page should be able to read the value of the option seleted by the user and redirect them to the corresponding URL. For example: option A --> a.html; option B --> b.html
May I know how I can go about doing that? Thank you
The website is https://www.1010media.sg/ . The form is right above the "Our Films" part