REMINDER
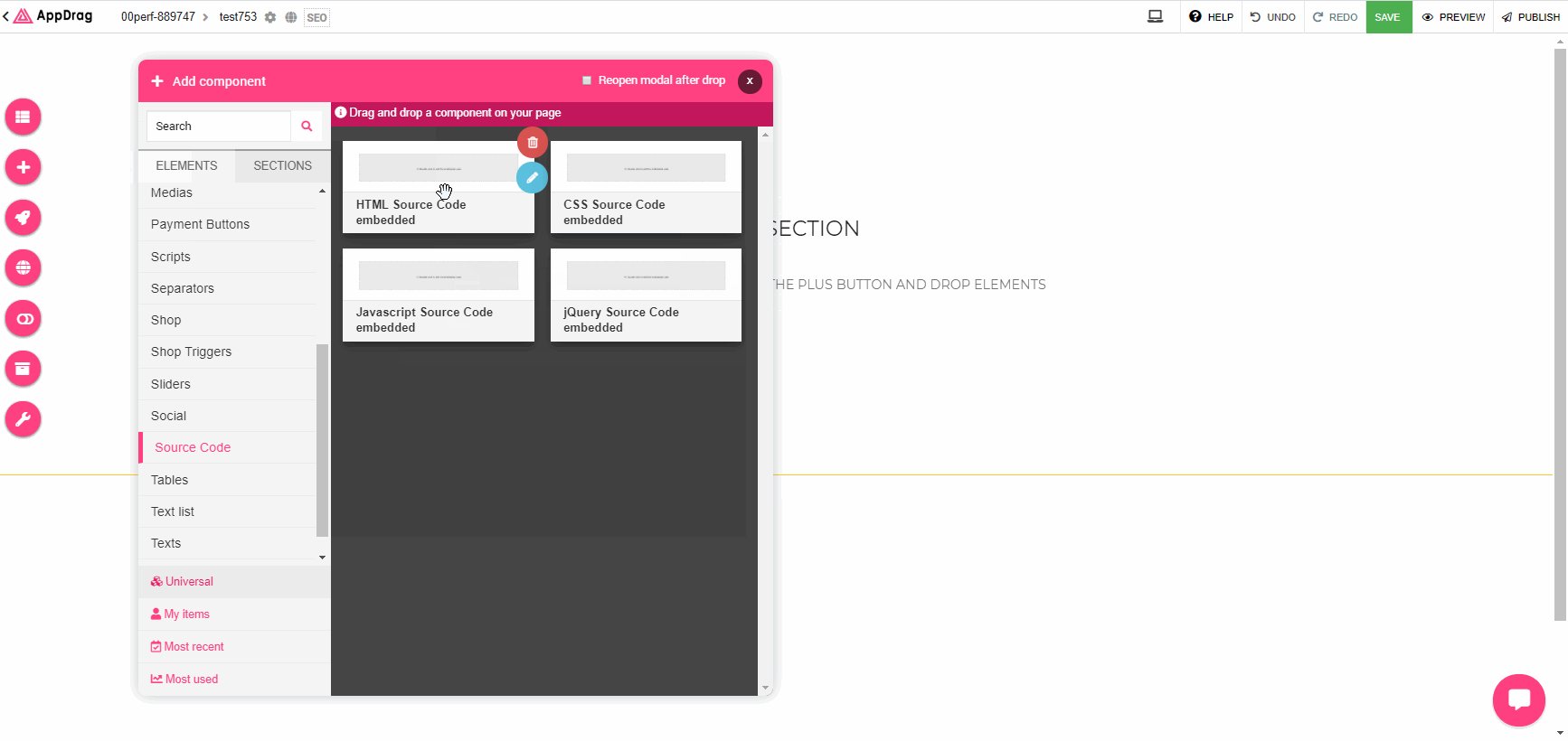
Integration on a HTML code in an "HTML source code embedded" element.
-
Hi ! I have tried to integrate the following HTML code in my appdrag website through copy/paste in an HTML source code embedded element but it doesnt' work. What am I doing wrong ?
<!-- bookingWidget requires jQuery and jQueryUI -->
<!-- Include the following line ONCE ONLY on the page, preferably in the document head -->
<script src='https://media.xmlcal.com/widget/1.00/js/bookWidget.min.js'></script><!-- Place this div on your page where you want the widget to show -->
<div id='bookWidget-62596-111720-0-1589445879'> </div><!-- The following will initialize the widget in the above div -->
<script>
jQuery(document).ready(function() {
jQuery('#bookWidget-62596-111720-0-1589445879').bookWidget({
propid:111720,
formAction:'https://www.beds24.com/booking.php',
widgetLang:'en',
widgetType:'BookingBox'
});
});
</script> -
Hey Barbara
if you check in the Chrome console you'll notice this error:
Uncaught ReferenceError: jQuery is not definedthis is because your code is trying to use jQuery ... but you are not importing jquery on the page!
as explained by your third part: <!-- bookingWidget requires jQuery and jQueryUI -->so to fix it, you must import jquery FIRST!
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>So the final code that you should place in the block of HTML source code will look like this:
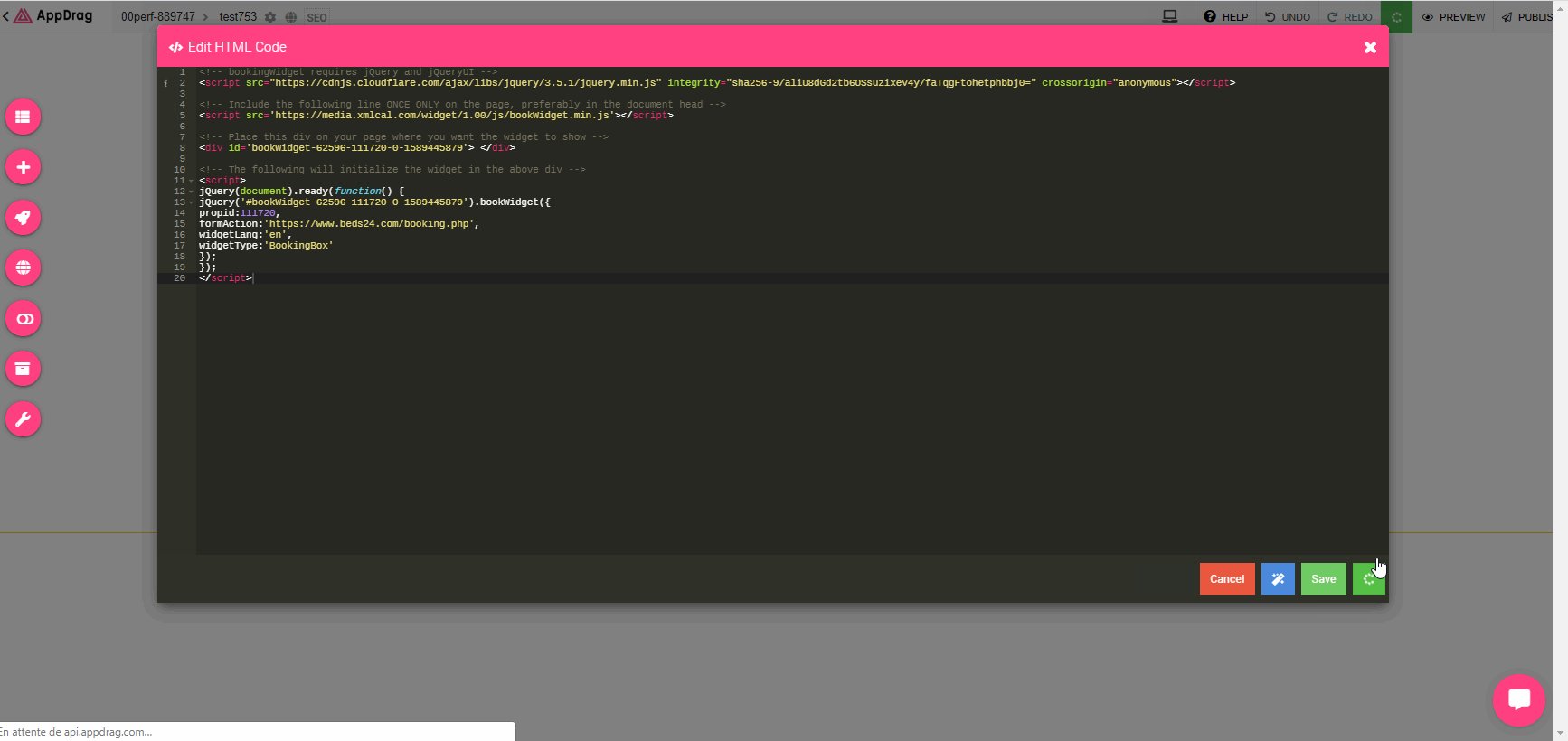
<!-- bookingWidget requires jQuery and jQueryUI --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> <!-- Include the following line ONCE ONLY on the page, preferably in the document head --> <script src='https://media.xmlcal.com/widget/1.00/js/bookWidget.min.js'></script> <!-- Place this div on your page where you want the widget to show --> <div id='bookWidget-62596-111720-0-1589445879'> </div> <!-- The following will initialize the widget in the above div --> <script> jQuery(document).ready(function() { jQuery('#bookWidget-62596-111720-0-1589445879').bookWidget({ propid:111720, formAction:'https://www.beds24.com/booking.php', widgetLang:'en', widgetType:'BookingBox' }); }); </script> -
@Joseph-Benguira Thank you. I have tried to make what (I have understand from what) you are telling but without success.
I understand that I need more than an HTML block. But do I need only two ? (jquery and html) ? What about the "div id" part ? is it part of the html block ?
What about the "text part" that indicate in "comprehensive language" (for example : ! -- Place this div on your page where you want the widget to show) Do I need to copy them or are they not part of the code ?
(for example : ! -- Place this div on your page where you want the widget to show) Do I need to copy them or are they not part of the code ?
Thank you so much in advance for your patience ! -
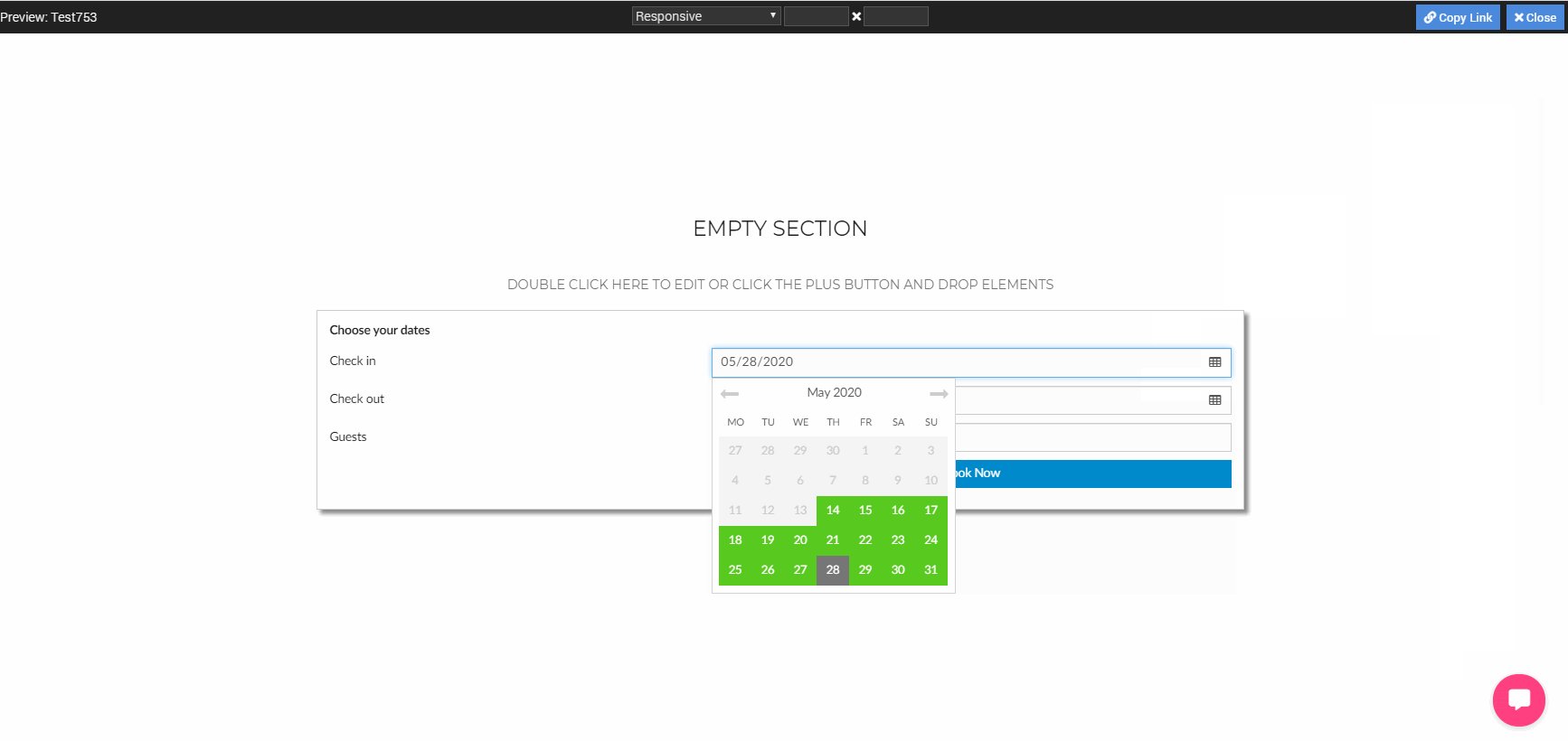
You need only 1 HTML block, please check this GIF

-
@Joseph-Benguira Thanks a lot ! It's working

-
@Joseph-Benguira where is the jquery code part that you have inserted coming from ? Where can I find it ?
-
I've just searched on google: jQuery CDN
https://www.google.com/search?q=jquery+cdnand it was in the first 2 results
