REMINDER
Please be respectful of all AppDragers! Keep it really civil so that we can make the AppDrag community of builders as embracing, positive and inspiring as possible.
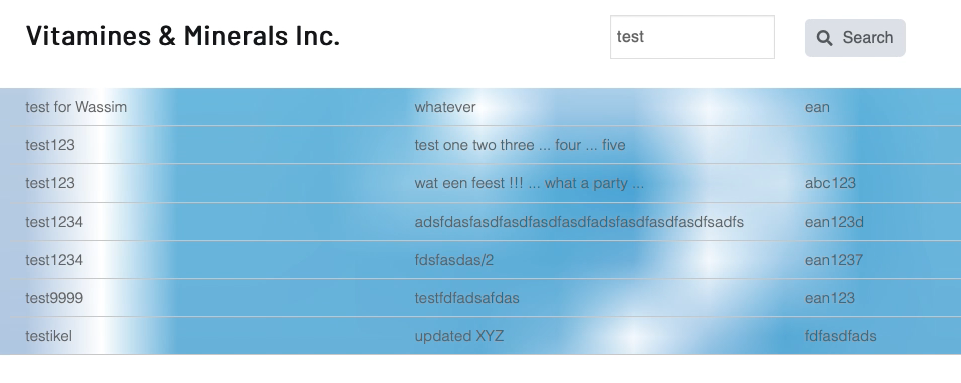
Strange background effect when seaching
-
I get this with Safari on macOS Catalina ...

this is a screenshot, but if you want, I can sent you a movie/screen recording.
-
Hi,
Is this an AppDrag specific component or your code which set this background ?
-
@Wassim no, there's nothing there! Looks like a blueish background with a big white question mark ...
-
I think I've seen this, it's an icon that's been stretched out as a background.
Can happen if you miss closing a tag or add a table inside some element.
-
@Thomas-Djärf I checked the code with a Closing Tag Checker for HTML5 ...
https://www.aliciaramirez.com/closing-tags-checker/
The code looks fine ...
<div class="row dynamic-sized-element javascript-trigger datasource-repeat row-outlined" padding-desktop-top="8" style="background-color:rgba(0,0,0,0);border-width:0 0 1px;border-style:solid;border-color:#c7c7c7;padding:8px 0 !important;margin-top:0 !important;margin-bottom:0 !important;background-size:cover;background-repeat:no-repeat" padding-desktop-bottom="8" padding-desktop-left="0" padding-desktop-right="0" link-target="page" link-local="details" local-anchor="&id=[DS1=id]" link-type="current" margin-desktop-top="0" margin-desktop-bottom="0" javascript-trigger="setFrom()%3B" datasource-id="1" video-background-poster="" video-background-path=""><div class="appdrag-bar-add-row appdrag-bar-add"><i class="fa fa-plus"></i></div> <div class="col-sm-4 col-smp-4 col-md-4"> <p style="position:relative;text-align:left !important" market-id="3700137" owner-id="4" link-local="details" link-target="none" local-anchor="&id=[DS1=id]" class=""> <span style="font-size:15px"><span style="font-family:Helvetica">[DS1=Productnummer]</span></span> </p> </div> <div class="col-sm-4 col-smp-4 col-md-4"> <p style="position:relative;text-align:left !important" market-id="3700137" owner-id="4" link-local="details" link-target="none" local-anchor="&id=[DS1=id]" class=""> <span style="font-size:15px"><span style="font-family:Helvetica">[DS1=Productnaam]</span></span> </p> </div> <div class="col-sm-4 col-smp-4 col-md-4"> <p style="position:relative;text-align:left !important" market-id="3700137" owner-id="4" class=""> <span style="font-size:15px"><span style="font-family:Helvetica">[DS1=EAN_barcode]</span></span> </p> </div> </div> -
@Thomas-Djärf I finally found some code in the section element. Thanks for helping me out!