REMINDER
Anchor Links doesn't works
-
Hello,
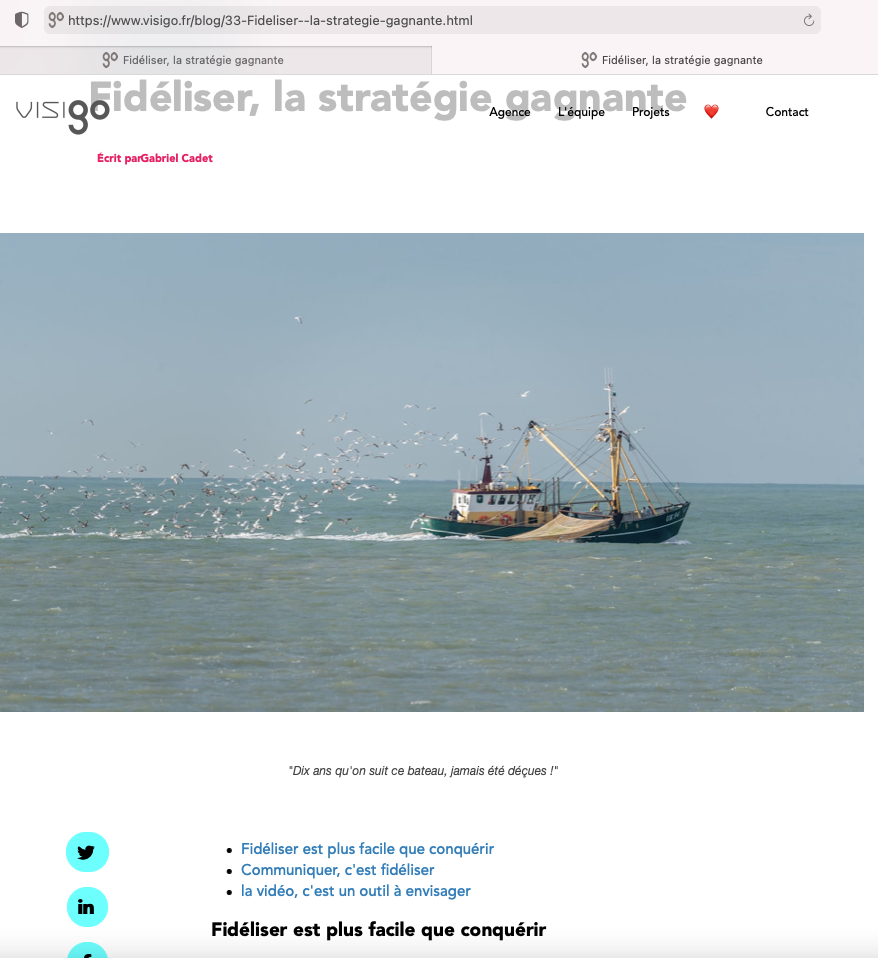
We have articles on our Visigo blog (https://www.visigo.fr/Blog.html) for which I try to put anchor links.
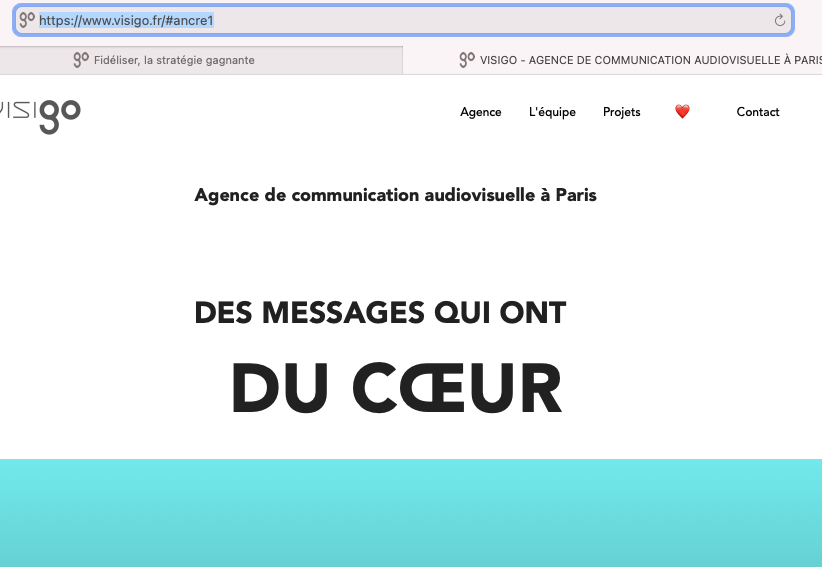
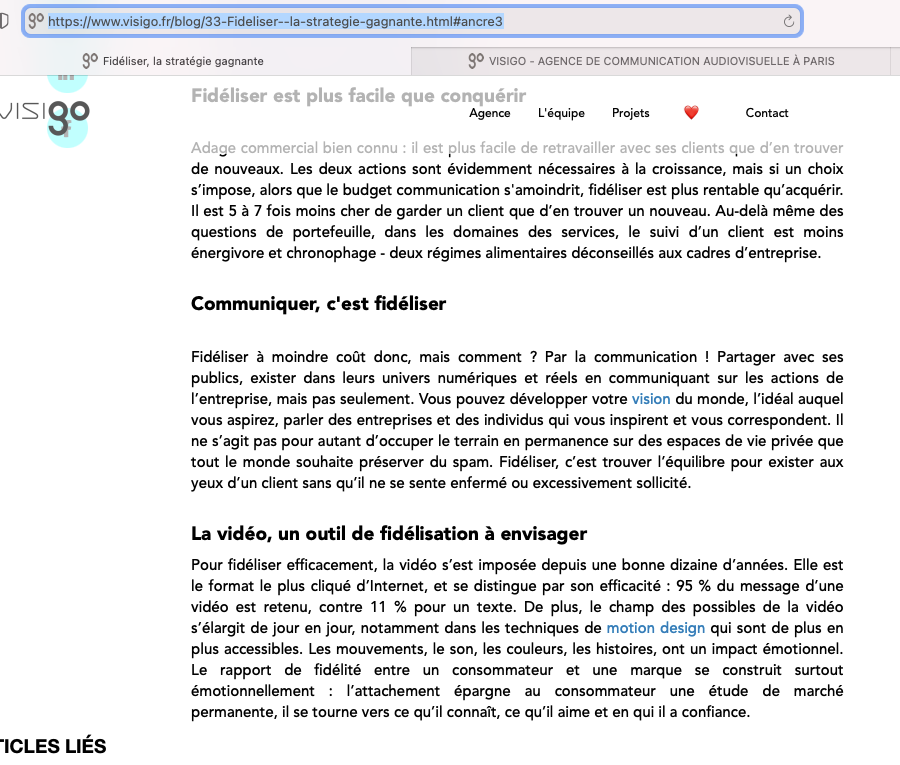
However, the links doesn't works: the anchor link do not take the UR link of my article and reference directly to the home page.On the other hand, if I add to the URL of my article the name of my anchor, then the anchor link works.
Would it be possible to link my anchor links to the items in which they are placed please ?
You'll find some screenshot below.




Sincerly,
Antoine ERICHER
-
@antoine-ericher you probably have a link on the whole element, check with the elemnt brush > links
And remove the link to the home pageLinks can be on element, column, row or section so be sure to check the 4 levels
-
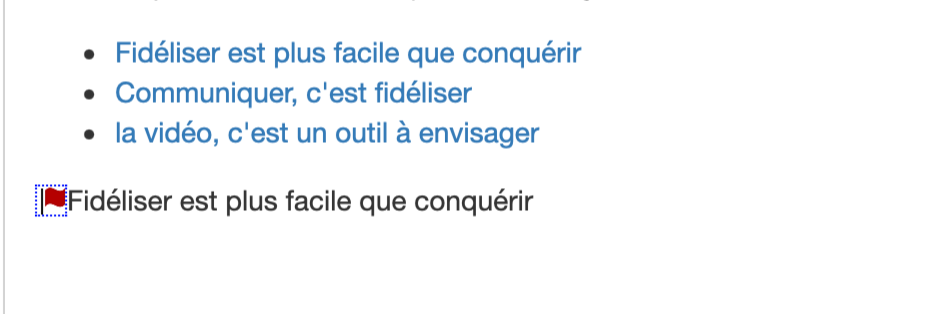
<ul> <li><a href="#fideliser">Fidéliser est plus facile que conquérir</a></li> <li><a href="#ancre2">Communiquer, c'est fidéliser</a> </li> <li><a href="#ancre3">la vidéo, c'est un outil à envisager</a></li> </ul> <h2><a id="fideliser" name="fideliser">Fidéliser est plus facile que conquérir</a></h2>Hello Joseph, and thank you for the reply.
Here is the source code of the anchor links in my blog text, you can see in particular the link to #fideliser
Unfortunately, in the finished blog post, it renders as :
href="../#fideliser"instead of just
href="#fideliser"The
../at the beginning of the path causes the browser to end up at our homepage, "visigo.fr/#fideliser" -
@antoine-ericher thanks for reporting the bug, it's added to our tasklist