REMINDER
Blog Search Box
-
I've fixed this by including a jQuery .getScript and getting 4.0.6 myself from CDNJS
...It's not ideal, but I was tired of troubleshooting why AppDrag's select2 script was taking so long to come into effect.
-
@Daniel-Mulroy said in Blog Search Box:
Wassim I'm having a problem on a production page, actually - it's trying to execute the .select2() BEFORE the select2 plugin is loaded.
If I take the same codeRight, it's better to import it yourself if you need it directly. AppDrag imports it in a particular way when your website requires one. It won't be re-imported if you already import it

-
It would be nice if you could modularize these plugins so we can use them in custom code, otherwise we'll end up with larger-than-necessary bloated pages (which is already a problem for the HTML due to the editor adding setting in-line).
-
Well in fact you can use AppDrag built-in functions to do it :
resourcesLoader.loadResources("select2", "//" + cdnPath + "/resources/assets/select2/select2.min.css?v=1", "//" + cdnPath + "/resources/assets/select2/select2.min.js", function() { // do whatever you want });The first param is the plugin name.
The second is the css file.
The third is the js file.
The fourth is the callback when the plugin is loaded, if the plugin with the name "select2" was already loaded then it won't load it another time and instantly call the callback function. -
@Wassim Awesome, this is it would be nice with JS docs
-
Hi @Wassim,
Thanks for that. I've tried implementing and I'm getting "resourcesLoader is not defined".
Old ($.getScript) Implementation
New (AppDrag loader) Implementation:Code:
addEventListener('JqueryLoaded', function(e) { // Load Select2 if not already loaded.... resourcesLoader.loadResources("select2", "//" + cdnPath + "/resources/assets/select2/select2.min.css?v=1","//" + cdnPath + "/resources/assets/select2/select2.min.js", setupBlogSearch) }, false);If I copy/paste that into the console once the page is loaded, it runs without an error, but it doesn't actually run setupBlogSearch properly.
If I run setupBlogSearch() in the console, things work fine.
Any help?
-
resourcesLoader doesn't seem to be available in the JqueryLoaded scope, try using it outside of it.
-
@Thomas-Djärf I don't know how you knew, but that was it! Thanks so much! I used "load" instead.
-
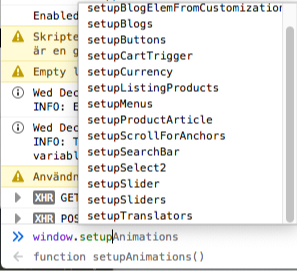
You can easily navigate the JS document object, just pop open a console and start writing something like
window.and it will show you a list of all functions inside that object.Here an example of the Appdrag setup functions:

So in the case of resourcesLoader, it's available just by writing resourcesLoader in the console.
-
Sure, I know that - but I didn't realize that inside the jQueryReady context would be different. Either way, I'm very grateful you had the answer!
P.S. I've updated it to include the subTitles on search and highlight the word searched for:
https://www.visigo.fr/preview/Blog.html?ts=23435323322
-
@Daniel-Mulroy Ah, right, yeah jQuery uses namespace jQuery and $ depending on how you initiate it.
PS: nice!
-
Sorry Wassim, the code you suggested seems to work in preview but not when published:
addEventListener('load', function(e) { console.log("Loading select2..."); // Load Select2 if not already loaded.... resourcesLoader.loadResources("select2", "https://" + cdnPath + "/resources/assets/select2/select2.min.css?v=1", "//" + cdnPath + "/resources/assets/select2/select2.min.js", setupBlogSearch); }, false);Can you help?
-
Hi,
On both I don't see a Select2 and I have this in the console :

-
The problem is that setupBlogSearch doesn't seem to get called properly on the live site.
If it gets called properly, the search bar fades in below the "NOS ARTICLES" text.
-
For me it doesn't appear on both... Did you try on private navigation?
-
Thanks @Wassim
You are right that it doesn't work in private tab.
Sorry to keep revisiting this, but I can't quite seem to figure it out.
Directly following "Loading select2..." I am using resourcesLoader to load select2, and then submitting setupBlogSearch as the callback.
Yet, the blogSearch bar doesn't load.
If you type setupBlogSearch() into the console after "Loading select2", you will see that it works perfectly.
So, is it getting called or not? If not, why not?
-
Ok I digged into it and you are missing the last parameter (I didn't provide it to you)
There is a last parameter to check if it's already on the page, try that :
resourcesLoader.loadResources("select2", "//" + cdnPath + "/resources/assets/select2/select2.min.css?v=1","//" + cdnPath + "/resources/assets/select2/select2.min.js", setupBlogSearch, typeof($("body").select2) != "undefined") -
Perfect- works perfectly. Thank you @Wassim

is there any documentation for these wonderful AppDrag features like translating, storing cookies/local storage, and resourcesLoader?
Can I help create some?
-
Hi @Daniel-Mulroy , I'v tried your code in my site. It works fine.
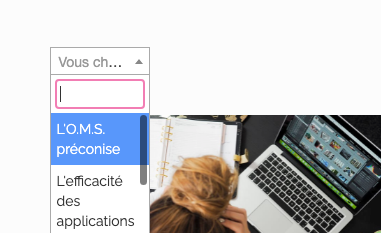
I'm just facing an issue in preview mode, the input box is not taking all the line space available and as a result, it's display is very small.

I see in your own website that it is sized correctly !
Can you tell me how I shall solve this ? -
Hi Olivier,
If you share the link to the page I'll be able to better investigate.
My first instinct is to add padding/margin to the search box, or revisit its position in the page - something is forcing it to be that small.
Thanks for trying it out!