REMINDER
SOLVED Gap after carrousel
-
Hi,
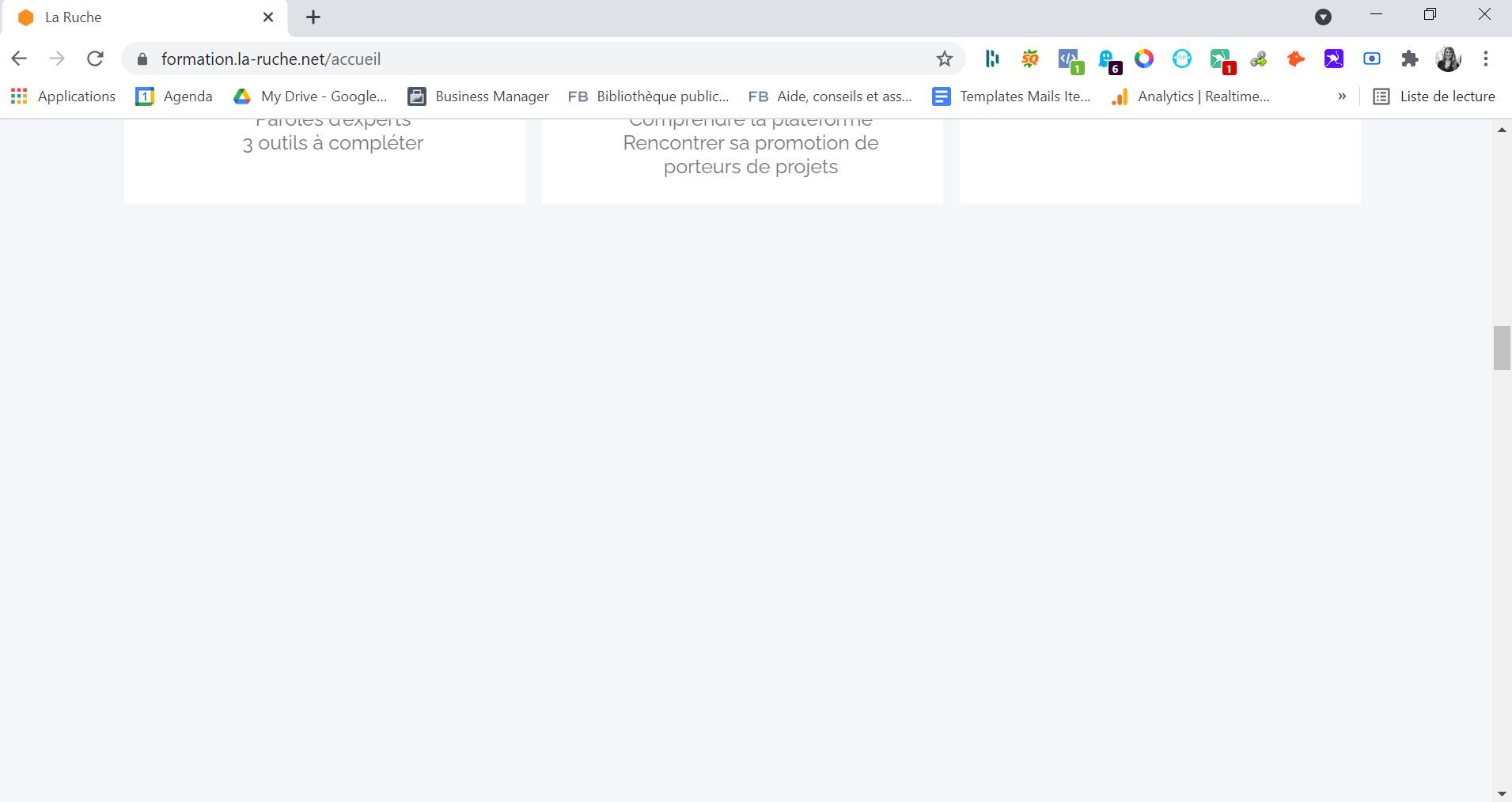
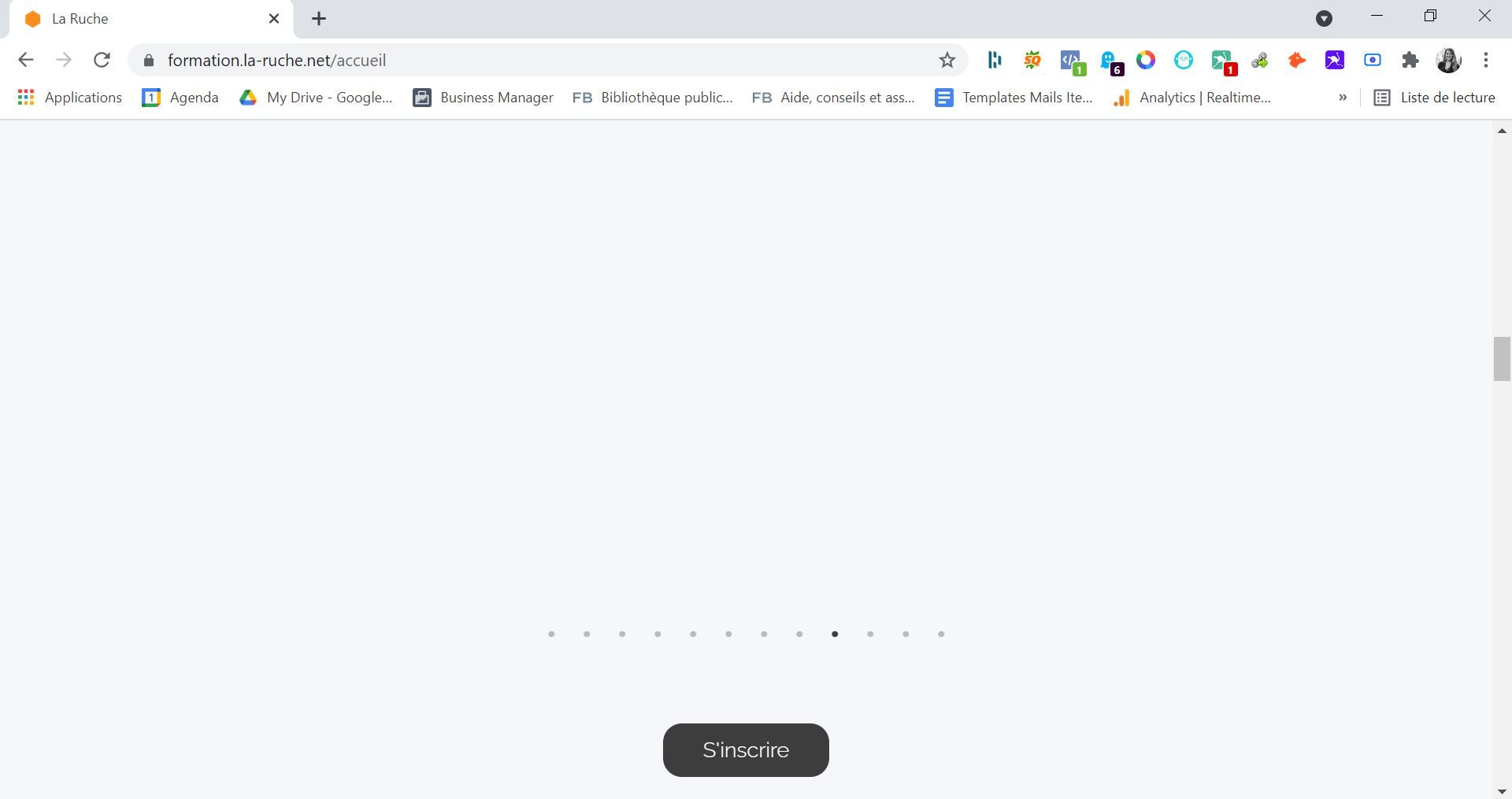
I have a problem with the carrousel: a gap appears on Chrome between the carrousel and the dots to navigate between the carrousel cards:

One Scroll

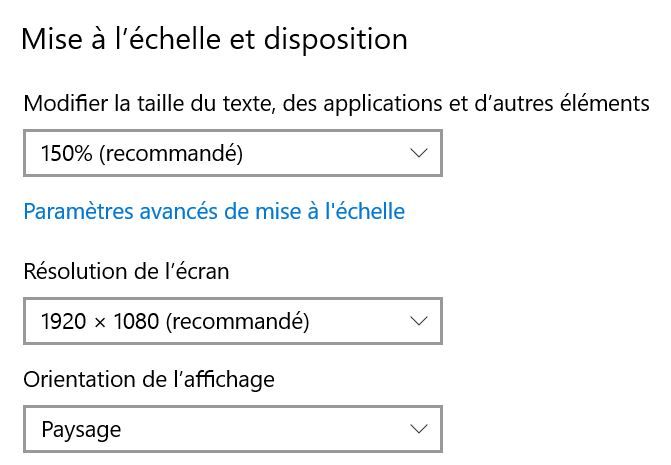
Here are my screen dimensions:

The problem disapears when I dezoom my navigator screen at 90% for example.
Thank you!
-
Hello,
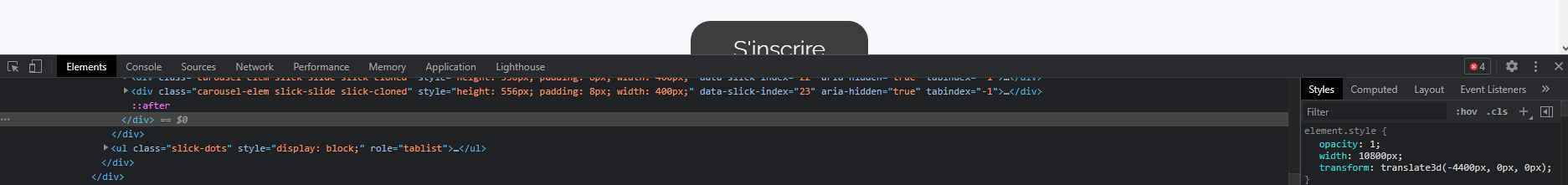
I bring a new found element :
It's most likely that weird translate3d in the slick-track class, looks like it's dynamically generated so can't be removed that easily. On a laptop resolution it goes awry and does that.
We can't really give you the link since it's ongoing campaign for a week, but if you need our help to replicate the bug I can duplicate the page elsewhere
Thanks See you soon,
Best regards, -
@maelle hi whatever I do I can't reproduce it..
@Pierre-SULPICE yes if you have a link where it can be seen? -
@Wassim here is a link : https://tm-major-tom-74f613.theprojectory.fr
We didn't interact with the carrousel using any code, just changed the content the normal way.
I put a fresh carrousel from the plugin to compare, it looks like it's indeed after setting up the content that the bug might happen.
Be sure to zoom your window at 150% of you are not on a laptop under 14" to reproduce it, it happens only under a certain screen size.
I added a GIF of me reproducing it on my desktop at the end of the page.
See you soon,
Best regards, -
@pierre-sulpice thank you! I can reproduce I will investigate it.
So weird I was at 175% and had no issue and at 150% it occurs. -
Hello,
Thanks for your help, we fixed the issue related to zoomed screens/pixel density.
That being said I'll reset my display zoom
-
@wassim thanks a lot, working for us too, perfect

Thank your for mistreating your zoom level for us

See you soon,
Best regards,