REMINDER
Trying to create a sidebar to navigate in the app, keeping a navbar on top
-
Hello,
I try to create a secondary navigation pane as left sidebar for desktop and a bottom sidebar on the bottom of the page for mobile. Both fixed.
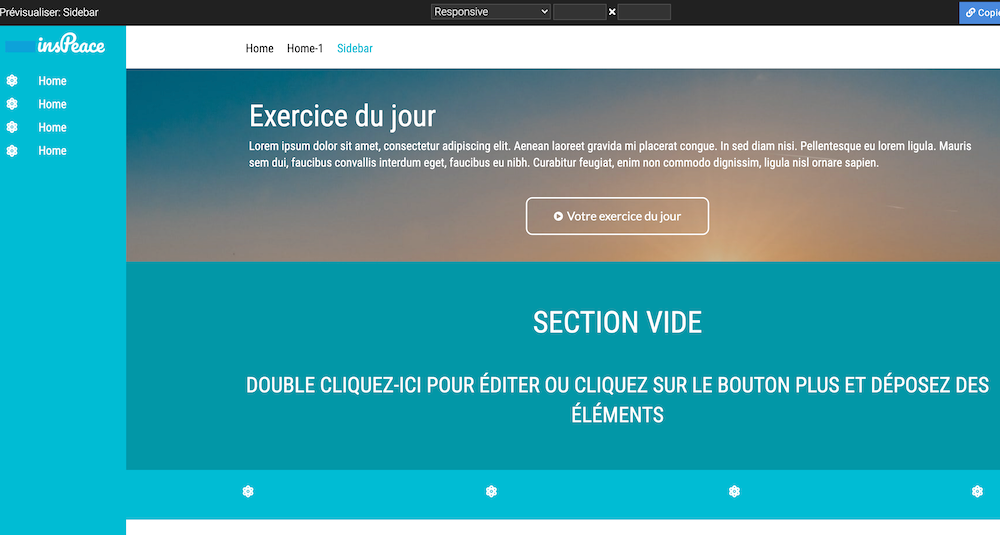
here is my preview in PageBuilder.

I've set My left fixed sidebar as visible only on desktop and landscape tablet.
I try to set the bottom section containing icons as visible only on mobile, this is OK. But I'm unable to make it position fixed on the bottom of the page.Any idea to workaround this ?
-
Hi,
This is not a built-in feature you'll be able to use with AppDrag.
A solution would be to add an id to your section and add some css to fix it to the bottom :#yourSection { position: fixed; bottom:0; left:0; right:0; -
@Wassim said in Trying to create a sidebar to navigate in the app, keeping a navbar on top:
#yourSection {
position: fixed;
bottom:0;
left:0;
right:0;Excellent ! I's working perfectly ! Thank you Wassim !
-
You're welcome
