REMINDER
Client Area Confirmation Mail
-
Does anybody happen to know where I can find an example and/or instructions to create a confirmation mail after a new user creates an account? Preferably with a link to activate the account. Thanks in advance!
-
Hi,
You can use the template to send an email in AppDrag CloudBackend functions and include this logic inside :
- Create the user in DB with a unique verification token string and a boolean column "verified user" to false (0) by default
- In your email content send a link with the verification token as a parameter to a page "verifyAccount.html"
And on your "verifyAccount.html" page you can
- Check if the token is here and perform a call to your API to verify the user
- Based on the return from your API redirect the user to your project dashboard with an url parameter "?userverified=true" or if there was an issue display an error message
Wish it helps you, don't hesitate if you have questions on any steps.
-
@Wassim thanks! I'm going to try this. Perhaps you can also check your tutorial 4 ... https://academy.appdrag.com/FullStack-with-cloud-backend-Episode-4.html
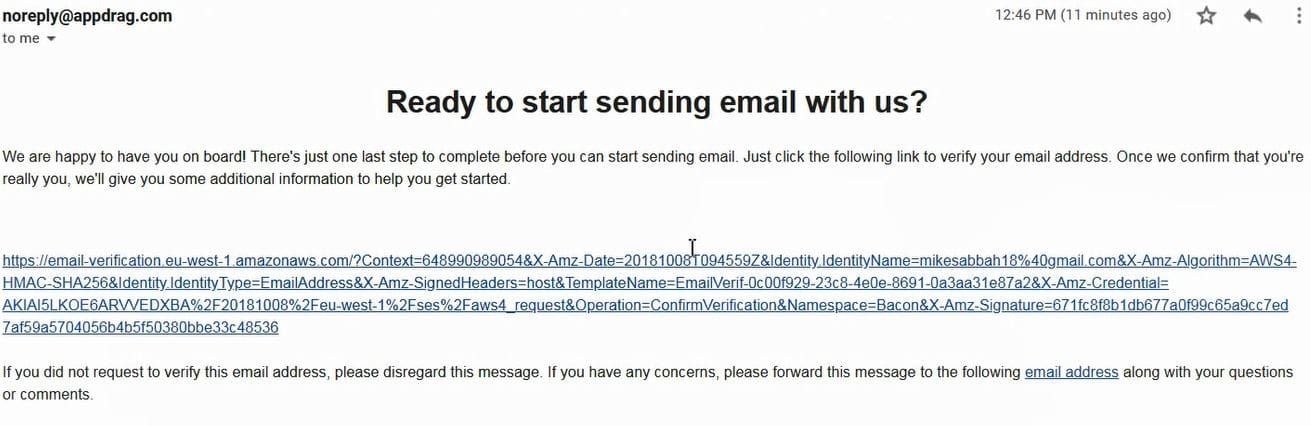
Half way, it shows this screenshot, which is confusion as the tutorial is on forget password and there'e no explanation on how to create a account creation verification system/mail ...
-
@Wassim ... the screenshot ...

-
@Wassim I managed to create and send the mail with the verification code and got the api to validate the account working. Now I'm stuck on the verifyAccount.html. I suspect there's some (JavaScript) code required to get the token, perform the call, proces the return and move the user to the right page. Do you have some sample on this or point me in the right direction? Thanks again and best regards - Dick
said in Client Area Confirmation Mail:
Hi,
You can use the template to send an email in AppDrag CloudBackend functions and include this logic inside :Create the user in DB with a unique verification token string and a boolean column "verified user" to false (0) by default
In your email content send a link with the verification token as a parameter to a page "verifyAccount.html"And on your "verifyAccount.html" page you can
Check if the token is here and perform a call to your API to verify the user
Based on the return from your API redirect the user to your project dashboard with an url parameter "?userverified=true" or if there was an issue display an error messageWish it helps you, don't hesitate if you have questions on any steps.
-
@Wassim I've already got it ... that the 'addEventListener('JqueryLoaded', function(e) {' etc. code

-
@Wassim I've got it to work
 ... also added some additional logic at login to check whether the user has already verified his/her account ...
... also added some additional logic at login to check whether the user has already verified his/her account ... -
Hi, nice that you successfully made it. Don't hesitate if you have further questions or questions about your current implementation.