REMINDER
Blog Search Box
-
Hello everyone - I've made my own search box and I'm sharing the code here.
Features:
Searches your blog title and subtitles for the user inputted keywords. If it matches the title, return it. If it matches the sub title (meta description) of the blog post, label it with a special indicatory, like "(related)".Automatically opens a new tab towards that blog post when selected.
Demo:
https://www.visigo.fr/blogsearch.htmlThree steps:
Step 1 (Setup):
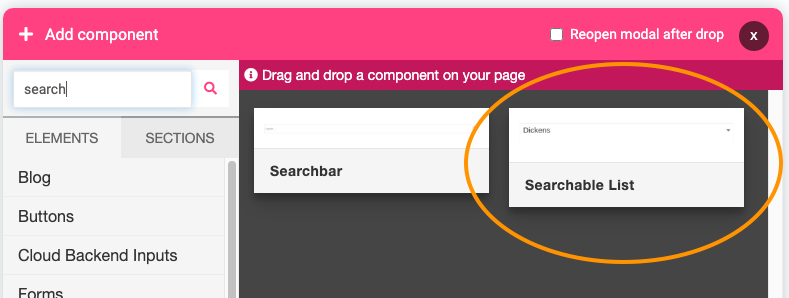
a) Add a simple "Searchable List" component to your page.

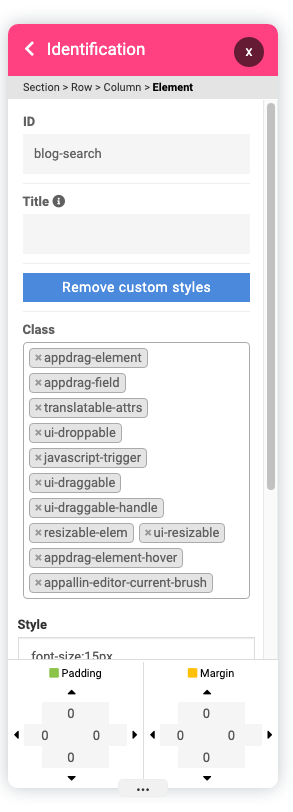
b) Give that Searchable List component an identifier (I recommend "blog-search" - you will have less settings to change later)

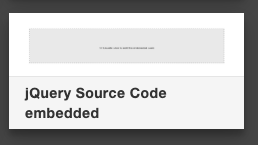
c) Add a "jQuery Source Code" object to your page.

d) Add some blog posts if you don't have any:)
Step 2:
Open the jQuery Source Code, replace EVERYTHING by pasting this code.
You MUST modify the first two parameters or else it will not work. You must also modify the BLOG_SEARCH_SELECTOR and BLOG_SEARCH_LANGUAGE to reflect your actual use case.Step 3:
Save your page, load it up and try it out!If you want to change the action taken after the user selects an option, modify line ~48 "window.open(data.url)" and change it to whatever you'd like.
Additional info:
-
This does not allow you to search categories or tags. This could theoretically be implemented, but I'd need your help to understand the best use cases.
-
Accented characters:
I've decided to disregard accented characters when making the comparison. This is to allow people to choose how they search for topics, especially if they are searching in a language that is not the default one on their keyboard. The details of how this is processed is in the removeDiacritics function. -
FYI, AppDrag's blog API returns the results in this format, which you can access using the data variable returned after user selection:
{ "id": "9", // Integer of the blog post ID number "appID": "your-app-id", "title": "The Title of your Blog Post", "subTitle": "The meta description of your Blog Post", "imageUrl": "uploads/url-of-your-blog-photo", "tags": "blog-post-tags", "category": "[\"4\",\"5\"]", // Blog post categories as JSON stringified array "author": "John Doe", "nbReads": "152", "previewID": "b2b6bxd2-exxe-480c-abf4-a2908s2b4829", // GUID of blog preview ID "totalRead": "152", "isPublished": "True", "PublishDate": "2020-10-20 09:34:05", "formattedDate": "20 octobre, 2020", "lastUpdate": "2020-08-31 13:56:39" } -
-
Excellent thank you very much for sharing it !

-
Thanks @Wassim !
If you have any information about how I could turn it into a plugin I'd be happy to try.
-
@Wassim I'm having a problem on a production page, actually - it's trying to execute the .select2() BEFORE the select2 plugin is loaded.
If I take the same code
$(BLOG_SEARCH_SELECTOR).select2({ data: select2data, matcher: titleAndSubtitle });and run it in the console after everything has loaded, it works fine.
Do you know how best to wait for select2 to be loaded? I thought it was all part of the same jQuery package from AppDrag.
-
I've fixed this by including a jQuery .getScript and getting 4.0.6 myself from CDNJS
...It's not ideal, but I was tired of troubleshooting why AppDrag's select2 script was taking so long to come into effect.
-
@Daniel-Mulroy said in Blog Search Box:
Wassim I'm having a problem on a production page, actually - it's trying to execute the .select2() BEFORE the select2 plugin is loaded.
If I take the same codeRight, it's better to import it yourself if you need it directly. AppDrag imports it in a particular way when your website requires one. It won't be re-imported if you already import it

-
It would be nice if you could modularize these plugins so we can use them in custom code, otherwise we'll end up with larger-than-necessary bloated pages (which is already a problem for the HTML due to the editor adding setting in-line).
-
Well in fact you can use AppDrag built-in functions to do it :
resourcesLoader.loadResources("select2", "//" + cdnPath + "/resources/assets/select2/select2.min.css?v=1", "//" + cdnPath + "/resources/assets/select2/select2.min.js", function() { // do whatever you want });The first param is the plugin name.
The second is the css file.
The third is the js file.
The fourth is the callback when the plugin is loaded, if the plugin with the name "select2" was already loaded then it won't load it another time and instantly call the callback function. -
@Wassim Awesome, this is it would be nice with JS docs
-
Hi @Wassim,
Thanks for that. I've tried implementing and I'm getting "resourcesLoader is not defined".
Old ($.getScript) Implementation
New (AppDrag loader) Implementation:Code:
addEventListener('JqueryLoaded', function(e) { // Load Select2 if not already loaded.... resourcesLoader.loadResources("select2", "//" + cdnPath + "/resources/assets/select2/select2.min.css?v=1","//" + cdnPath + "/resources/assets/select2/select2.min.js", setupBlogSearch) }, false);If I copy/paste that into the console once the page is loaded, it runs without an error, but it doesn't actually run setupBlogSearch properly.
If I run setupBlogSearch() in the console, things work fine.
Any help?
-
resourcesLoader doesn't seem to be available in the JqueryLoaded scope, try using it outside of it.
-
@Thomas-Djärf I don't know how you knew, but that was it! Thanks so much! I used "load" instead.
-
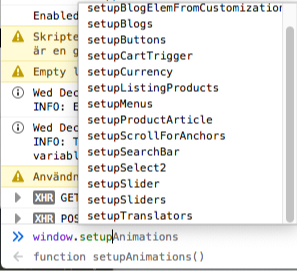
You can easily navigate the JS document object, just pop open a console and start writing something like
window.and it will show you a list of all functions inside that object.Here an example of the Appdrag setup functions:

So in the case of resourcesLoader, it's available just by writing resourcesLoader in the console.
-
Sure, I know that - but I didn't realize that inside the jQueryReady context would be different. Either way, I'm very grateful you had the answer!
P.S. I've updated it to include the subTitles on search and highlight the word searched for:
https://www.visigo.fr/preview/Blog.html?ts=23435323322
-
@Daniel-Mulroy Ah, right, yeah jQuery uses namespace jQuery and $ depending on how you initiate it.
PS: nice!
-
Sorry Wassim, the code you suggested seems to work in preview but not when published:
addEventListener('load', function(e) { console.log("Loading select2..."); // Load Select2 if not already loaded.... resourcesLoader.loadResources("select2", "https://" + cdnPath + "/resources/assets/select2/select2.min.css?v=1", "//" + cdnPath + "/resources/assets/select2/select2.min.js", setupBlogSearch); }, false);Can you help?
-
Hi,
On both I don't see a Select2 and I have this in the console :

-
The problem is that setupBlogSearch doesn't seem to get called properly on the live site.
If it gets called properly, the search bar fades in below the "NOS ARTICLES" text.
-
For me it doesn't appear on both... Did you try on private navigation?
-
Thanks @Wassim
You are right that it doesn't work in private tab.
Sorry to keep revisiting this, but I can't quite seem to figure it out.
Directly following "Loading select2..." I am using resourcesLoader to load select2, and then submitting setupBlogSearch as the callback.
Yet, the blogSearch bar doesn't load.
If you type setupBlogSearch() into the console after "Loading select2", you will see that it works perfectly.
So, is it getting called or not? If not, why not?