REMINDER
More anchor link in 1 text block
-
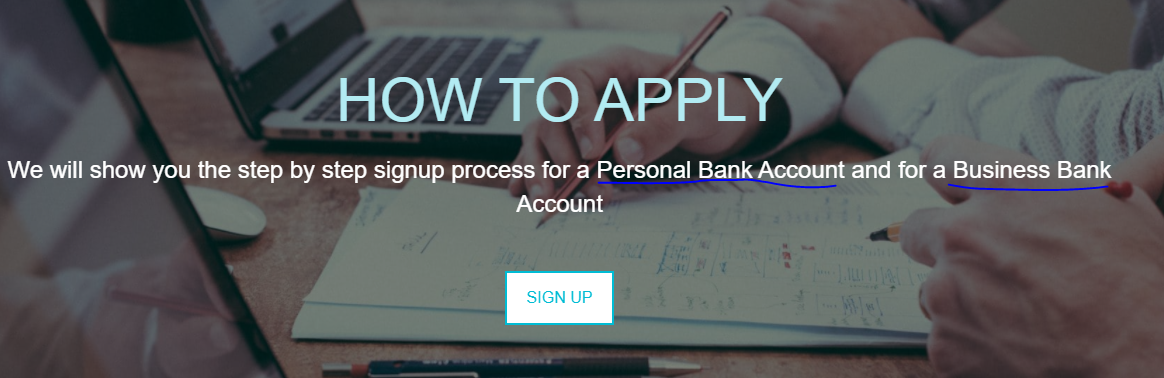
Hi, I'd like to add 2 anchor links to the same text block. If I select the text it doesn't show my anchors. it only shows if I want to link the whole text block. Can you please help me with that? I want o link the text 'Personal bank account' to the personal part and 'business bank account' to the business part

-
Hi,
Well you can use manual links when you select those portion of texts. It would be something like that:
./yourpage.html?anchor=youranchorname -
I have the anchor in my page I just can't link it to a specific part of the text.
-
You can link to yourcurrentpage.html?anchor=myanchor
-
Hi Neil!
I've made a GIF that may be what you're looking for:

-
Hi, yes, I've found this but it doesn't show my anchors on the page. It says the same as for you on the empty page: no anchors found in the document. Is it not working correctly?
-
There are two things, the solution I provided which relies on AppDrag anchors subsystem and Daniel solution which is based on web browser anchor that relies on ID isn't supported.
-
I am having the same issue and question. Did anyone figure out how to add an anchor link to words inside of a sentence or paragraphs? The answers given are not answering the original question. Yes, I can add a manual anchor but it will not act the same because it will direct to the link and what I am looking for is for a scroll up/down to the anchor section without loading a new page to direct to the anchor section.
-
@Christopher-Rodriguez said in More anchor link in 1 text block:
I am having the same issue and question. Did anyone figure out how to add an anchor link to words inside of a sentence or paragraphs? The answers given are not answering the original question. Yes, I can add a manual anchor but it will not act the same because it will direct to the link and what I am looking for is for a scroll up/down to the anchor section without loading a new page to direct to the anchor section.
Well I can show you a solution with code :
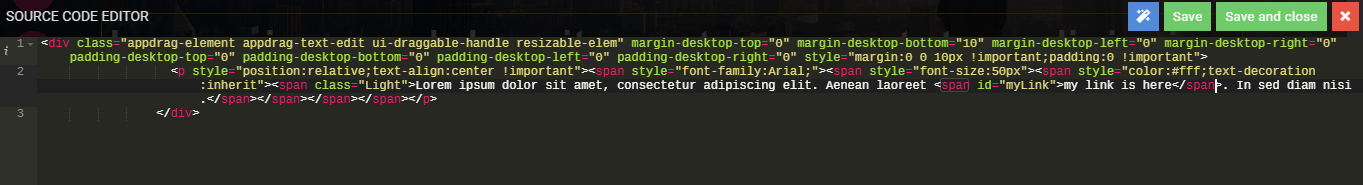
1 - Open code edition on your text paragraph and wrap and set an id to the part you want to be clickable
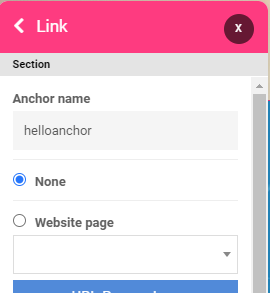
2 - Define an anchor to your target section
3 - Drop a jQuery codeblock

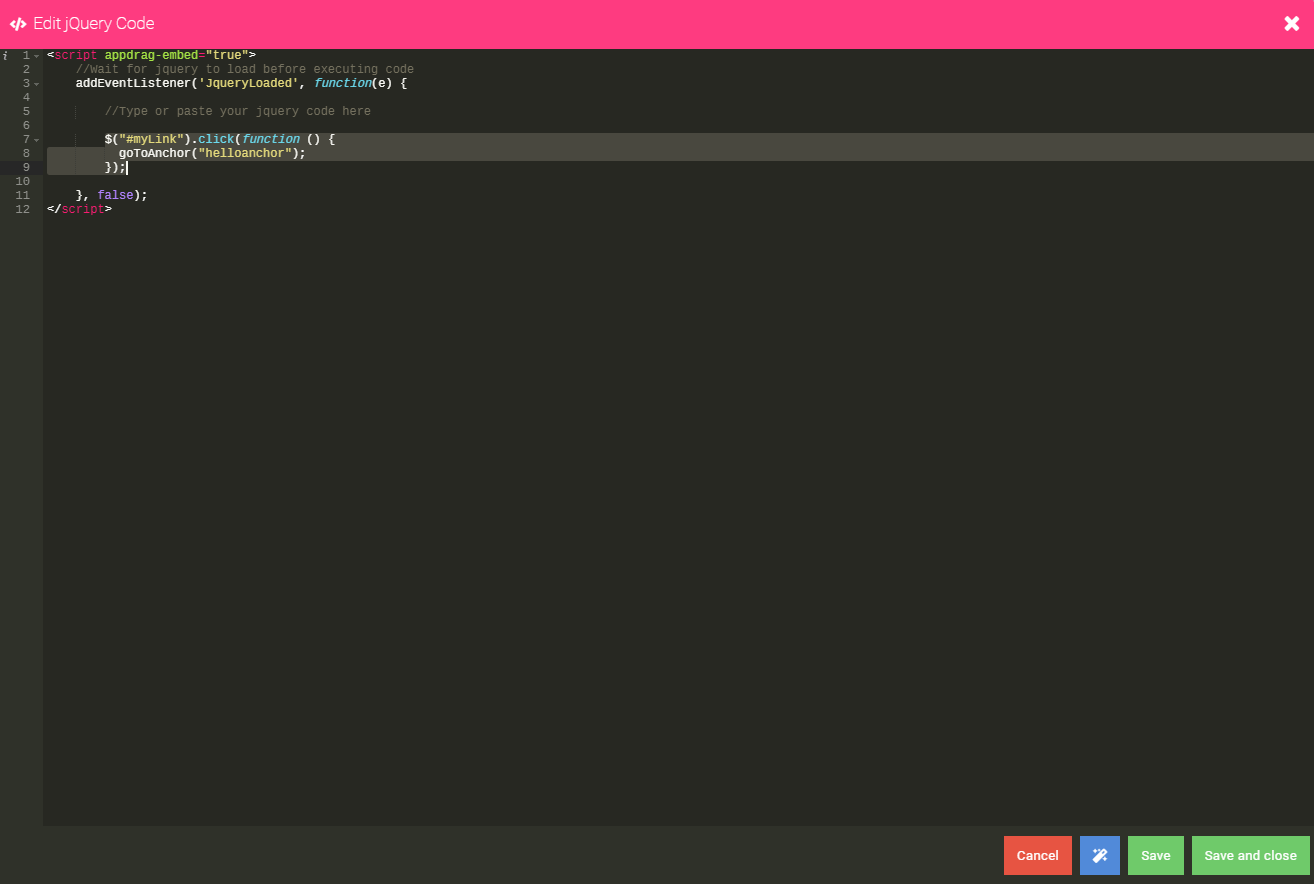
4 - Double click on it and write this code in the jQueryLoaded curly brackets
$("#myLink").click(function () {
goToAnchor("helloanchor");
});
5 - Save & Preview, and voilà, it's working without page reload!