REMINDER
Add ID to Button
-
And, the third option =>
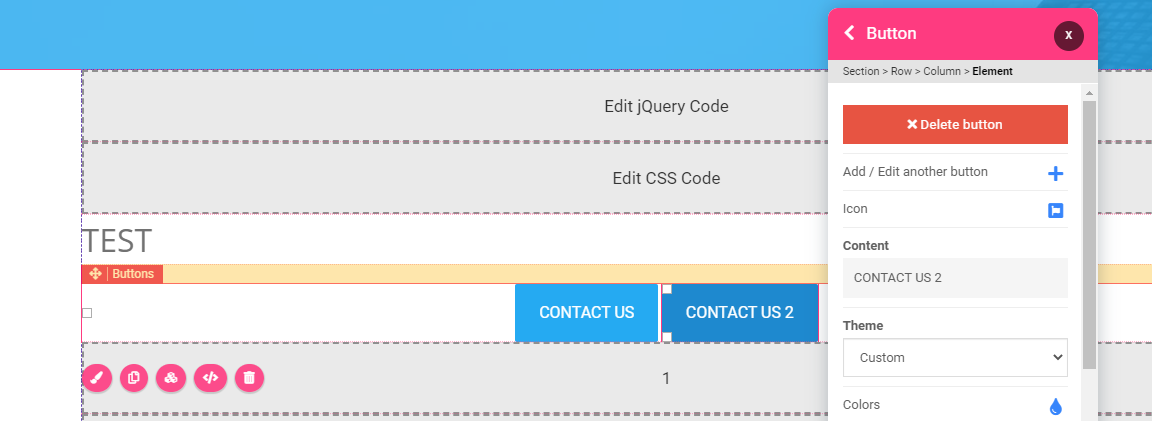
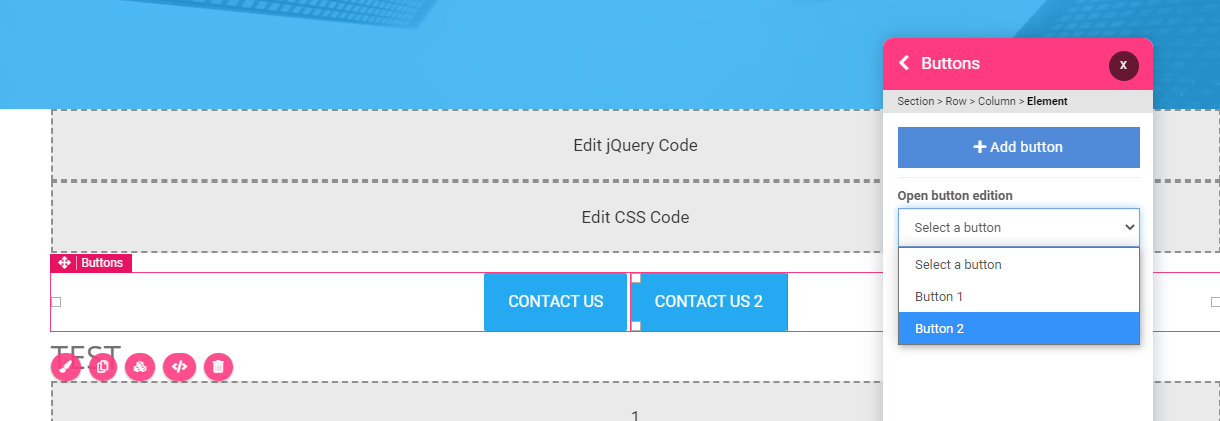
Instead of double clicking on the button you can from the buttons container use the dropdown "Open Button Edition" and select the button you want to edit.

-
@Joseph-Benguira @Wassim thank you both for your tips. The thing that is unfortunately not (yet
 ) possible, is assigning an id to the button via the settings other than going into the source code. The reason I want to add an id to a button, is to be able to trigger this button through a script. For example when a user hits the enter key in a password field, that the login button automatically gets triggered or when the user presses ctrl-S or cmd-S that the Save button trigged fired. Again, I'm not fully up to speed in AppDrag, but this is something I'm pretty sure I'm going to be using a lot ...
) possible, is assigning an id to the button via the settings other than going into the source code. The reason I want to add an id to a button, is to be able to trigger this button through a script. For example when a user hits the enter key in a password field, that the login button automatically gets triggered or when the user presses ctrl-S or cmd-S that the Save button trigged fired. Again, I'm not fully up to speed in AppDrag, but this is something I'm pretty sure I'm going to be using a lot ... -
-
@Wassim via Page Builder the ID is added to the appdrag-button-container, whereas I would like to be able to ad an ID to the appdrag-button (too).

For a couple of reasons:
... in order to run a script on a ctrl/cmd key combination, i.e.:
document.addEventListener("keydown", function(e) { if (e.keyCode == 83 && (navigator.platform.match("Mac") ? e.metaKey : e.ctrlKey)) { e.preventDefault(); //document.getElementById("updateButton").click(); var mode = document.getElementById("mode").innerHTML; console.log(mode); if (mode == "EDIT") { document.getElementById("updateButton").click(); } else { document.getElementById("saveButton").click(); } } }, false)... to hide the Default value in an input field ...
document.getElementById('productnummerInput').value = '';Now I've got to go into the code editor and I would like to avoid this as much as possible

-
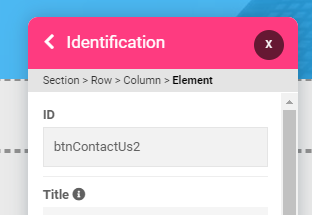
@Dick-Honing if you follow my guide it will add it to the button not the container.
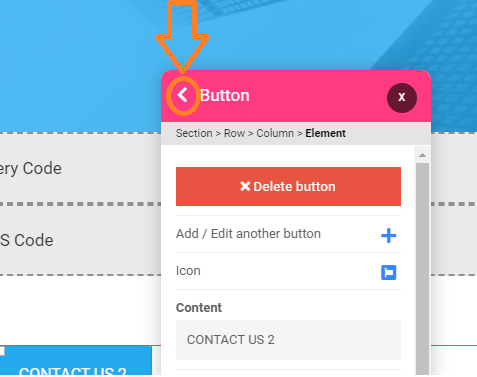
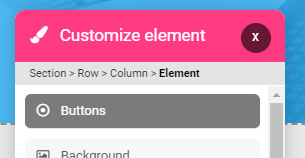
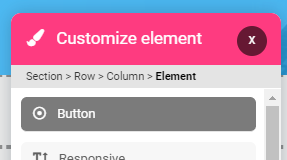
You're on the container if you have this :

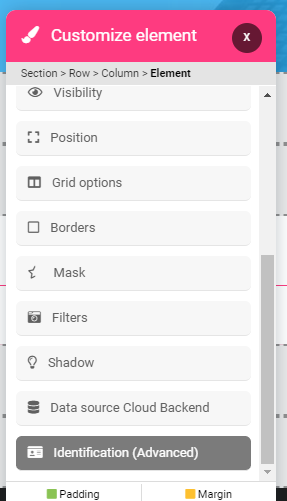
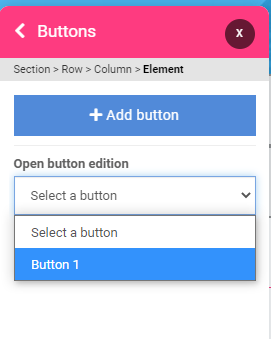
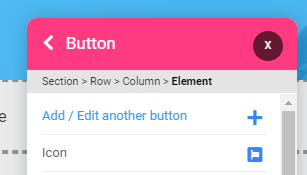
And you can switch to the button by selecting the button you want here :

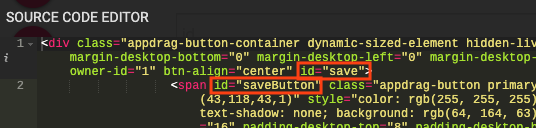
You're on the button if you have this :

And you can switch to the buttons container by clicking this :

-
@Wassim thanks! And how do I ad an ID to an Cloud Backed Input's input instead of the surrounding div?
-
Hi Dick,
I think I completely understand what you're trying to do, and I'm not sure it's possible.
HOWEVER - there's a better way to accomplish it besides adding the ID directly to the button.
Keep the ID on the button's container, and instead of selecting just the ID, you can tell javascript to choose the first instance of a button AFTER that ID.
Change any instance of getElementById
document.getElementById("updateButton").click();to
document.querySelector("#updateButton button").click()This selects first the container element that has the "updateButton" id, then selects the first button element contained therein.
https://www.w3schools.com/cssref/css_selectors.asp
That's how I would do it with PageBuilder

-
@Daniel-Mulroy Great tip! I'm going to try this out tonight. One more question: what would the equivalent code for the input field within the cloud backend input be?
document.querySelector("#field input").click()?
Thanks again and enjoy the rest of your day!
-
Exactly. You can check the link to w3 schools in my previous post for all the different combinations of selectors use can use, it's very very useful!
Also, I recommend you add a feature request in the forum for binding keystrokes to buttons via PageBuilder interface. That's a great use case!
-
@Daniel-Mulroy can you please (re-)send the lint to w3schools with the different combinations of selectors? Thanks in advance!
-
-
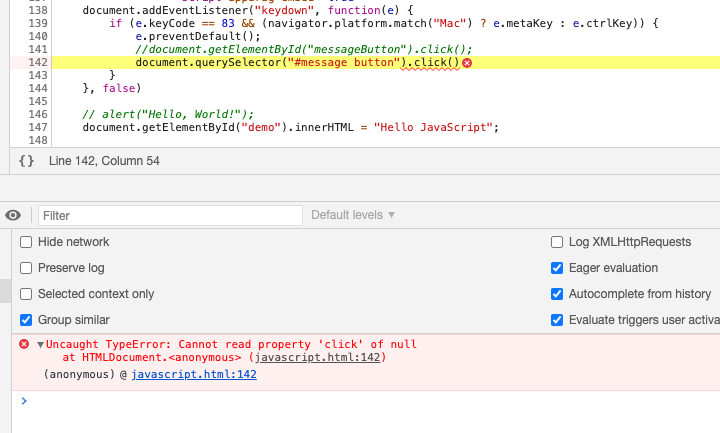
@Daniel-Mulroy are you sure this selector combination is valid?
document.querySelector("#updateButton button").click()I've tried, but I keep getting this error:

Thanks again for your help! I really appreciate it and hope I repay your kindness some day.
-
@Dick-Honing maybe send a screenshot to your HTML to see if there is a "button" type element inside an element with the id "updateButton"
-
<div class="appdrag-button-container ui-draggable-handle resizable-elem" style="text-align:center;margin:20px 0 0 !important;padding:0 !important" margin-desktop-top="20" margin-desktop-bottom="0" margin-desktop-left="0" margin-desktop-right="0" padding-desktop-top="0" padding-desktop-bottom="0" padding-desktop-left="0" padding-desktop-right="0" market-id="3698446" owner-id="1" btn-align="center" id="message"> <span icon="" class="appdrag-button javascript-trigger" hover-color="#D1C4E9" hover-background-color="#673AB7" style="color: rgb(255, 255, 255); border-radius: 5px; padding: 12px 16px; font-size: 16px; font-family: Roboto; font-weight: initial; border-style: none; border-color: rgb(255, 255, 255); background: rgb(124, 77, 255);" fs-d="16" javascript-trigger="message(%22hello%22)"><span> Test Query Selector </span></span> </div> -
Hi Dick,
Based on that HTML, you don't have an actual html "button" element... you have a span element with a click() action and a rectangular background

The valid selector combination to select the first span inside your "message" div would be:
document.querySelector("#message span").click() -
@Daniel-Mulroy thanks again for your help! Really appreciated!