REMINDER
Appdrag CLI tool
-
Hello team,
I'm having trouble understanding the best way to use the CLI tool.
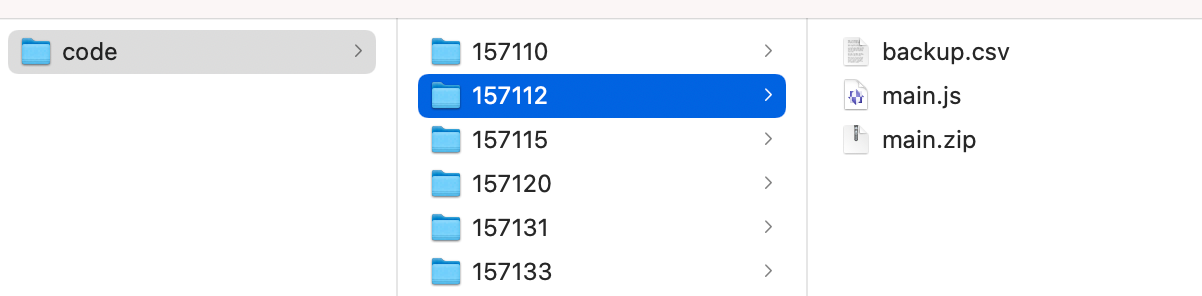
Specifically, if I want to work on code locally on my machine, then deploy - the frustrating part is that each folder is named numerically with the function ID#.... so it's difficult to find the function I want to work on.

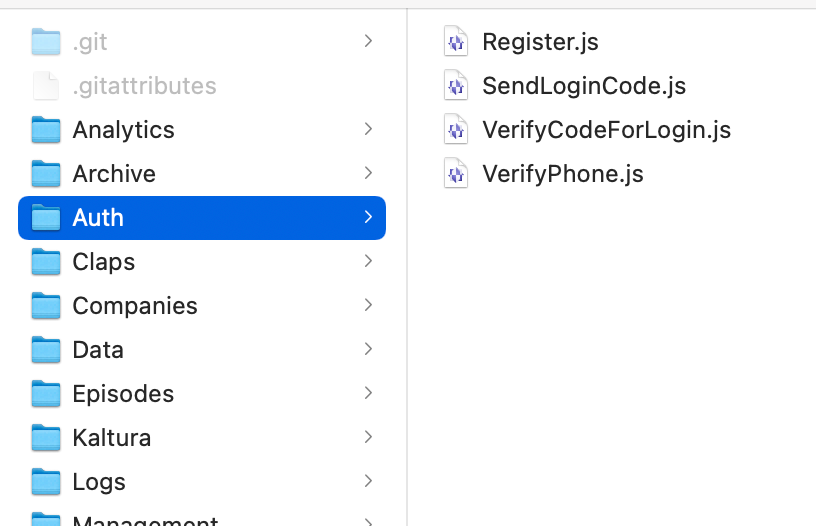
If I use the 'export' function, it puts the functions with the right filename, inside named subfolders, which is exactly the way I want to work on them !

...but then, I don't know how to take that code and send it back to Cloud Backend.
Ultimately, my goal is to have a local copy of the API code I can work on, and be able to sync it to GitHub AND upload it to Cloud Backend when I've finished my changes.
What am I missing here? Thanks in advance.
-
Here's another example of something I'm struggling with:
If I do a simple
appdrag fs pullI get the files locally as expected, but any external resources have their URLs all stay the same as they are on the site.
But if I do a
appdrag exportIt rewrites the URL's to local paths - which is great for development, but it means I can't push the changes back to your system, because the URL paths are all truncated.
Any ideas?
-
Hi,
For your first question, we have to sync the function ID, because it's how it's stored on your code editor, and it's the only way to avoid breaking things when renaming them.
I don't understand your second question with rewritten URL's to local paths, can you show examples?
-
I do see that when you sync it down, you have a 'config file' (api.json) with the relevant metadata.
Here's a sample:
"appId": "abcd-1234", "funcs": { "/": [ // filepath { "id": 1234, // function ID "name": "myGreatFunction", function Name "description": "", "type": "nodejs12.x", "contentType": "FILE", "method": "PUT", "ram": 128, "timeout": 15, "output": "JSON" }, //etc.My suggestion is, maybe the fs pull can (either by default or with an arg) write the APIs in the correct folder structure, with the function names.
Then, when uploading, it can match the filenames/paths with the JSON config file in order to upload it back to the server in the right place.
This is a huge difference between something like AppDrag and Netlify or others. I love AppDrag but I'm spending a LOT of time trying to do simple things like sync my code to gitHub or work effectively locally in VS Code without copy/pasting code by hand back and forth.