REMINDER
Pop-up window
-
when you are on the blog you are in /blog/ folder, so maybe the issue is with your link being relative
in your link try to indicate a full url (starting with https://) this way the modal should be ok in both the regular pages and also from blog/shop pages -
Exactly! Thanks a lot
-
Hello Joseph!
The pop up window works perfectly, but it's kind of annoying as it opens all the time... Is it possible to make sure that it opens only once for each visitor? Thanks -
Hi Laure!
Check out this topic about using AppDrag's store() javascript function.
Essentially, it stores a variable as a cookie and/or localStorage...
So you can check if the cookie is present. If it is, don't show the pop up. If it isn't, show the popup and add the variable that it was shown.
-
Hi Joseph,
Thank you for your tuto, I realised my pop-up and I'm very happy,
I also have insert the JQWERY code but it's not working...How can we check that my manipulation is right ?
@Joseph-Benguira said in Pop-up window:
<script>
addEventListener('JqueryLoaded', function(e) {
setTimeout(function(){
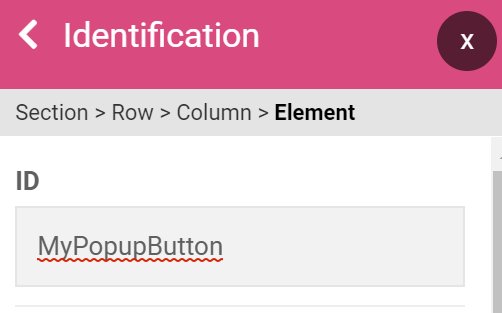
$("#MyPopupButton").trigger("click");
}, 15000)
});</script>
-
Question @Katya-Nakache, did you add a "Javascript Source Code" block via PageBuilder, or did you add a "jQuery Source Code" block?
-
@Daniel-Mulroy
I Added a JQUERY block on my homepage
And I have pasted the code that Joseph gave us -
@Katya-Nakache can you share a link to your page?
-
-
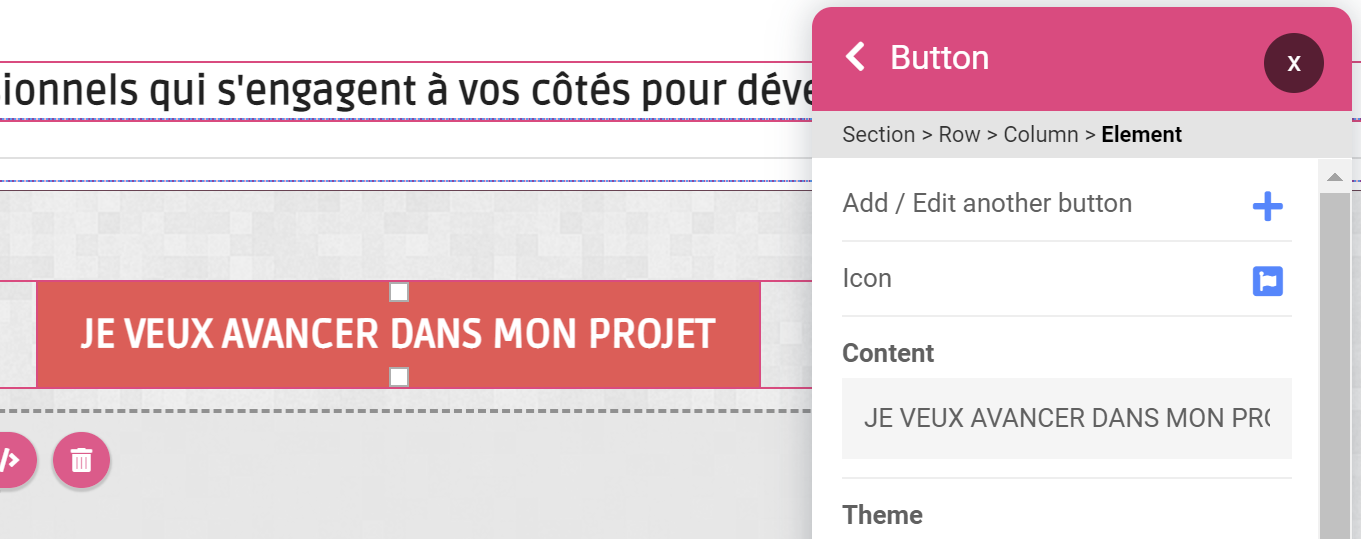
Ok you forgot to set the id on the button.
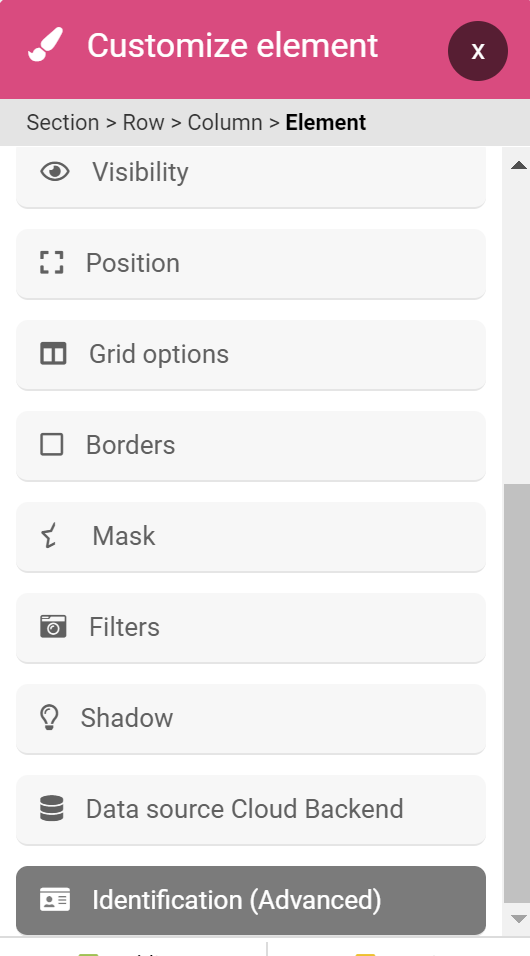
Double click on your button then back on the left of button in the pink area.
Scroll down to identification (advanced)

And write the id

-



























