REMINDER
Creating a legend of elements of a photo
-
I have a photo with lots of marine creatures in it. I would like to create some sort of legend to help people learn what the different creatures are. I would like them to be able to hover over a section of the photo and get a pop up of what the creature is and some background information about this creature. Is that possible? If so, how is this achieved?
Thanks in advance!
-
Hey Keith,
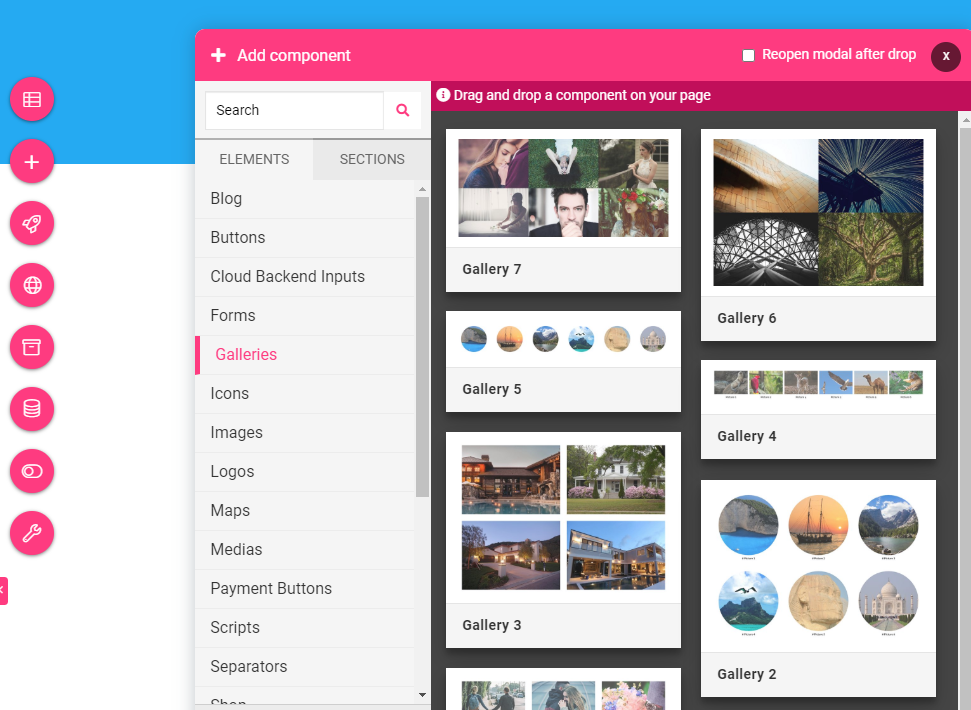
Of course this is possible, just follow those steps :1 - Add a gallery component on your page

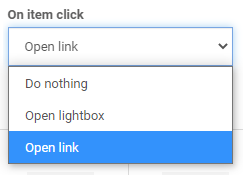
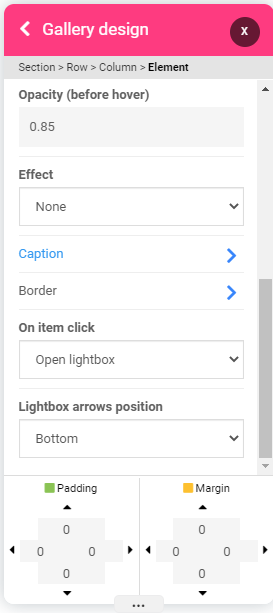
2 - Double click on your gallery > Edit gallery design > Check that on item click is set to "open link" and then scroll to caption to edit how your legend appears


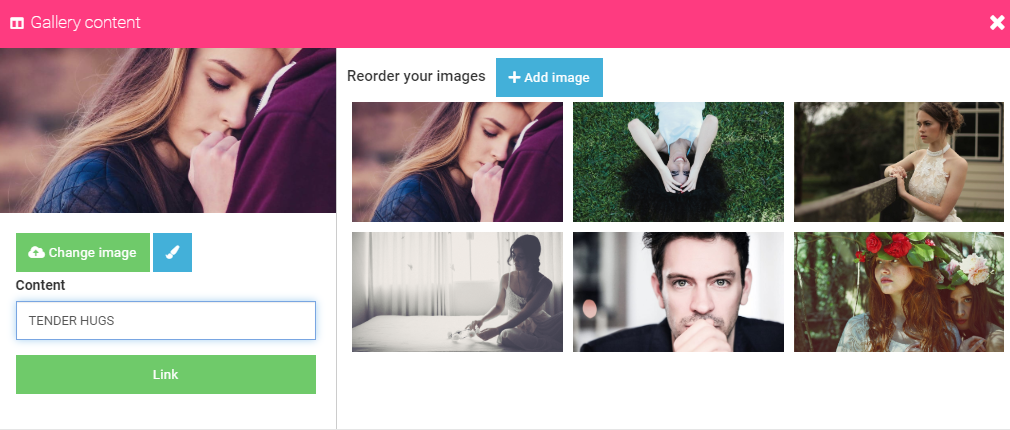
3 - Previous OR Double click again on your gallery > Edit gallery content > Add your images and on the left you can fill the content input, this is your legend

4 - To add a link to a popup, click on link and select open in "modal" (a modal is a popup), you can link it to any page you created or external pages as well
Don't hesitate if you have further questions!