@joseph-benguira 
As I had to have the site working I deactivated Cloudflare for som days, when I got the error. Then I activated it again, 4 days ago, and it has been woring since.
Questions:
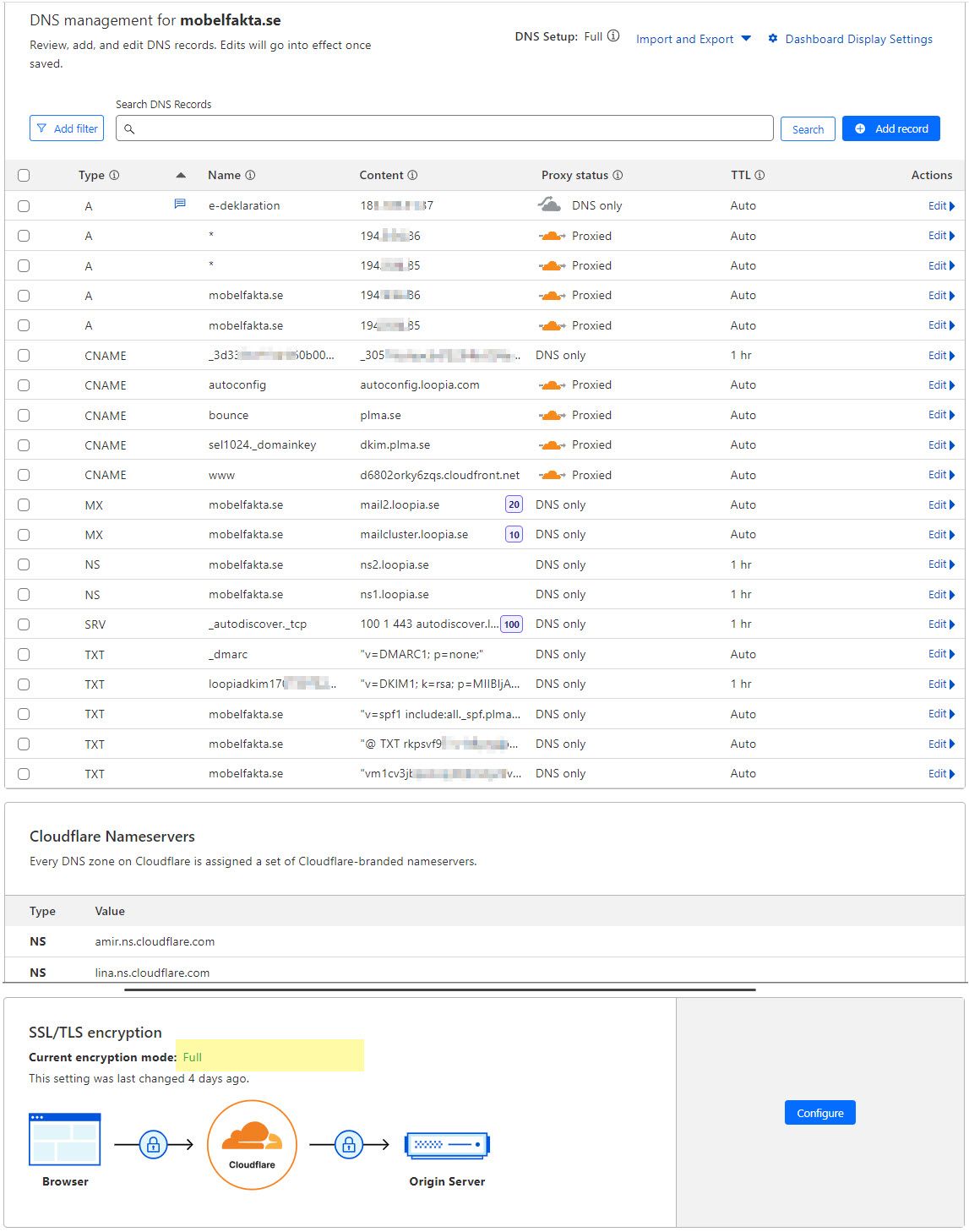
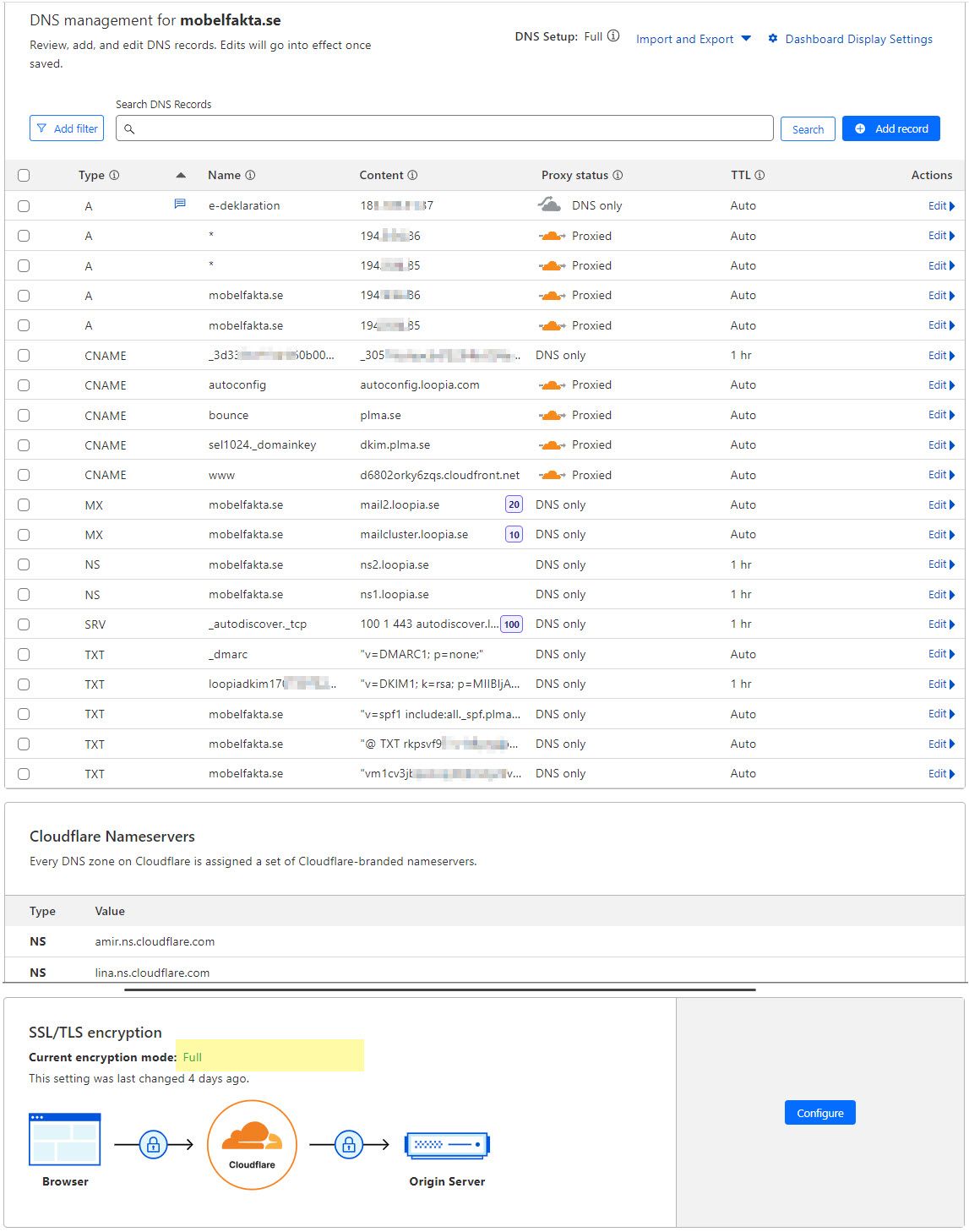
- Is it possible to go without your suggestion "Flexible" SSL, but "Full"?
- Could my initial problem (ERR_TOO_MANY_REDIRECTS) have been caused by a slow activation of DNSSEC? (I activated it on Cloudflare, but my DS record at my registrar was not entered directly, but after many hours.) Today I try again, and creates the DS record at the registrar directly, and it works fine. ”Success! mobelfakta.se is protected with DNSSEC.”
- I make few changes in the settings per hour to be able to pinpoint what cause the error ERR_TOO_MANY_REDIRECTS, if it will happen again. One thing I will do is to remove the DS records, as Cloudflare says they are not used at all.
Actually, I can not figure out why I got the error.