<ul>
<li><a href="#fideliser">Fidéliser est plus facile que conquérir</a></li>
<li><a href="#ancre2">Communiquer, c'est fidéliser</a> </li>
<li><a href="#ancre3">la vidéo, c'est un outil à envisager</a></li>
</ul>
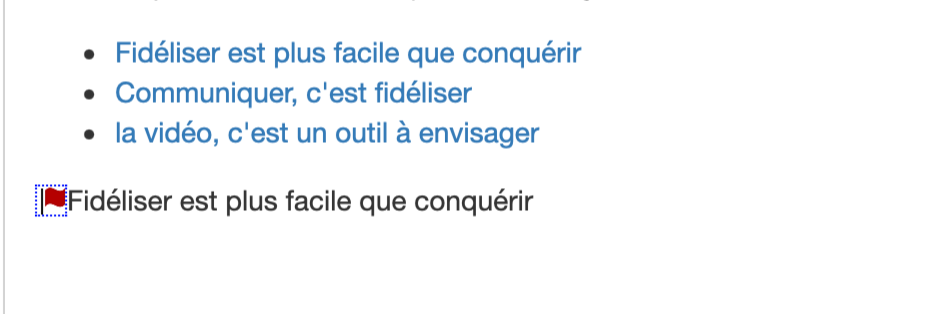
<h2><a id="fideliser" name="fideliser">Fidéliser est plus facile que conquérir</a></h2>
Hello Joseph, and thank you for the reply.
Here is the source code of the anchor links in my blog text, you can see in particular the link to #fideliser
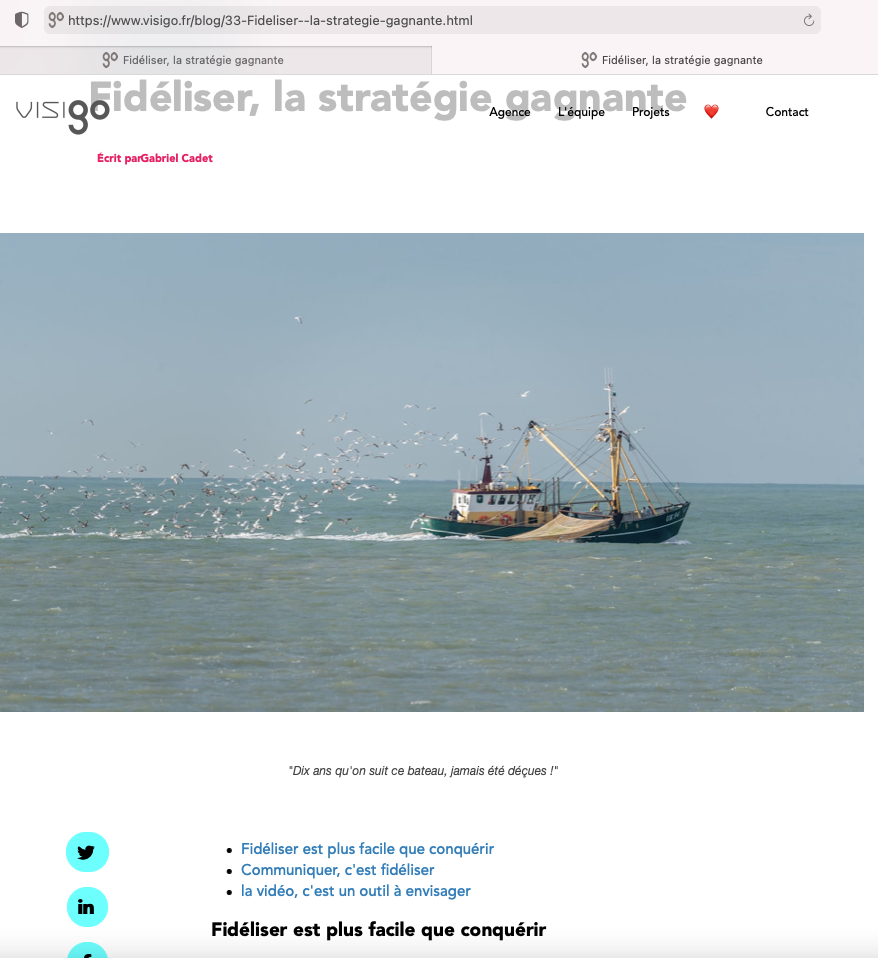
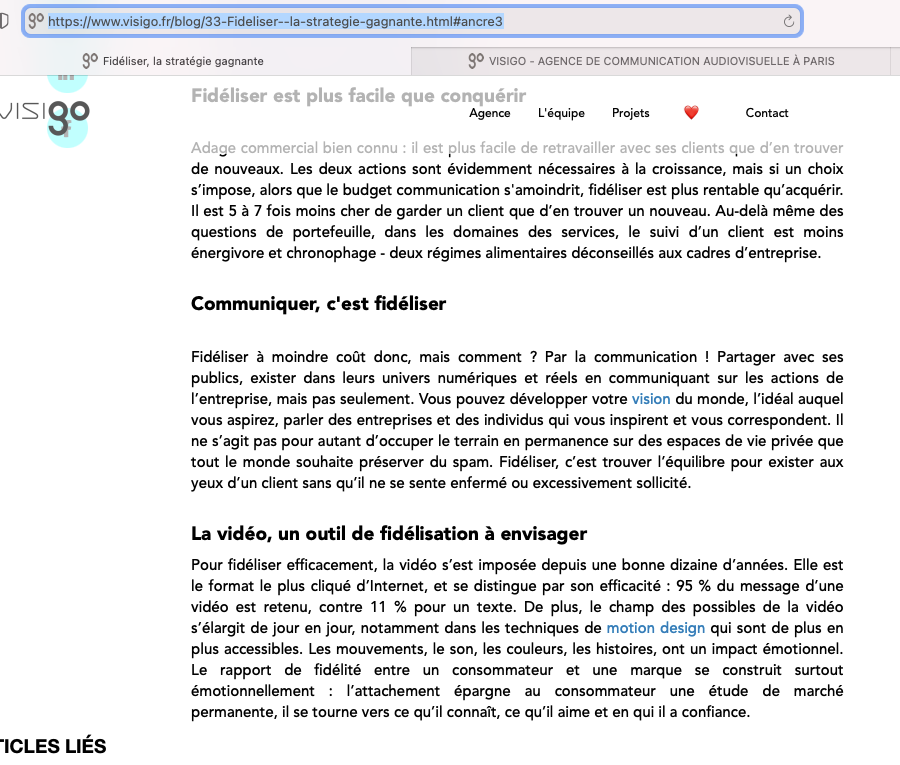
Unfortunately, in the finished blog post, it renders as :
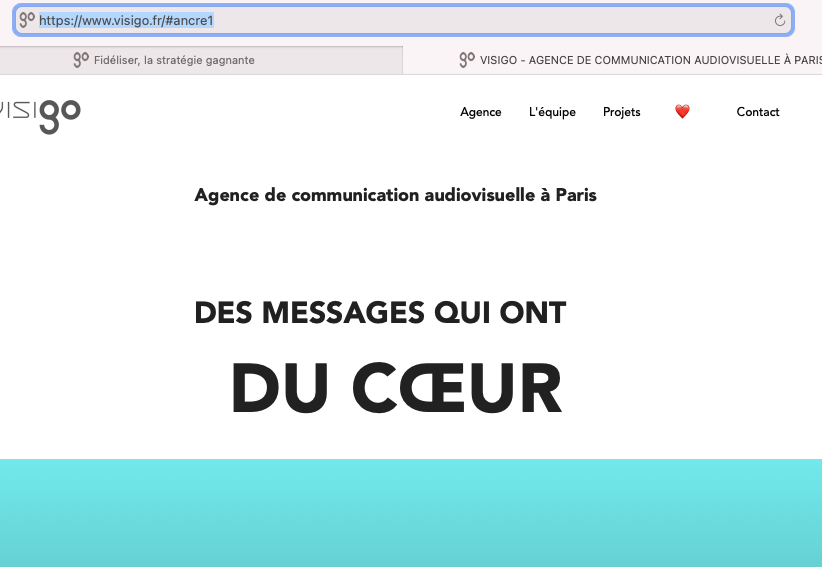
href="../#fideliser"
instead of just
href="#fideliser"
The ../ at the beginning of the path causes the browser to end up at our homepage, "visigo.fr/#fideliser"