REMINDER
Form redirect
-
Hello, I have a short form section on my web page where I would like to redirect the user to a specific URL upon clicking the submit button. The form has only 1 question, with the answers in <select><option> format. Once the customer decides on what option they want to choose and click submit, the page should be able to read the value of the option seleted by the user and redirect them to the corresponding URL. For example: option A --> a.html; option B --> b.html
May I know how I can go about doing that? Thank you
The website is https://www.1010media.sg/ . The form is right above the "Our Films" part
-
Great Question!
I have an answer for you. There a few different ways of doing it, but this is what I thought might be simplest. 3 easy steps!
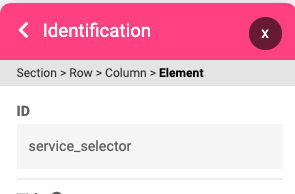
1. Select your dropdown element and open the paintbrush. Go to "Identification" at the bottom and give it the ID of "service_selector"

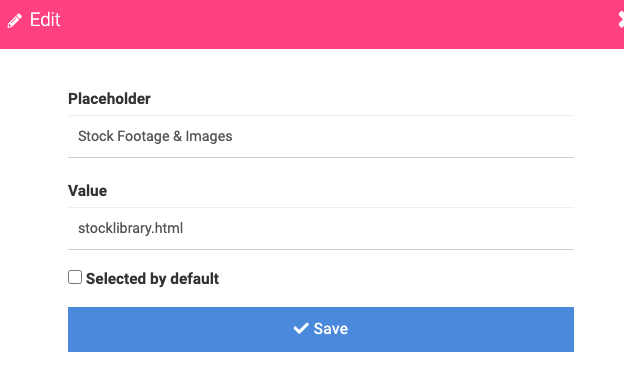
2. Again on the dropdown element, modify each of your options so that their "Placeholder" remains the same, but the 'Value' becomes the name of the page you want to redirect to (the part that would appear in the URL).
For example, for the page "https://www.1010media.sg/stocklibrary.html", you would enter "stocklibrary.html"

3. On your 'Send' button, click Action -> Javascript, and paste the following one line of code and save:
window.location.href = "/"+$("#service_selector select")[0].value;That's it! That one line of Javascript will get the 'value' of the option selected, which corresponds to the filename you want them to visit. Then, it tells the browser to navigate to that page. I love when things are simple and easy

Good luck, let us know if you need any more help.
-
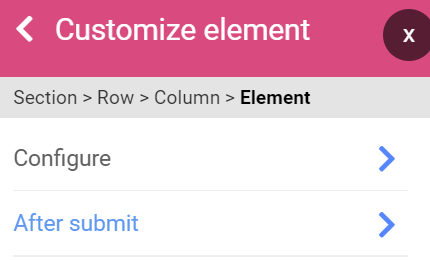
In addition to @Daniel-Mulroy explanation, if you use a form, for the 3rd step you need to go to


and set the JS code he provided
-
I manged to get it work with the simple steps you provided. Thank you very much!