REMINDER
Responsive video link
-
Hello,
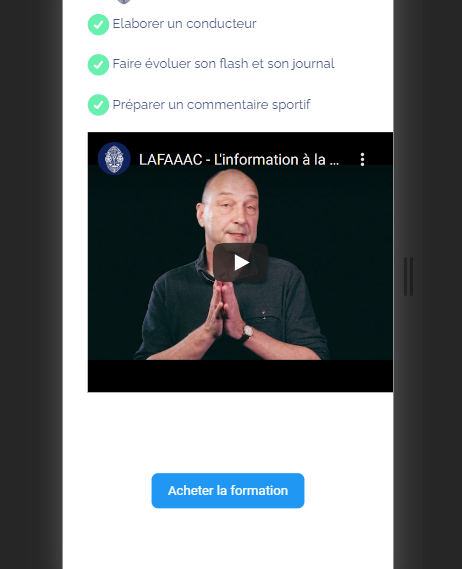
A video put with the rich text (in cloud backend for my exemple) is ignoring the right margin even in responsive mode, so on mobile phone it looks unaligned :

I think it's most likely because it wants to take 100% of the space, which is 400px on this frame, but with the margins there is only 370px available.
For now to fix it I put the responsive the "Specific" and choose 370px.
Is it a known issue ? The normal behavior ? Is there any quick solution to fix it while keeping the video setting at "Responsive" ?
Thanks a lot,
Best regards, -
@Pierre-SULPICE said in Responsive video link:
I think it's most likely because it wants to take 100% of the space, which is 400px on this frame, but with the margins there is only 370px available.
For now to fix it I put the responsive the "Specific" and choose 370px.Hi,
I'm not sure to understand what I see on the screen and what is the margin you're referring to.
Is this a modal? Where is the margin right coming from? Couldn't it be a padding if it's coming from your side?
-
@Wassim sorry I meant padding, it's a 15px righ padding on the column.
It's the usual 15 left/right column paddingIt's not directly my code but it looks like it's just a div with text which is replaced by the database content, I suppose the video responsive settings just resize at the screen size and not really the div size.
-
Update:
I have the same issue with other projects outside AppDrag, looks like it's a known video iframe issue, gonna update later if we find a general trick not involving playing with the video dimension for every each of them< -
Et me voilà qui me répond finalement ^^
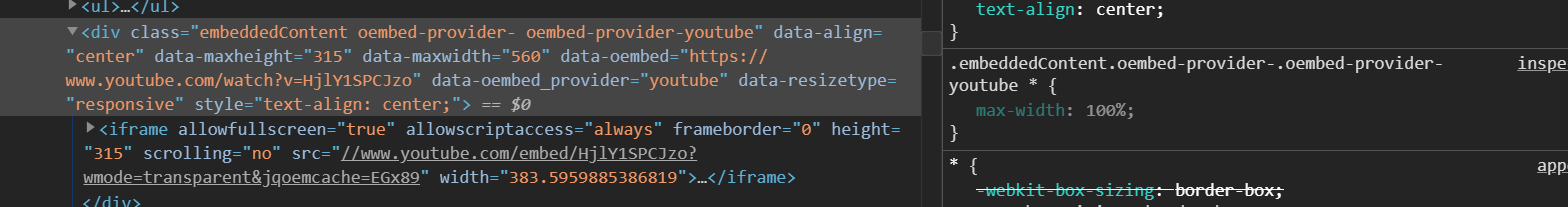
C'est en fait un problème connu de l'inté de vidéos par un rich text.Il suffit de chopper le parent de l'iframe et d'appliquer à lui et ses enfants un max-width de 100% et c'est réglé, ça respectera les limites du conteneurs dans lequel il est inséré

En substance en un screen ça fait ça par le Dev Tools :

C'est assez spécifique comme problème mais sait-on jamais, ça peut resservir à quelqu'un

Bonne journée