REMINDER
-
Is there a way to make the images in my product pages appear the correct size. All of the images I have uploaded into the system are blown up out of proportion and out of the product page frame. I have searched for a fix but nothing is working. From what I an tell the size of the frame is 16/9. It shows 650px height by 1000px wide
The best fix would be for something I could do that would alter ALL of the product page frames for the product images at the same time but I'm not finding that either.
If it's an individual fix then I would appreciate that guidance as well.
Thanks!
-
@William-Wismer These images are also oversized in the store page where each item is displayed before one clicks on it for more information
-
Hi William,
I guess it's about the image sizing property in your page builder from "cover" to "contain" would make it appear in the real size.
Maybe you can share with us a link if it's not the expected answer.
-
@Wassim Where is the location to change from cover to contain, I'm not seeing this?
-
Please send share a link so I know what type of image we're talking about.
-
this is a preview from the shop - image is overblown so that the entire image is not visible
-
@William-Wismer oh ok let's see how to do it :
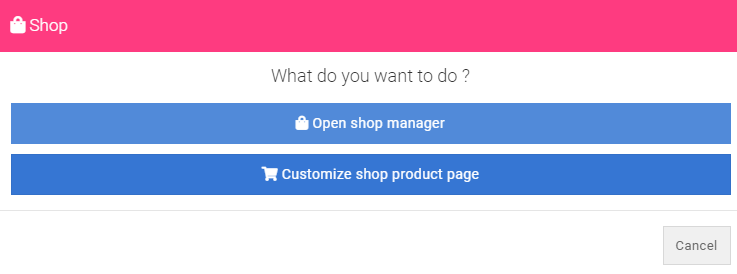
- Go to your shop product details page

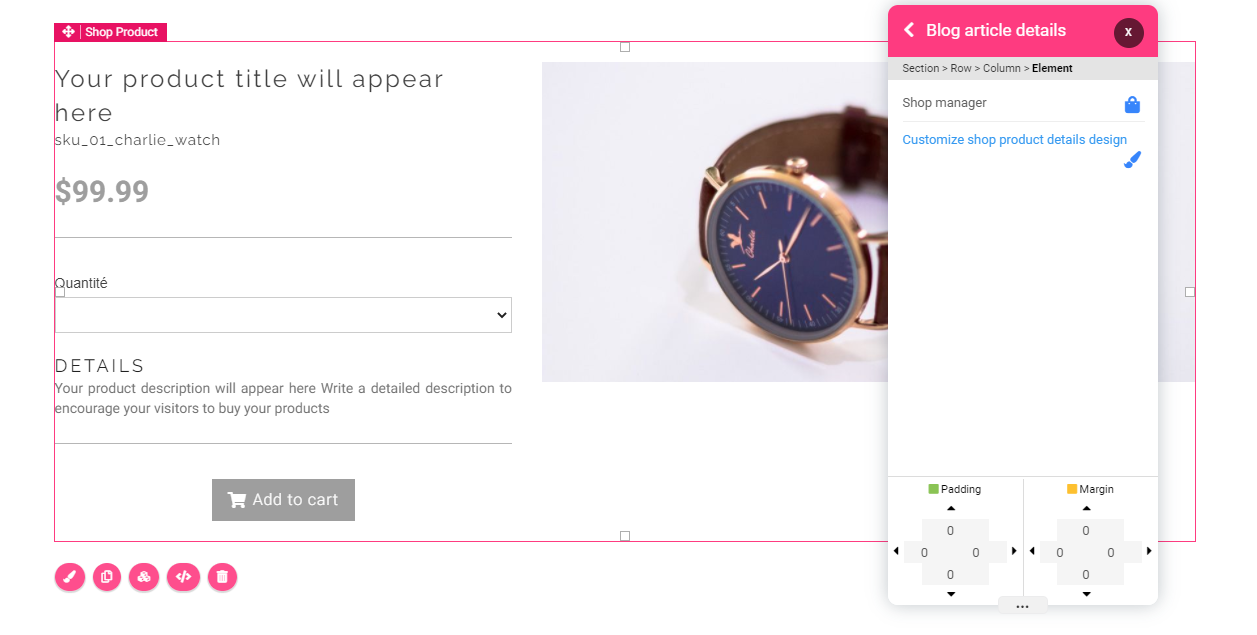
- Double click on the shop product details component and => customize shop product details design

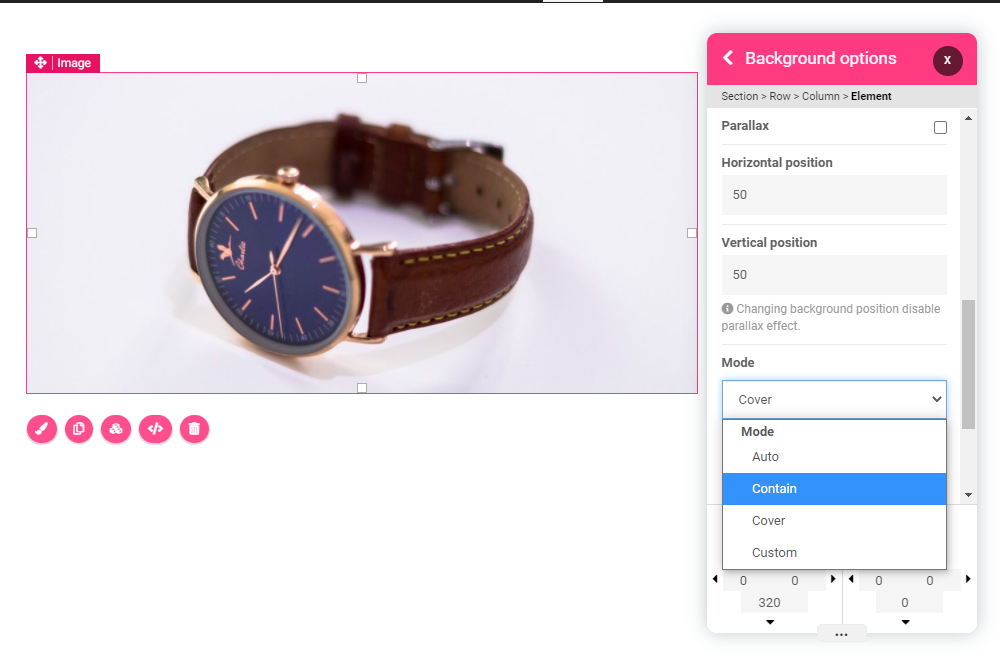
- Double click on your image
You should arrive in background options, scroll down to mode, and change it from cover to contain

Voilà, your image will be displayed as you want

-
Thank you for the reply, it was helpful. I'm trying to apply this also on the shop product page. The display has 4 products across the page and these images are also blown - up out of proportion. I found a way to change to contain there but I'm not seeing any change taking place. What am I doing wrong?
-
@William-Wismer said in Image resizing:
hank you for the reply, it was helpful. I'm trying to apply this also on the shop product page. The display has 4 products across the page and these images are also blown - up out of proportion. I found a way to change to contain there but I'm not seeing any change taking place. What am I doing wrong?
You're welcome

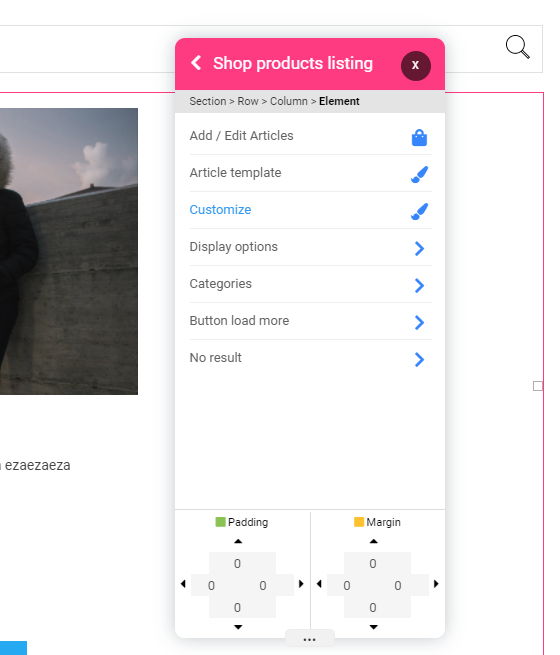
Hum.. You can do the same thing on product listing, it's the same procedure. Just the first step is to double click on your products list and => customize