REMINDER
Please be respectful of all AppDragers! Keep it really civil so that we can make the AppDrag community of builders as embracing, positive and inspiring as possible.
Positioning image and image background
-
Hi,
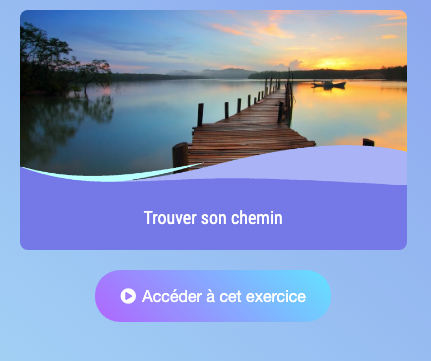
I try to position an image on the bottom of its container with another image as a bschground. This should be my. final result.

To do this, I've inserted 2 divs with background images and the bottom element has a negative margin.
It seems to work, unfortunately, this is not responsive.So I made another test with an image container with my pruple wave and a padding, and configure and image as a bckground.
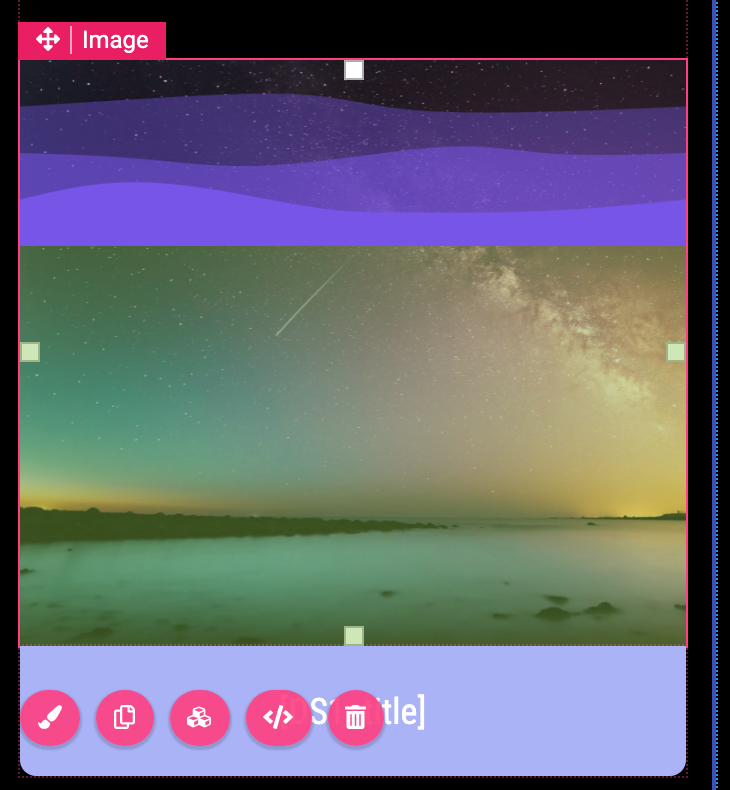
Unfortunately, I obtain this :

I've tried changing manually in the code the property float : bottom, but It's not working.
Any idea ?
here is my. project : second section : https://prod.appdrag.com/Builder/pagebuilder.html?appId=inspiration-fe287c