REMINDER
Twitter Cards not working?
-
Hello all,
I know AppDrag supports OpenGraph, but link previews aren't working for twitter. When I post a tweet with a link, only the URL appears in the tweet, no images, etc.

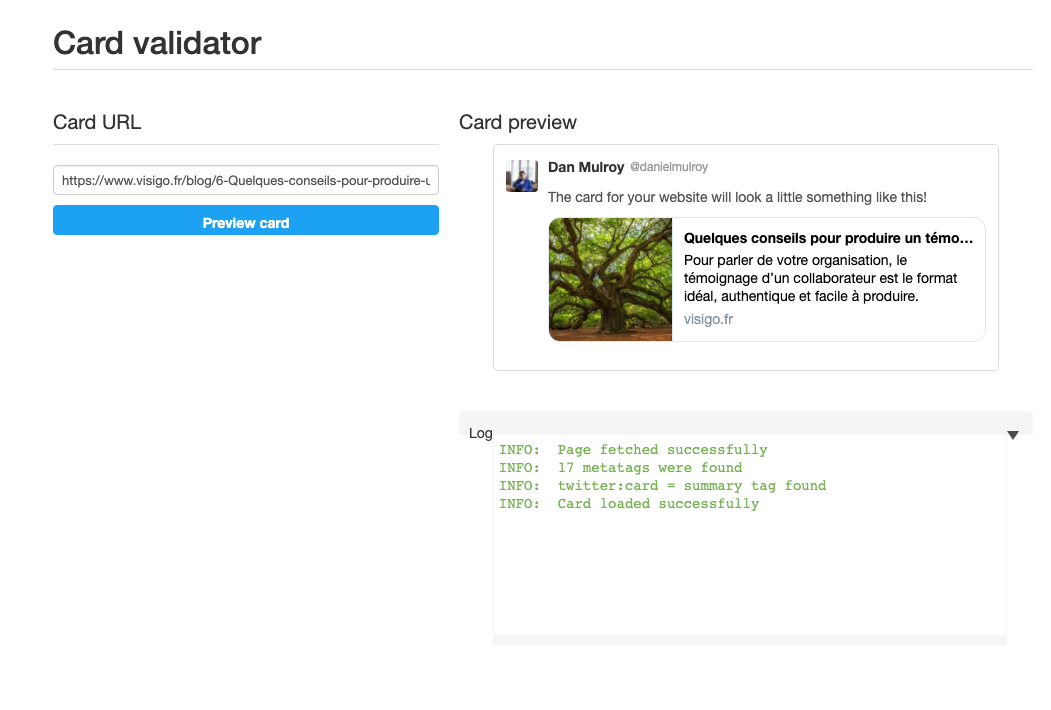
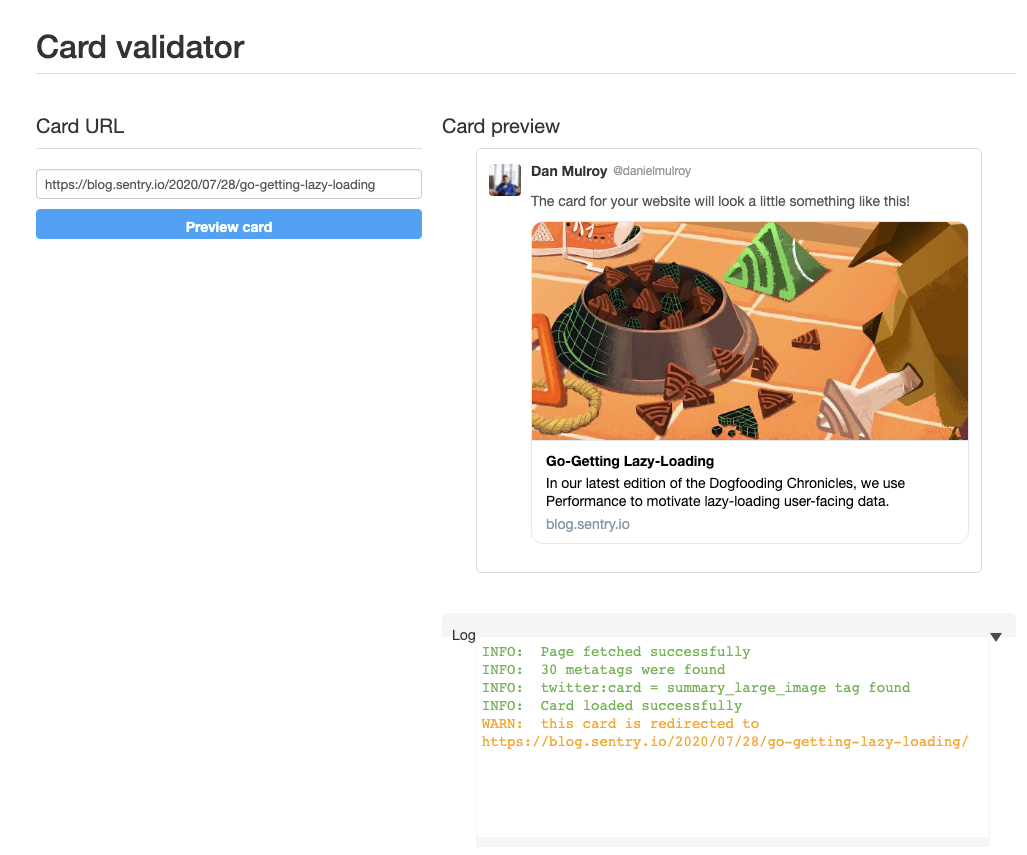
Using the Twitter Card tool, I get this result:

It seems like AppDrag needs to add new meta tags that use twitter's markup:
https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cardsCan this be done easily? The marketing team is fairly angry with me right now....

- Update #2:
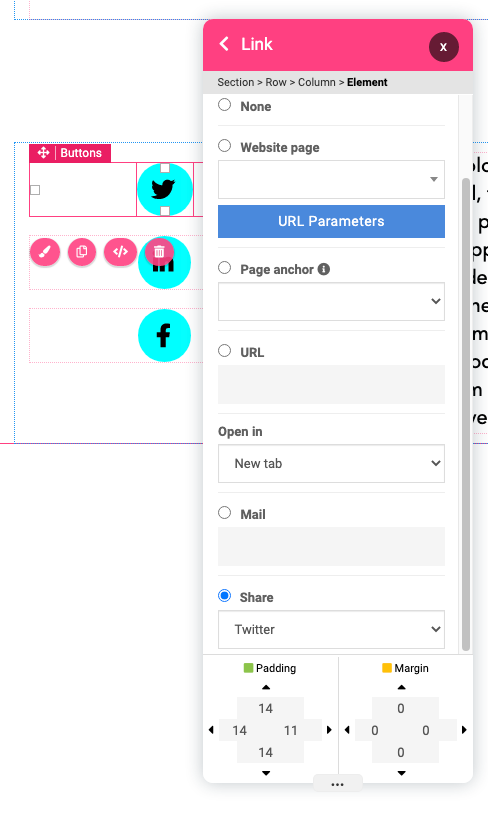
Update: The Twitter Share option of PageBuilder doesn't share anymore either, it simply opens up a small twitter
window

Test URL:
https://www.visigo.fr/blog/42-L-importance-de-la-communication-interne-en-ce-moment.html - Update #2:
-
This post is deleted! -
Hi,
We'll investigate this and come back to you here. -
Thank you Wassim!
-
Hello @Wassim, any updates? Is there a possibility of getting this working soon?
-
Hi,
No updates yet, I'll move it at higher priority in our list
-
@Wassim Question:
If this is going to be more than a few days, could I add the appropriate meta tags myself with jQuery at 'runtime'? Do you think that would work for Twitter when they try to pre-load the page? I'm not sure they actually run the scripts on the page or (more likely) just check the meta tags without running the JS...
-
Nope, don't think it will work.
I fixed the share link (will be live next update) and metas is the next task I will do -
@Daniel-Mulroy added the different settings for Twitter Cards in the SEO tab in page configuration.
-
Thanks @Wassim !
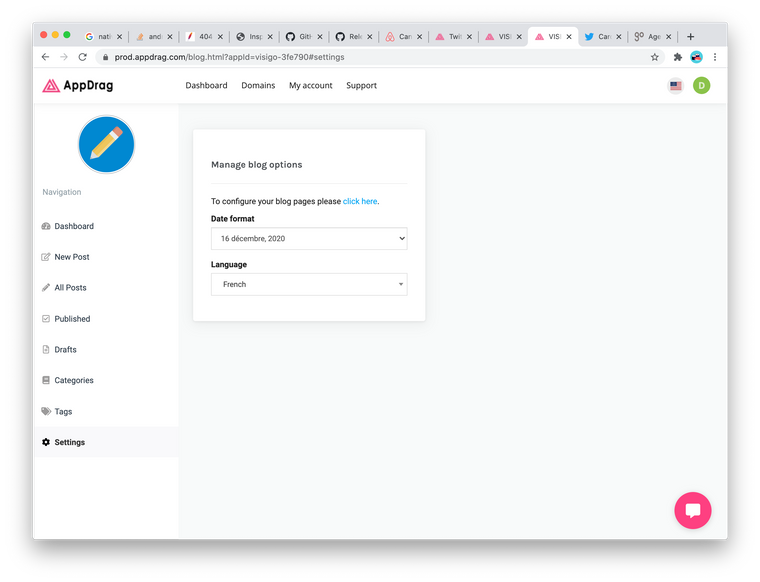
I found the settings, it seems like I can set it for the actual page correctly: (example here is the list of blogs entries)
But how do I get to the SEO tab for the articles themselves? We need the Twitter cards to render correctly when sharing a blog entry.

Maybe it would it be easy to add those settings here? I'm not sure where you'd put them in Pagebuilder.

-
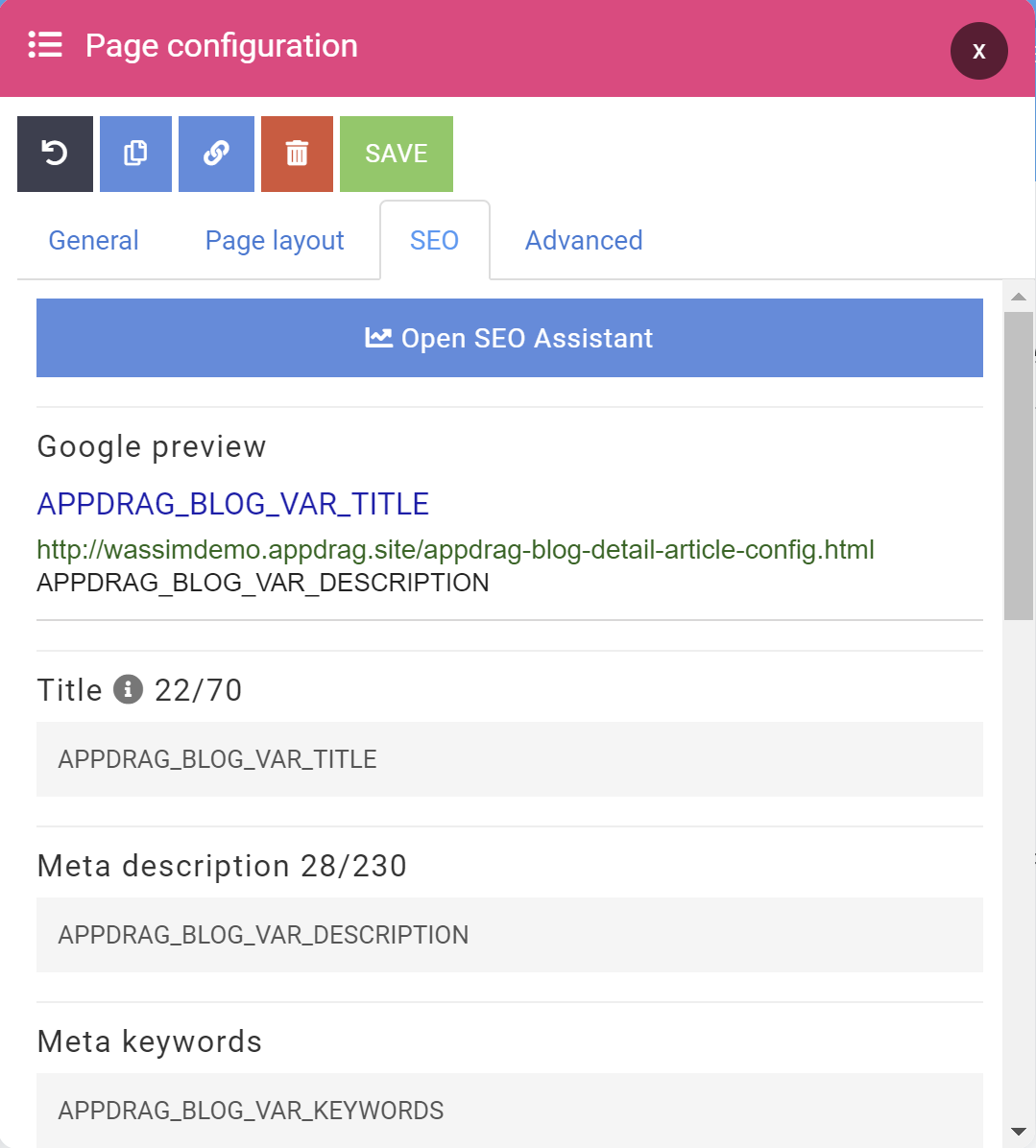
Well you can't set the og for each article, but you can configure it to use the blog variables in the Pagebuilder itself.
Open the page configuration on any page then open the blog article page.

Then you can use the same variables you see for Twitter.
-
Hi Wassim,
Thank you, it wasn't intuitive to get to the settings page for the blog article page, but I found it, and it's working on Twitter!
However, I'm missing the field for the description.
Example:
<meta name="twitter:description" content="NEWARK - The guest list and parade of limousines with celebrities emerging from them seemed more suited to a red carpet event in Hollywood or New York than than a gritty stretch of Sussex Avenue near the former site of the James M. Baxter Terrace public housing project here.">Can you add it? (or copy the existing tag from the og description and re-use that?
-
Hi Daniel,
Glad it works for you!
When I tried it the og:description worked that's why I didn't add the twitter:description, doesn't it?
If really needed I can add it today, let me know.
-
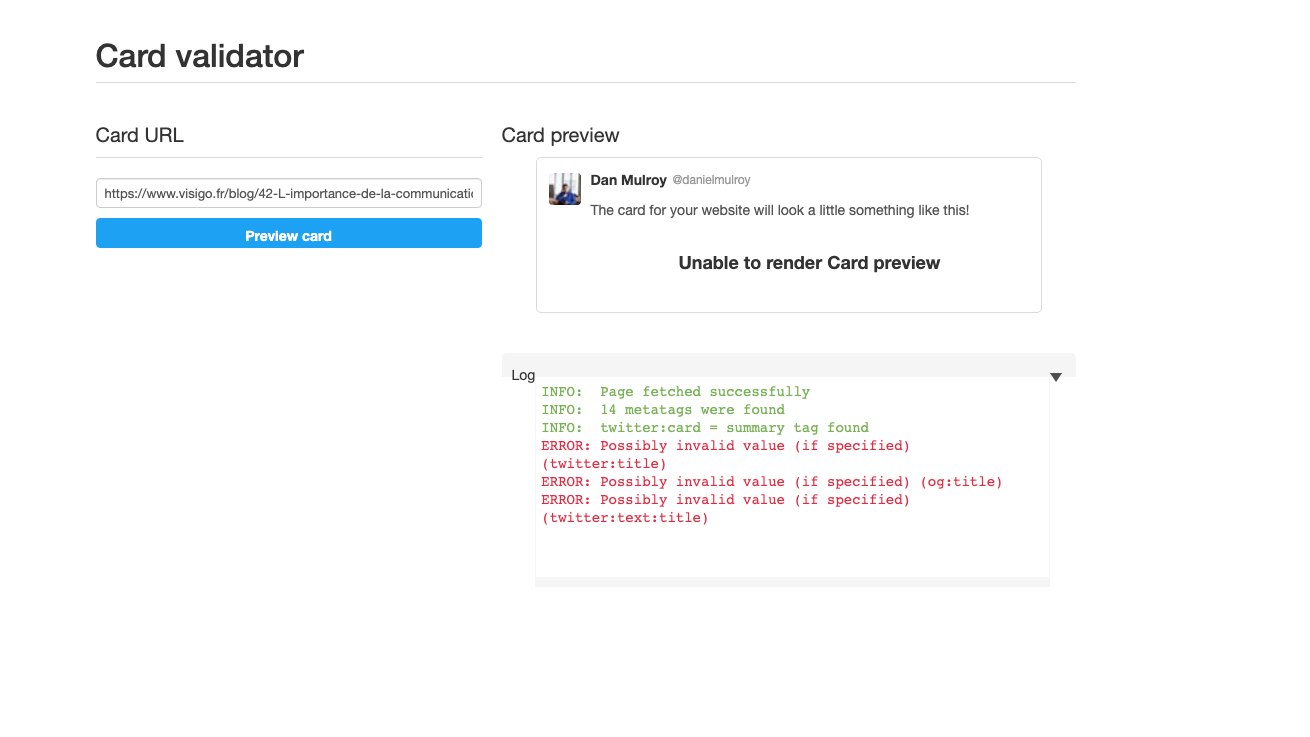
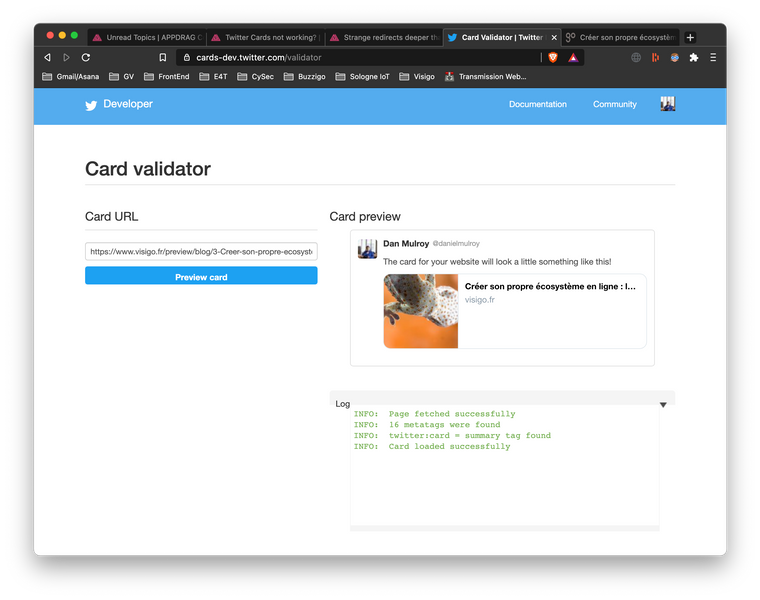
This is what I get why I try to test a blog page on twitter's card validator.

-
@Daniel-Mulroy Hi Wassim,
Sorry I didn't get back to you sooner, but no, I'm still not getting the descriptions properly in the Twitter card.
Here's an example of a different blog which features the description:

-
Also, it looks like the OG: Title and OG: Description don't save when editing the SEO/Meta properties appdrag-blog-detail-article-config page.
I've gone through and set them twice, they are gone if I refresh the page.
-
Hi,
OG: Title and OG:Description are now set automatically on the blog and shop detail pages. Please save them again and it should be good for your cards. -
Bravo!