REMINDER
How to make source code element take the full width?
-
Hello!
I was wondering how I can add a "source code" element fit the whole width of the page? There are big borders on both sides, which I am guessing have to do with the Appdrag Template I'm using.
Specifically, I am adding a "Source Code" block on my website, and it's HTML code to embed my Instagram feed on my website (simple copy and paste), but the widget doesn't take the full width of my website. (I think this is something I need to program on app drag, and not with the widget because I already set the width to automatic/full width. I am not an experienced coder. If anyone could let me know how to make the widget/HTML code take 100% width, I would really appreciate it. Thanks! -
@Connor-Ripple said in How to make source code element take the full width?:
Specifically, I am adding a "Source Code" block on my website, and it's HTML code to embed my Instagram feed on my website (simple copy and paste), but the widget doesn't take the full width of my website. (I think this is something I need to program on app drag, and not with the widget because I already set the width to automatic/full width. I am not an experienced coder. If anyone could let me know how to make the widget/HTML code take 100% width, I would really appreciate it. Thanks!
Hi,
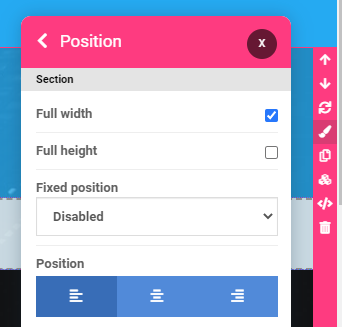
The limit is based on your section content container so to make its content take 100% width you can go to your Section => Position => and enable Full Width